Brave SearchをClaude for DesktopのMCPサーバー(Tool)で使えるようにして
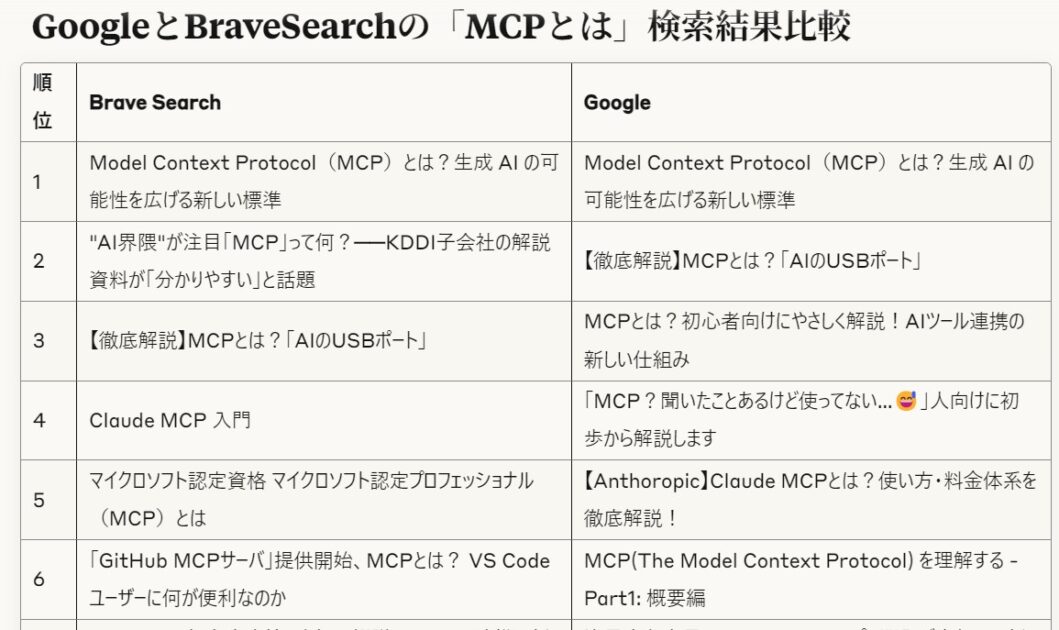
Googleの検索結果と比較したレポートをhtmlにしてローカル保存した。
結果(ローカルに保存されたhtml手動でサーバーにアップロード)https://yamaichige.shop/mcp/mcp_search_comparison.html
アップロード先は、↓
私のMCP関連記事はここ↓

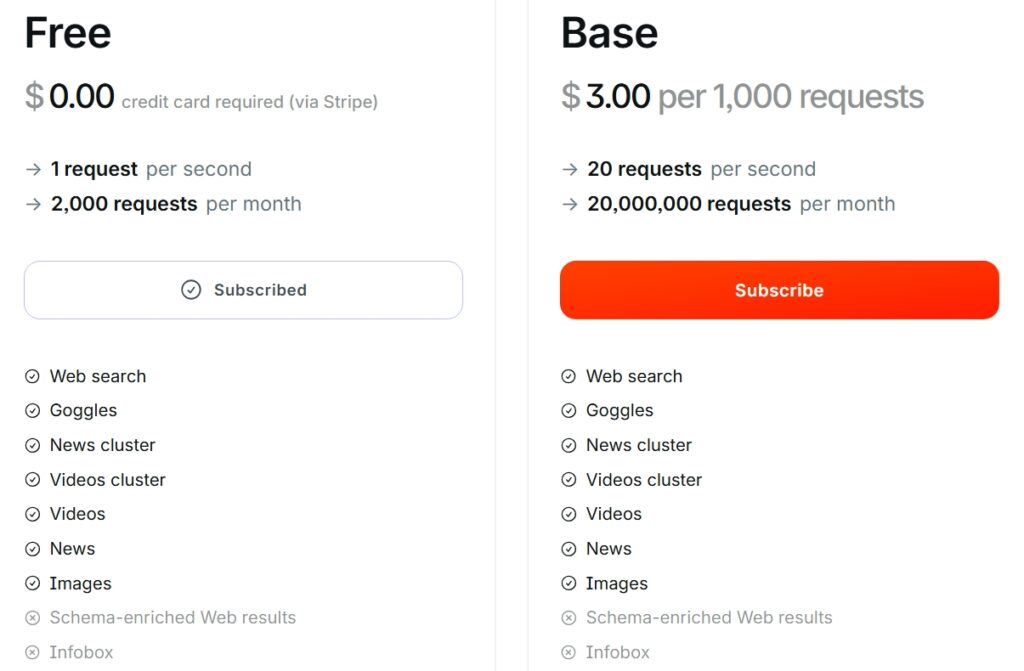
Brave Search APIは無料プランもありますが、クレジットカード、住所登録が必要でした。(2025/4/21)
自己責任で実行してください。
Google Gemini CLIでも同じようなことができます。
Brave Search の概要
Brave Search は、プライバシーを重視した検索エンジンであり、Google や Bing などの既存の検索エンジンとは異なり、独自のインデックスを持っています。これにより、検索結果の透明性が高く、ユーザーの検索履歴を追跡しないという特徴があります。
無料プランでもAPIキーが取得できます。
主な特徴
- プライバシー保護: ユーザーの検索履歴を保存せず、広告のターゲティングにも利用されません。
- 独立した検索インデックス: 他の検索エンジンに依存せず、独自のデータベースを活用。
- Goggles 機能: ユーザーが検索結果のランキングをカスタマイズできる機能。←紛らわしいがGoogleとは無関係。Goggles機能です。
Brave Search API の取得方法
Brave SearchのToolからBrave Searchにクエリ(検索ワード)を投げて、検索結果を取得するにはBrave Search API が必要です。
API の取得手順
- Brave Search API の公式ページにアクセス
Brave Search API にアクセスします。 - API キーの取得
- 無料プランでは 月間 2,000 クエリ まで利用可能。
- 有料プランではより多くのクエリや追加機能が利用可能。
- アカウント登録
API を利用するには Brave のアカウントを作成します。
クレジットカード登録、住所が必要でした。 - API の利用方法
ダッシュボードから API キーを取得します。名前を書いてaddでapiKeyができます。
Brave Search API の詳細なドキュメントは こちら で確認できます。
Brave Searchは安全か?
Brave Searchにクレジットカード登録して安全かどうかは、AIに聞いたら、まあ大丈夫そうだが。
AIやネットの情報だけでは安全性を判断しづらい。
結局、自己責任、自己防衛も必要だと思います。
いつもは、クレジットカード登録にビビッて、こういうのは利用しないのだが
勢いあまって利用してしまった。
別に今のところ何も問題ないのだが、メールアドレスをスパムメールがいっぱいくるメールアドレスで登録してしまったため、もう1個のメールアドレスに変更してもらうよう英語メールを送った。
