Googleアナリティクスに登録しようとして
ネットで紹介されてる内容と画面が違って戸惑った人もいるかと思います。
2020年10月にGoogle アナリティクス 4にバージョンアップしたため
古い情報が多く初心者は混乱すると思います。
実際に登録したので、そのやり方を解説します。
WordPress側はテーマCocoonでの設定例です。
無料で使用できます。
プライバシーポリシー
Googleアナリティクスを使用するにはサイトに
プライバシーポリシーで明記しなければなりません。
こちらのサイトが参考になります。
【コピペ可】Googleアナリティクスの設置で必須なプライバシーポリシーの書き方
テンプレートを用意していただいてるので、
自分のプライバシーポリシーにコピペしました。
登録方法(アナリティクス側設定)
アカウントがない人はGoogleアカウントで、
「アカウントを作成する」で作成してください。無料です。
Googleアナリティクスにアクセスします。
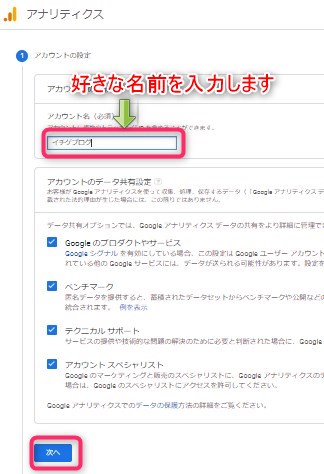
アカウント名を入力し次へ

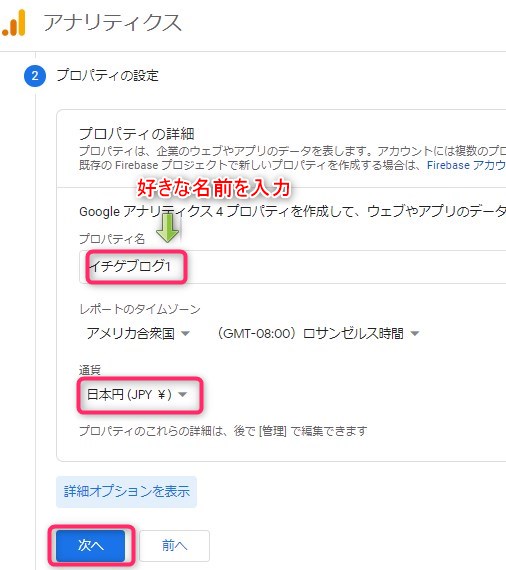
プロパティ名を入力
(何かと関連してるわけではないので
新規に好きなプロパティ名を入力して大丈夫です。)
レポートのタイムゾーンは日本時間が選べないのでデフォルトのまま
(待てば日本も表示されるかもしれません。
あとで管理→プロパティ設定で日本を選べます。)
通貨を日本円に変更して次へ

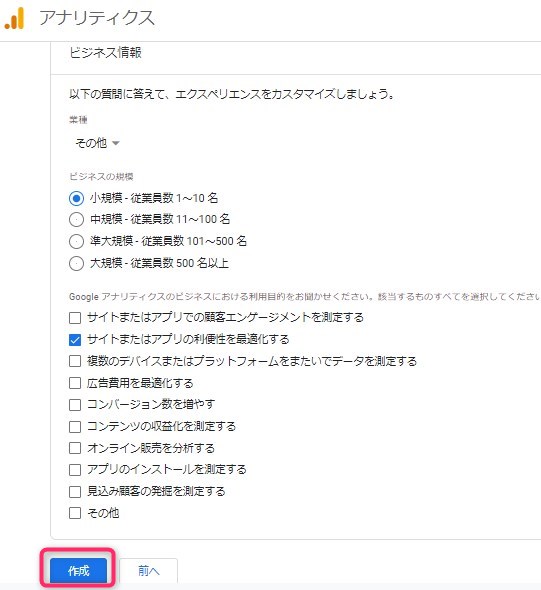
ビジネス情報を適当にチェックして作成

Googleアナリティクス利用規約同意できれば同意を押す。

「自分のメール配信」という画面で必要に応じてチェックし保存。
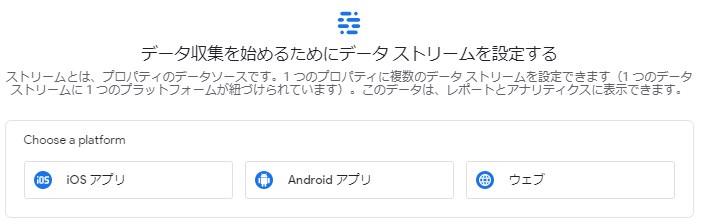
WEBを選ぶ

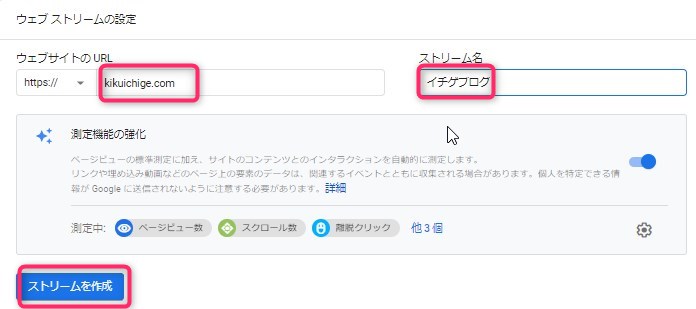
WEBサイトURLとストリーム名を入力してストリームを作成
(ストリーム名は何かと関連してるわけではないので
新規に好きな名前を入れてください。)

