Googleが提供しているFirebase のStorageとは、写真や動画などのファイルをクラウドに保存できるサービスです。これを利用してHtml、Javascript、Cssをアップロードすれば公開できます。firebaseのHostingというのが本来アプリを公開するサービスです。Html、Javascript、Cssで作ったものをHosting用に改造するのは、ちょっと複雑です。今回、使った方法はHostingに比べて簡単なのですが、こういう使い方をしていいのか、ちょっと疑問があるので参考程度にお読みください。しばらく公開して様子を見ようと思います。何かあったら加筆します。
完成品 イチゲのポートフォリオ
もとはこちら↓で作ったものです。
同じデザインでモダンJavascriptを使って作りました。
FirebaseのStorageの使い方
Sparkプラン(無料プラン)
Spark プラン(無料プラン)のCloud Strageのところに上限が書いてあります。5Gbまで保存できます。無料で使えると思いますが、説明を読んでもよくわかりません。Googleにクレカ登録してる方は、別のところに他のサービスの設定で有料プランに自動で切り替わるようなことも書いてあるので気を付けたほうがいいかもしれません。私はクレカ登録していないで使ってます。課金されるようだったらブログ記事で更新します。料金に関してこちらで考察しています。↓↓
設定
Googleアカウントでログインした状態でFirebaseへアクセス→コンソールへ移動(右上にある)→プロジェクトを追加→任意のプロジェクト名を入力→続行→Googleアナリスティクスを使っていなければ「Googleアナリスティクスを有効にする」をOFF(私はOFF)にして続行→プロジェクトを作成→続行。
左の構築のstorageをクリック→始める→テストモードで開始する(後で解説します)→ロケーションは私はasia-northeast1東京を選びました。(参照ロケーション)→完了
操作方法は
「ファイルのアップロード」やその隣のフォルダーマーク、ファイル名の横のチェックマークを付けると削除できたり、直感的にわかると思います。
またフォルダを作ったあと「ファイルのアップロード」で複数のファイルを選択すれば一気にアップロードできます。
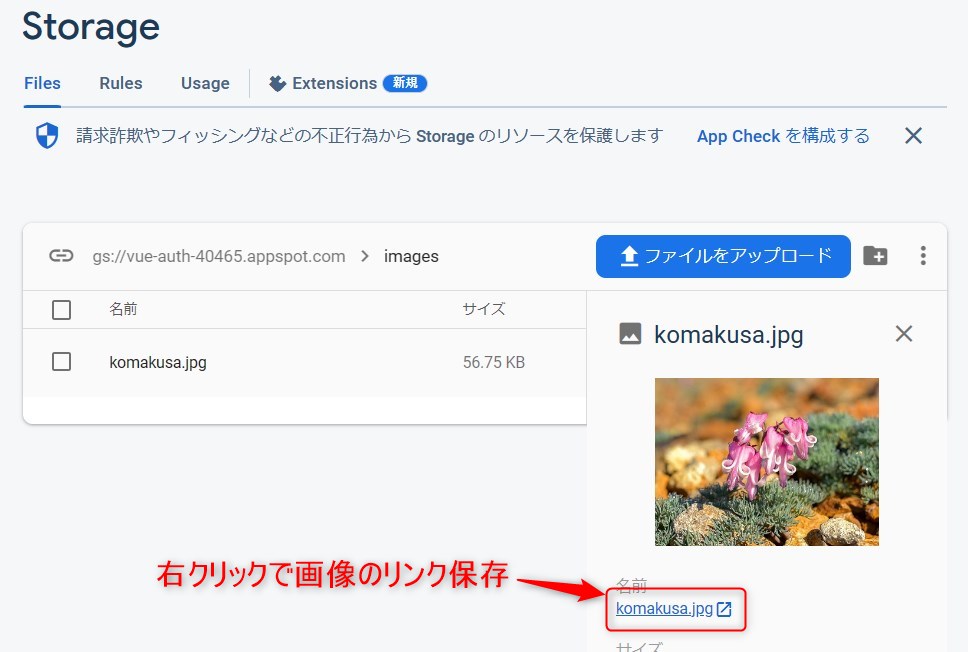
各ファイルをクリックすると右側の「名前」というところをクリックするとファイルが開きます。
相対パスが使えない。
ファイルのリンク先を公開していいのかどうかが疑問な点です。自己責任でお願いします。
相対パスが使えないので絶対パスに修正する必要があります。
<link rel="stylesheet" href="css/style.css">
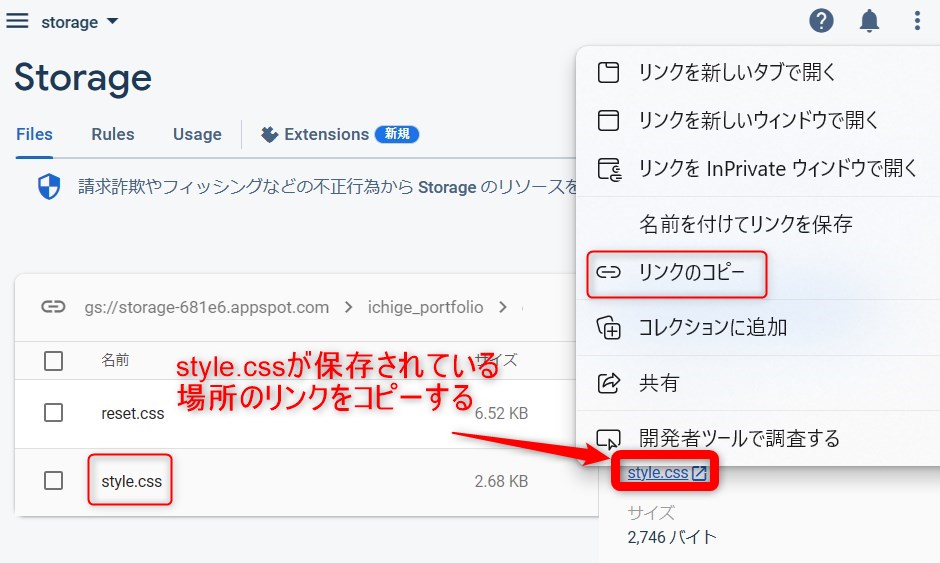
を修正する場合、以下のようにファイルが保存してある場所のリンクをコピーします。
リンクは以下のようになります。今回は入れていませんが、もしプロジェクトにAuthenticationを入れた場合、最後のurlパラメータ(赤)が付きます。これはなくてもいいので削除します。
urlパラメータとはurlの?から後ろの部分でプログラムで利用する部分になります。複数ある場合は&で区切られています。
https://firebasestorage.googleapis.com/v0/b/storage-681e6.appspot.com/o/ichige_portfolio%2Fcss%2Fstyle.css?alt=media&token=a4dc2545-eb84-4459-ae4e-388eb7a6081b&_gl=1*3qgcc1*_ga*MTk5ABCzMDc2Ny4xNjg1NjUxNzc0*_ga_CW55HF7NVT*MTY4NjUxNjEyOC19Mi4xLjE11AZ1MTk0NjYuMC4wLjA.