account削除する場合もメールを送らなければならないので注意が必要です。
Help & FeedbackのFAQのHow can I delete my account?に回答があります。
今は、文章を生成AIに任せればいいので楽ですが。
ということでco-pilotにメールアドレス変更の文章を考えてもらった。
Brave Search API の登録メールアドレスを変更したい場合の依頼メールの英語文を紹介します。
Subject: Request for Email Address Update
Dear Brave Search API Support Team,
I hope this email finds you well. I would like to request an update to the email address associated with my Brave Search API account. Currently, my account is linked to [現在のメールアドレス], and I would like to change it to [新しいメールアドレス].
Please let me know if any additional steps or verification are required to complete this update. I appreciate your assistance and prompt response regarding this matter.
Best regards,
[あなたの名前]
2日後、メールアドレス変更の返信があり、無事変更できました。
アカウント削除するときもこんな感じでやればいいなと思いました。
左メニューのSubscriptionを見るとFreeのみsubscribedになってるので課金はされないと思う。

また、Dashboardでは使用した状況が確認できる。
心配なので、この2つはこまめに確認しようと思う。あと、クレジットカード会社の使用状況も。
アカウント削除方法
2025/7/20結局、最初の1発で、それ以降、使わないのでアカウント削除することにしました。
以下、Copilotに聞いたアカウント削除の依頼文
Request to Delete Brave Search API Account
Dear Brave Search API Support Team,
I hope this message finds you well.
I would like to request the deletion of my Brave Search API account associated with the email address: [あなたの登録メールアドレス].
Please confirm if any additional information or steps are required to complete this request. I appreciate your assistance.
Best regards, [あなたの名前]
次の日、返事がきた。
Your account has been deleted.
