最近話題の「WebのGemini」を使って、スライドやインフォグラフィックを簡単に作れるようになりました。プロンプトを打つだけで、見栄えの良い資料がほぼ自動で生成されるのは驚きです。
しかし、意図通りの内容に仕上げるには、細かな修正が必要になることも。特に、Markdownで資料を作成した後にスライド化する際は、AI任せではうまくいかない場面もあるのではないでしょうか。
そこで今回は、WEBのGeminiでDeep Researchを使用してマークダウンで資料を作ってもらった原稿をもとに、Gemini CLI + Marp + Copilotに聞きながら手動調整というハイブリッドな方法でスライドを作成してみました。内容に関しては口出ししてません。AI任せです。デザインのみ、手動でいろいろやりました。
完成品:パソコンはhtml版のほうが見やすいです。
https://django6.kikuichige.com/marp/mvsgemi/slides.html(Html版、スライドバーが出ない)
https://django6.kikuichige.com/marp/mvsgemi/slides.pdf(pdf版、ブラウザによってはスライドバーが出る)
ちなみに、WEBのGeminiで、そのままウェブサイトとインフォグラフィックにしたものがこちらです。見た目は確かにいい。
(このhtmlを手動で修正する手もある。しかし大掛かりな修正はAIに頼んでも大変だと思う。)
WEBのGemini自動作成ウェブサイト:gemini_web.html
WEBのGemini自動作成インフォグラフィック:gemini_infog.html
音声解説は動画にしました。:https://youtu.be/DEBXWw_s4Jw?si=cBaXrLjj0Q6Tx1Bv
全部、無料でやってます。

WebのGeminiで調査、原稿マークダウン作成
スライドのもととなる原稿はマークダウンで
WEBのGeminiを使用。モデル2.5Flush,Deep ResearchをONにして以下プロンプトで作りました。
プロンプト
以下を調べてマークダウンでまとめてください。そのあとスライドにしますので、簡潔にまとめてください。スライドは作らないでいいです。マークダウンだけでいいです。
・最新も含めた主要なスライド作成ツールをまとめる。
・Marpと比較したときのメリット、デメリット
スライドまで作られるとMarpに利用できなくなるので、しつこくマークダウンだけでいいと指示した。
出してきた計画
こちらが現在の計画です。どのような変更をご希望ですか?
(1) 最新のトレンドを含め、主要なスライド作成ツールを幅広く特定する。
(2) 各スライド作成ツールの主要な機能、特徴、およびターゲットユーザーを調査する。
(3) Marpの基本的な機能、Markdownベースの特性、および主な利点を詳細に調査する。
(4) 各スライド作成ツールとMarpを比較し、それぞれのツールがMarpと比較して持つ具体的なメリット(例:豊富なテンプレート、高度なアニメーション、共同編集機能、GUIの使いやすさなど)を特定する。
(5) 各スライド作成ツールとMarpを比較し、それぞれのツールがMarpと比較して持つ具体的なデメリット(例:学習曲線、Markdownの柔軟性の欠如、ファイルサイズ、特定の環境への依存など)を特定する。
(6) 調査したすべてのスライド作成ツールについて、Marpとの比較結果を簡潔なマークダウン形式でまとめる。
そのまま何も指示せず実行してもらった。数分かかって完成。
できたものを「内容をコピー」
エクスポート→「内容をコピー」→空白のマークダウンファイル(test.md)に貼り付ける。
マークダウンではなくテキストになっているので使えない。
エクスポート→「Googleドキュメントにエクスポート」
こちらがGoogleドキュメントです。
https://docs.google.com/document/d/e/2PACX-1vQSqZE-oJirJWSwYx9W3rrSj6IgJyGBdhd5IEdc_DnTTvf3abuzVAsFNxpUnrUniJYMwmdhMOUaVPE4/pub
→Googleドキュメントにて「ファイル」→ダウンロード→マークダウン
マークダウンでダウンロードできた。
WebのGeminiで作成メニュー
WebのGeminiは、そのまま右上の「作成」をクリックして選べば簡単にスライドが完成します。