以下も参考にしてください。リンクを張り付けて修正します。
<link rel="stylesheet" href="https://firebasestorage.googleapis.com/v0/b/storage-681e6.appspot.com/o/ichige_portfolio%2Fcss%2Fstyle.css?alt=media&token=a4dc2545-eb84-4459-ae4e-388eb7a6081b">
同じ要領ですべての相対パスを絶対パスに変更します。FirebaseのStorageとXFREE(Webサーバー)で何が違うのか
同じファイルをアップロードしてリンクを比較するとドメイン+ディレクトリ+ファイル名は同じですが。
Firebaseは赤色のurlパラメータがついてます。
(追記)http://ichige2.html.xdomain.jp/は廃止になったのでつながりません。
XFREE(Webサーバー)
http://ichige2.html.xdomain.jp/ichige_portfolio/index.html
FirebaseのStorage
https://firebasestorage.googleapis.com/v0/b/storage-681e6.appspot.com/o/ichige_portfolio%2Findex.html?alt=media&token=b5c111c9-3b77-488m-51b2-c1dbb7aec621
※%2FはUTF-8コードで'/'です。なぜここだけ%2Fを使うのかは不明。
最後のurlパラメータ&token=b5c111c9-3b77-488m-51b2-c1dbb7aec621を消してアクセスすると以下のように表示します。
{
"error": {
"code": 403,
"message": "Permission denied."
}
}
403 はHTTPステータスコードのひとつで、閲覧禁止を示すエラーメッセージです。
なのでこのurlパラメータがないと表示できません。
&token=の値はファイルごとに違うので別にurlに載っていても問題ないような気はします。
ちなみにURLに含まれる%については下記参照。心配なので、私は、こう使っています。
firebaseの説明読んでもよくわからないので私は以下のように使っているので参考にしてください。
- クレジットカード登録はしない。
- StorageやCloud storeには見られてもいいものしかアップロードしない。
- 使用状況は頻繁に確認して課金されていないか確認する。
- Authenticationを入れた場合、Storageの各ファイルのリンクの最後のurlパラメータは削除する。
- Rulesというので閲覧制限できそうですが、できませんでした。プログラムで使用するときしか反映されません。
あとがき
無料で使うつもりですが様子見ながら使ってます。何かあったら記事更新します。
この形でホームページを運用できるのか気になる点
- アクセス数によって無料枠を飛び越えてしまう。有料契約したとして定額無制限のレンタルサーバーよりランニングコストはいいのか?
- GoogleのサービスとはいえGoogle検索で優位にしてくれるかというと多分関係ないと思います。それをしてしまうとGoogle検索の結果の質が(さらに🤣)低下して、みんなが使わなくなるかも。
次回、Vuetify3とFirebaseで同じものを作ってみます。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)






コメント