ログインしたら、Error logging in Invalid username or password. Please try again.となったのでアカウント削除できたようです。
Claude for Desktopに設定
Claude for Desktopの設定は、こちらを参考にしてください。他のToolを設定してます。
BraveSearchの設定ドキュメントは
https://github.com/modelcontextprotocol/servers/blob/main/src/brave-search/README.md
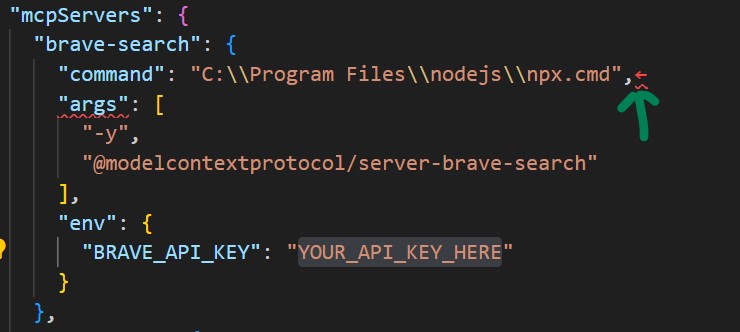
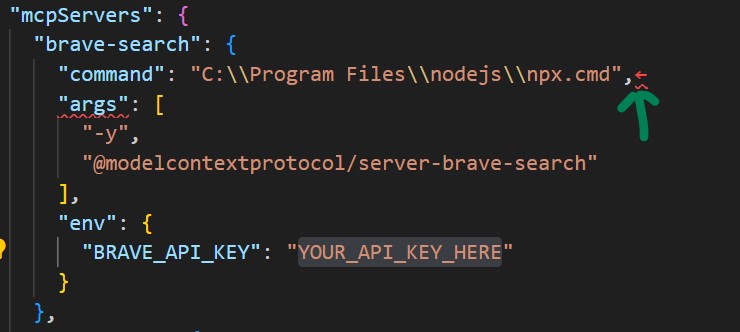
具体的にはclaude_desktop_config.jsonを以下のように書きます。
他のToolがある場合は、,つけて追加できます。
公式に載っている設定をコピーしたときに気を付けること
・npxはフルパスで書くとうまくいく
・YOUR_API_KEY_HEREは、上で作ったapiキーに変える。
・コピペしたときに見えない文字が入っていてエラーになることがある。Vsコードで見ると赤く表示してくれる。そこを削除。
見えない文字が入っていたときのエラー
claude_desktop_config.json の読み込みまたは解析中にエラーが発生しました:Expected
double-quoted property name in JSON at position 102 (line 4 column 55)

イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