ウェブページ:gemini_web.html
インフォグラフィック:gemini_infog.html
ここまで指示したことはプロンプトのみなので、完成した内容はプロンプトだよりになります。
また、この先の修正も続けてWebのGeminiに指示していくのもありですが、果たしてうまくいくでしょうか?
ここからはAIを利用しつつ、主導権を握り返して作成していく方法です。
ちなみGeminiがDeepResearchしたドキュメント(19ページ)は、読むのが大変です。
「作成」の音声解説をクリックすると時間はかかりますが、ラジオのような解説音声(約9分)を作ってくれます。これ結構いいです。後述しますが、これを使って動画つくりました。
Gemini CLIでとりあえずMarpを使ったスライドにした
Marpに関しては、こちらを参考にしてください。

使っているテーマmarp_work_theme.cssは、こちらで作成しました。

Marpを使うためにCSSの知識があると楽です。
gemini CLIを立ち上げ「onegai.txt」に書いてあることを実行してとプロンプトで打った。
onegai.txt
Marpでスライドを作りたい
テーマはmarp_work_theme.cssをベースにして
内容は、スライド作成ツール比較とMarp_.mdをまとめてください。
1枚のスライの文字数は少なくしてください。
gemini_infog.htmlとemini_web.htmlの画像が使えそうだったら、言ってください。スクショを撮ります。
ファイルの内容を確認しました。ご要望通り、Marpでスライドを作成します。
gemini_infog.htmlとgemini_web.htmlの内容を拝見しました。スライドに活用できる素晴らしい図がいくつかありました。つきましては、以下の5つ
の要素についてスクリーンショットを撮っていただけますでしょうか。
- 3つのツールの潮流がわかる部分
- gemini_infog.html の「スライド作成ツールの3つの潮流」セクションにある、AI・GUI・コードベースの3つのボックスです。
- ファイル名を img/trend.png として保存してください。
- ツール比較のレーダーチャート
- gemini_infog.html または gemini_web.html にあるレーダーチャートです。
- ファイル名を img/radar.png として保存してください。
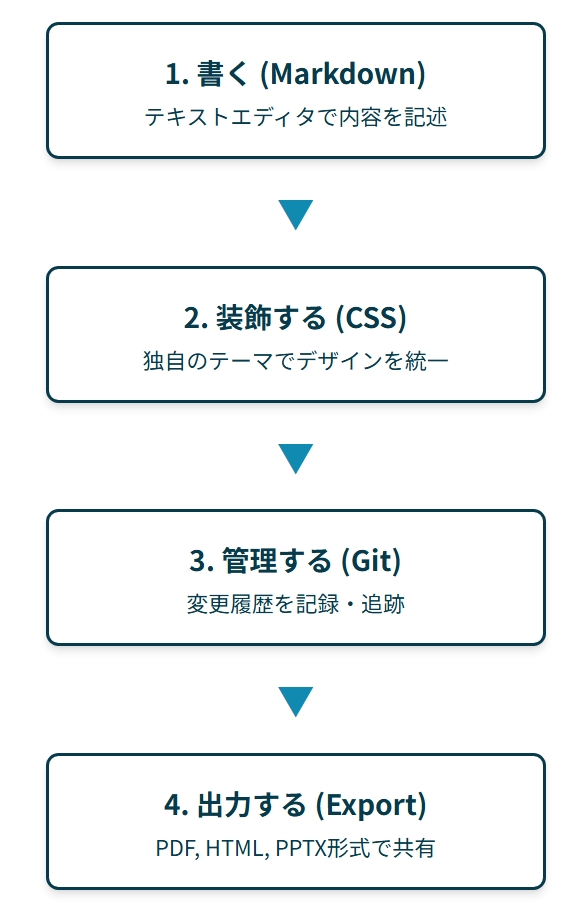
- Marpのワークフロー図
- gemini_infog.html または gemini_web.html にある、「書く→装飾する→管理する→出力する」のフローチャートです。
- ファイル名を img/workflow.png として保存してください。
- Marpのメリット・デメリットが比較されている部分
- gemini_infog.html の「メリット vs デメリット」セクションです。
- ファイル名を img/pros_cons.png として保存してください。
- ツール選択のフローチャート
- gemini_infog.html の「あなたに最適なツールは?」セクションにあるフローチャートです。
- ファイル名を img/decision_tree.png として保存してください。
さい。その後、スライドのMarkdownファイルを作成します。
スクショを撮れということなので、撮ったけどjpgなので、その旨を伝えた。
私:用意しました。ただしファイルの種類はpngではなくjpgです。
完成したが、小さかったりバランスが悪いのでMarpでhtmlで出力して修正依頼した。
それでも埒があかない。
Copilotに聞きながら修正
別にCopilotでなくてもいいが、すぐ聞けて便利なので、1番使ってます。
ブラウザEdgeのco-pilotに聞きながら手動で修正。
完成したのがこちらです。
Marpに関しては、こちらで具体的なカスタマイズ方法をまとめました。