たしかに、VS Code では「見えない文字」が何の Unicode かを標準機能だけで確認するのは難しいです。でも、以下のような方法でUnicodeコードポイントを確認できます!
✅ 方法1:VS Code 拡張機能で確認する
🔹 拡張機能「Unicode Highlight」
- VS Code の Extensions で「Unicode Highlight」を検索してインストール。
- これで不正な Unicode 文字(特にゼロ幅スペースなど)をハイライト表示してくれます。
- 設定で「Zero Width Characters」をONにしておくと効果大。
🔹 拡張機能「CodePoint」
もう一つ便利なのが「CodePoint」という拡張機能。
- 選択した文字の Unicode コードポイントを表示してくれます。
- 非表示文字も確認できます。
✅ 方法2:オンラインツールで調べる
- 問題の文字をコピー(見えなくても空白を選択してコピー)。
- 以下のサイトに貼り付けて確認できます:
こういったツールに貼ると、「U+200B」などの形式で文字コードが表示されます。
✅ 方法3:ターミナルで確認(Node.js)
もし Node.js を使えるなら、ターミナルでこんな感じでも確認できます:
node -p "''.codePointAt(0).toString(16)"
(↑この '' の中にコピーした見えない文字を貼り付けます)
🔍 よくある「見えない文字」の例
| 文字 | 説明 | Unicode |
|---|---|---|
| | ゼロ幅ノンジョイナー | U+200C |
| | ゼロ幅ジョイナー | U+200D |
| | ゼロ幅スペース | U+200B |
保存したらClaude for Desktopのファイル→終了(右上のXや「閉じる」ではダメ)して再度立ち上げると設定が反映されます。
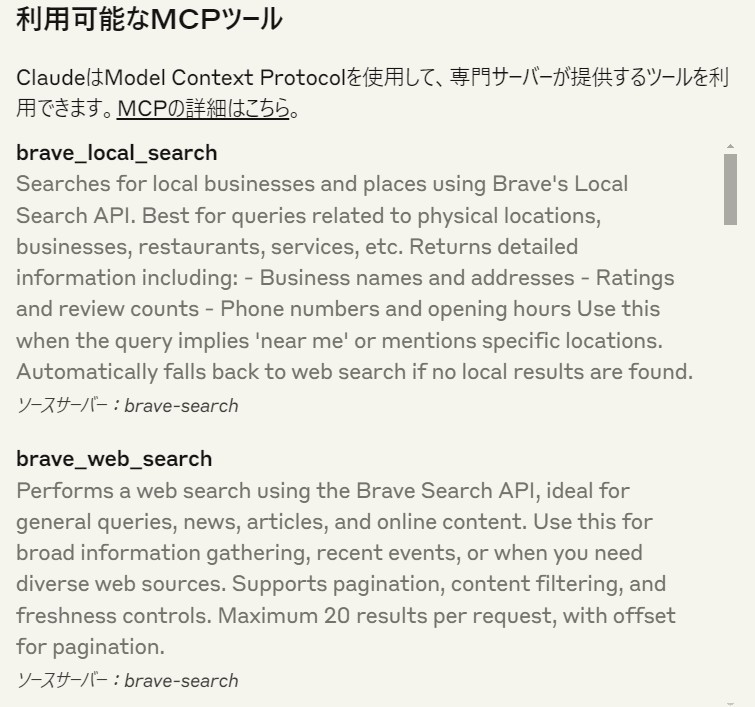
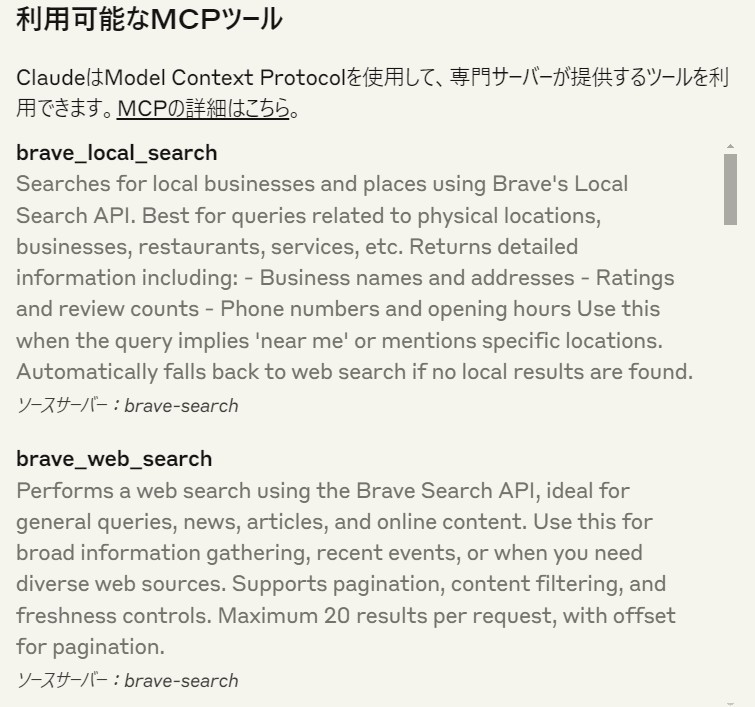
登録が成功していたら、Claude for Desktopのトンカチマークをクリックすると以下のようにToolに追加されているのが確認できます。


実践(BraveSearchとGoogleと比較レポート作成)
やりたいこと。
・BraveSearchとGoogleで「MCPとは」を検索して最初の10件結果を得る。
・結果を比較し表付きのレポートにまとめる。
・結果はhtmlでローカルに保存。
これらを実施するにはpuppeteerとfilesystemのTool追加が必要です。以下で既に実施済み。
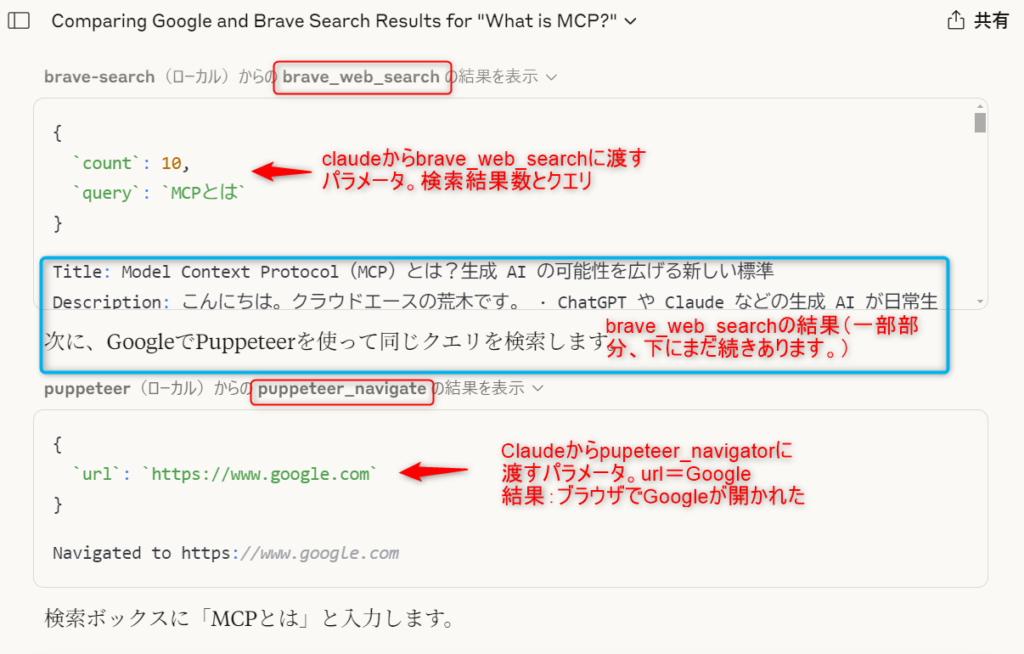
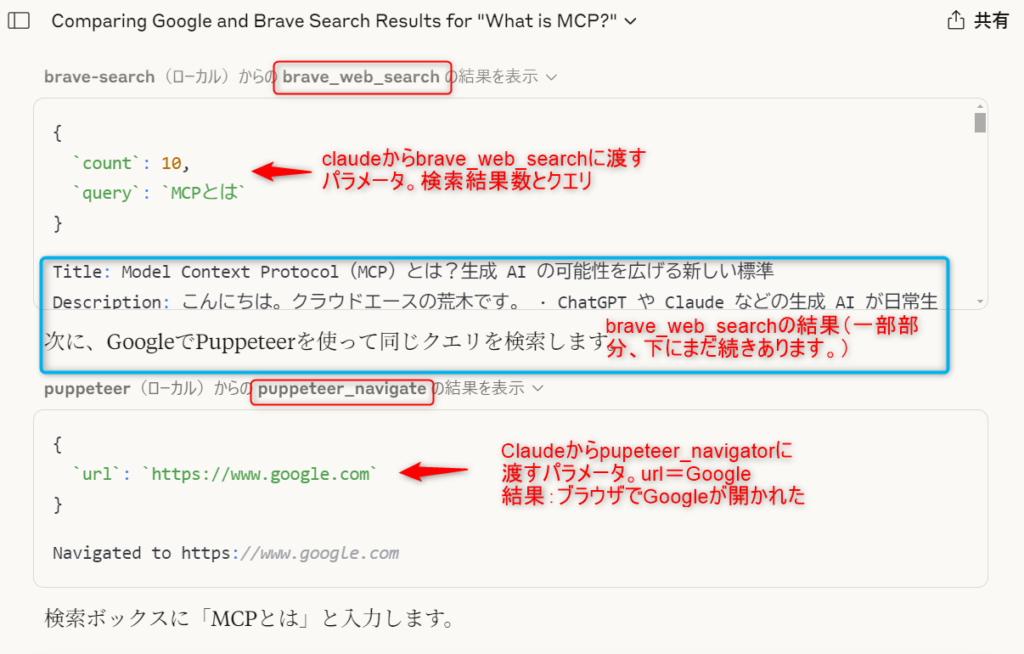
プロンプトと実行時の様子解説
プロンプト
「GoogleとBraveSearchの検索結果を比較したいです。まずbrave_web_searchを使って「MCPとは」を検索して、その後puppeteerで同じクエリでGoogle検索して結果を表にしてください」
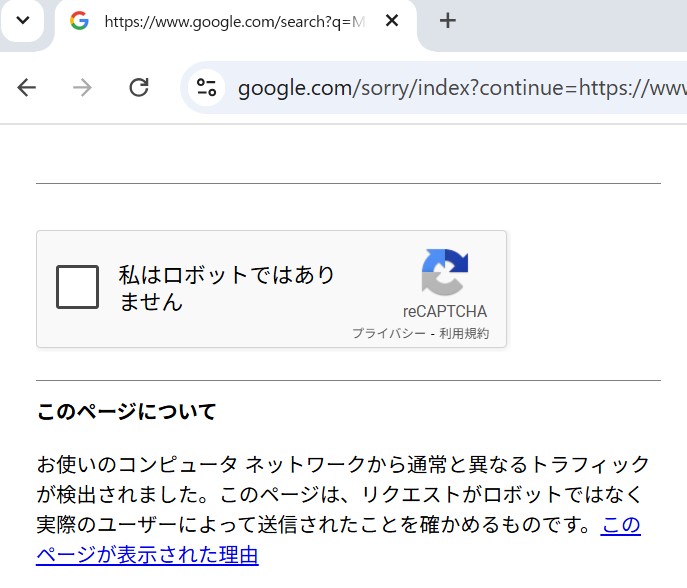
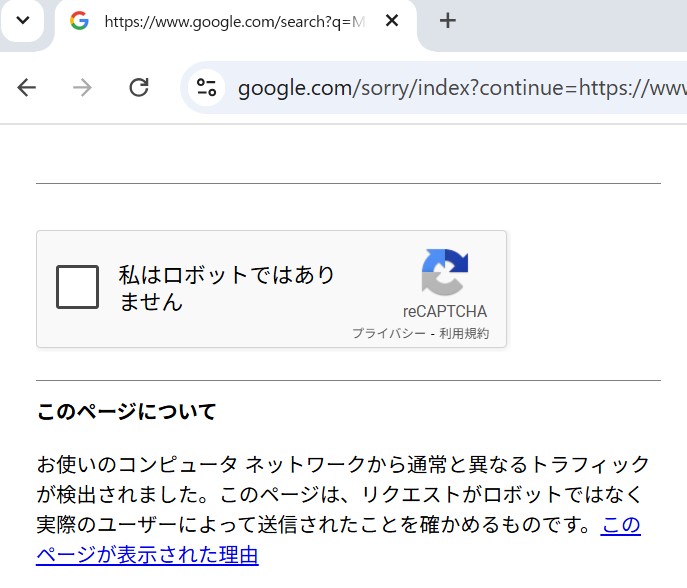
Brave SearchのあとブラウザでGoogleが立ち上がります。手動で「ログインしない」→MCPと入力される→