まんが風の背景はGoogle AI Studioのimagen4で作りました。

Google AI Studioにログインしたら、左のGenerate Media→imagen。右のモデル選択ではimagen4(preview)で大丈夫です。2025/7/17時点。
aspect ratioはスライドの背景の場合16:9です。
imagen4は、プロンプトに対して、かなえい適切な画像を作ってくれます。
ClaudeにjpgをSVGにしてもらった。
Marpは画像を別に用意しないといけないところは弱点です。
今回はスクショを使ったが、SVGでインフォグラフィックを出力してくれたら加工もしやすい。
いまのところはGeminiはやってくれないが、ClaudeはSVGで出てきた。今後、いろいろ変わるとは思うが。
ということでスライドで使っているjpgを1枚Claudeにアップロードして「svgにして」とお願いした。

結果↓
青色の逆三角形が違ったり、文字の位置が異なっていたりしますが、このあたりはSVGファイルを直接修正することで対応可能です。
そこで、Copilotに聞きながら手動で修正しました。だいぶ似たものになりました。↓
チャットタイプのAIが生成するインフォグラフィック画像は、内部的にはSVGで構築されているはずで、たとえJPGやPNGで出力されたとしても、「SVGで欲しい」と頼めば、かなり近い構造のSVGを再生成してもらえる可能性があります。
しかし、GoogleのImagenのような画像生成系AIでは、画像をニューラルネットワークによって直接ピクセル単位で生成しているため、構造的なSVGと相性が悪いです。
ということでチャットタイプのAIが生成したjpgやpngのインフォグラフィックを修正したい場合、SVGにすることで修正できます。
動画にしました。
今回、スライド作る過程でGeminiが作った音声解説がよかったので、
音声解説から逆にスライド作って、動画にしました。
最初は、最初に作ったスライドと音声解説で動画にしようとしたのですが、あまりにマッチしていないので、スライドは捨てて、新たに音声解説からスライドを作ったら、マッチしました。
作り方は、こちらにまとめてあります。

単発の音声を作りたい場合、https://aistudio.google.com/で
1,左メニューで「Generative Media」を選択
2,Gemini speech generationをクリック
3,モデルは Gemini 2.5 Flash-Lite Preview06-17 を使用
4,右のメニューで、ModeをSingle Speacker Audioを選択。
5,Voiceで声を選べます。外人の名前ですが、日本語も大丈夫です。
6,Textに日本語で読み上げる文字を入力しEnterでwav音声を作ってくれます。
こちら↓を参考にしてください。
まとめ
WEBのGeminiでプロント1発で作ったものと、Gemini CLI + Marp + Copilotに聞きながら手動調整でつくったものを比較してみて、どちらがいいか。
いろいろご意見があると思います。
いろんなAIツールがあり、いろんな手法がとれると思います。
自分にあった手法を見つけましょう。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)