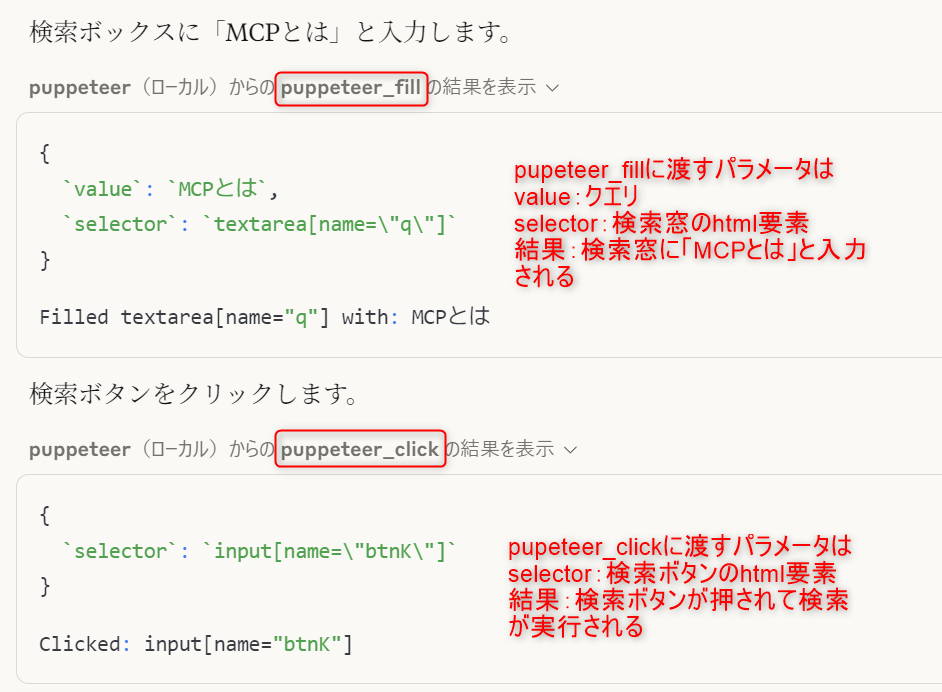
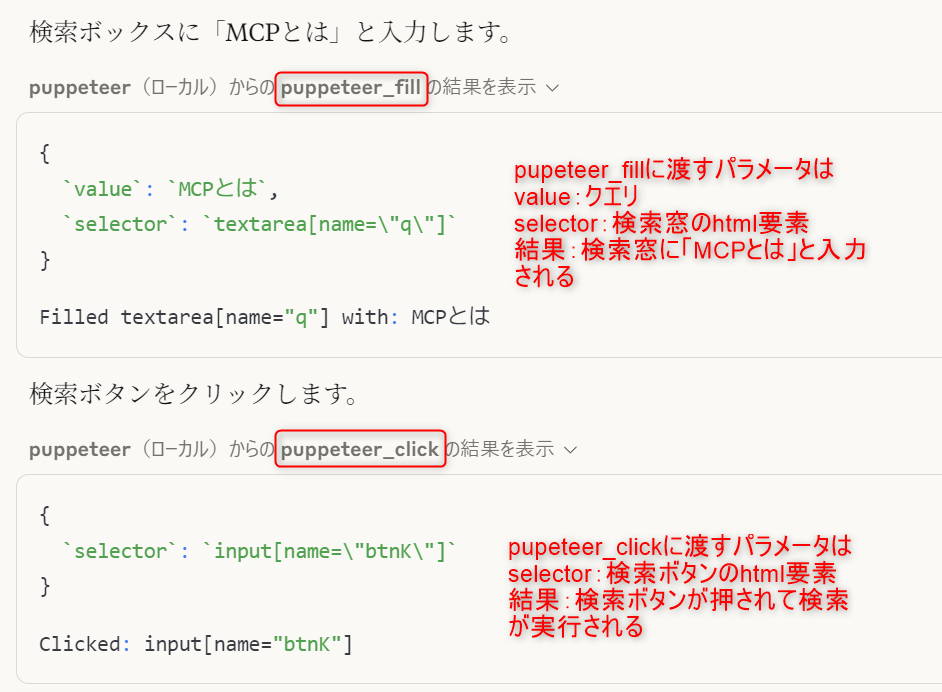
Claudeは検索窓に入力できると認識しているが、実際には異なる画面が表示される。
実際は以下。


なのでpuppeteer_screenshotでスクショを撮って対応策を考えようとするが、これは多分無理。
許可したら、いろいろ試して結局できませんでしたになるはずなので
ここは拒否をして手動で「私はロボットでありません」をクリック、タイルチェックをやって普通の検索画面が出るまで手動作業
検索ボックスが出たら


GoogleのMCPとは」の検索結果のスクリーンショットを撮ります。
puppeteer(ローカル)からの puppeteer_screenshot ← 実行拒否(スクショを撮ってテキストを把握しようとしているが、htmlを解析したほうがトークンなど節約できるので拒否)
スクリーンショットが許可されていないようなので、JavaScriptを実行して検索結果のテキストを取得します。
puppeteer(ローカル)からの puppeteer_evaluate ← 許可。これはJavascriptを実行するツール。許可すると以下のJavascriptが実行される。
script: `
// 検索結果のタイトル、説明文、URLを取得するスクリプト
const results = [];
const searchResults = document.querySelectorAll('#search .g');
searchResults.forEach((result, index) => {
if (index < 10) { // 最初の10件のみ取得
略JavaScriptのエラーがありましたので、修正したスクリプトを実行します。puppeteer(ローカル)からの puppeteer_evaluate ←許可(結果、また失敗)JavaScriptの実行に問題があるようなので、別のセレクタでいくつかの要素を取得してみましょう。puppeteer(ローカル)からの puppeteer_evaluate ←許可(結果、成功)
検索結果のページ全体のテキストを取得できました
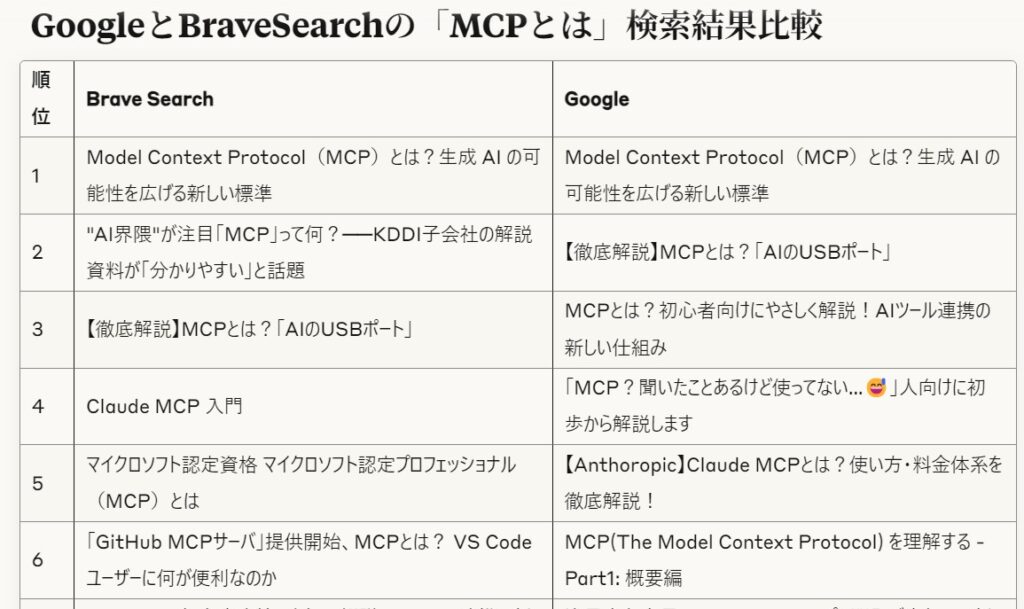
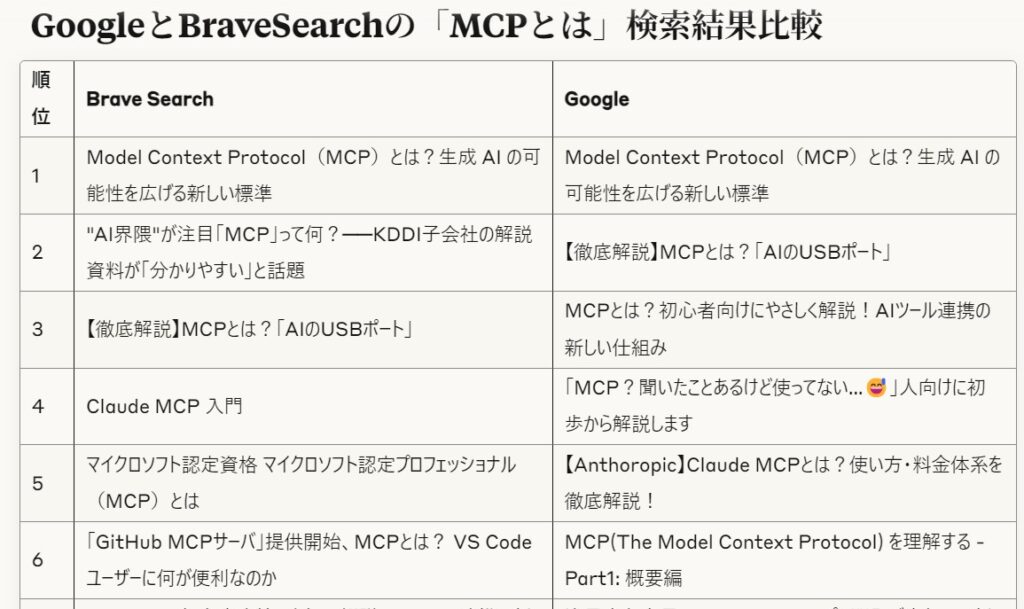
結果
こんな感じでできました。プロンプトは「~表にしてください」だったが、表の下に分析までしてくれていた。


その後、表と分析結果がマークダウン式だったので
プロンプト「htmlでローカルに保存して」と指示
できたものを、手動でサーバーにアップロードしたのがこれです。https://yamaichige.shop/mcp/mcp_search_comparison.html
Xでこの記事の紹介を指示した
この記事の紹介をClaude for Desktopでやってみようと思いやってみました。
文などは自動で作ってくれます。ログインは手動になります。
また、投稿まで、ポストボタン等を探すためにいちいちスクショ撮ったりするので非効率です。
文書だけ作ってもらって自分でコピペして投稿したほうが速い。
プロンプト「puppeteerを使ってXでhttps://kikuichige.com/30207/を紹介して」
結果
https://twitter.com/kikumel1/status/1914177638396297644
スムーズに実行する案
LLMが現状どうなってるかpuppeteer_screenshotでスクショ撮って、LLMが画像判断すると無駄が多いので、以下のようにプロンプトうってスクショとらないようにしてみた。
「スクショは、あなたの負担が大きくなるので手動を織り交ぜて実行しましょう。もう一度入力欄に何か入力するところまでテストしてみましょう。」
スクショは撮らないけどやりにくい。
許可を求めてくるウィンドウが最前面にでるのはいいのだが、移動できるようにしてくれないと後ろでなにやってるのか見れないのは改善してほしい。
また、拒否したら、代替案を考えるのを止めるボタンもほしい。
現状把握にLLMの能力使っていると、無料ユーザーにきつい。すぐリミットに引っかかる。
有料プランでも、なかなか先に進まなくていらいらするかも。
プロンプトでJavascriptのコードを直接指示するとか、内部リンクがある場合、そこまで移動してスクショ撮らすとか、工夫が必要だが、めんどくさい。
所感
個人的にMCPのいいところは、AIが何をやっているか細かく把握できるのでコントロールしやすい。
また、Toolも自作できるので比較的思い通りにコントロールできる。
ただ、いまいち使用用途が思いつかない。いろいろ考えなきゃいけないし。
AI使っていて思うのが、出てきた成果物の修正が大変だったり、できなかったりするところ。
高機能の全自動AIがどこまで、思うようにコントロールできるか次第で
今回のような半自動方式のほうがいいやってなるかもしれないなとは思う。
この記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。