アナリティクスの設定は完了です。
目次へ
WordPress側設定(テーマCocoon設定)
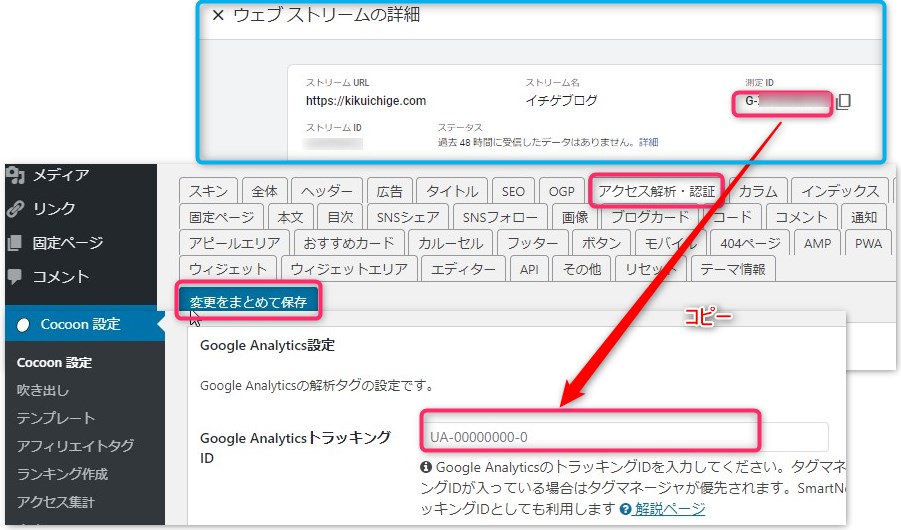
ウェブ ストリームの詳細画面に表示される測定IDを
WordPress、テーマCocoonで用意されてる場所に貼り付けます。
Cocoon以外のテーマの場合は、
それぞれ測定IDの貼り付け方をしらべてください。
測定ID
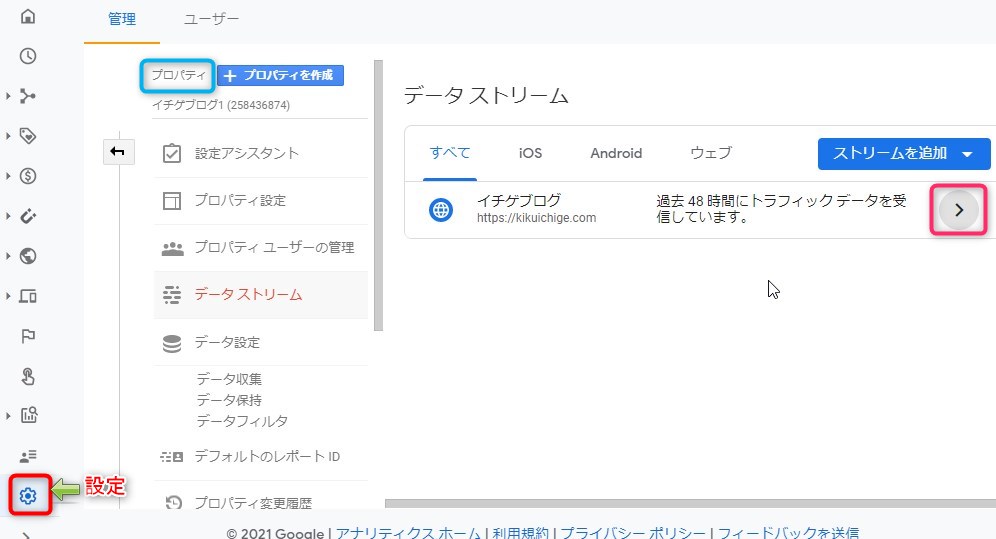
アナリティクスの管理→プロパティのデータストリーム
→>を押すとウェブストリームの詳細画面が出ます。
測定IDをコピーします。
Cocoon設定
Cocoon設定→アクセス解析・認証→gogole AnalyticsトラッキングIDに貼り付け
→変更をまとめて保存
(お名前.comの場合はWAFをOFFにしないと保存できません。
保存後はWAFをONに戻すの忘れないようにしてください。)

アナリティクスのウェブストリームの詳細を左上の×で閉じます。
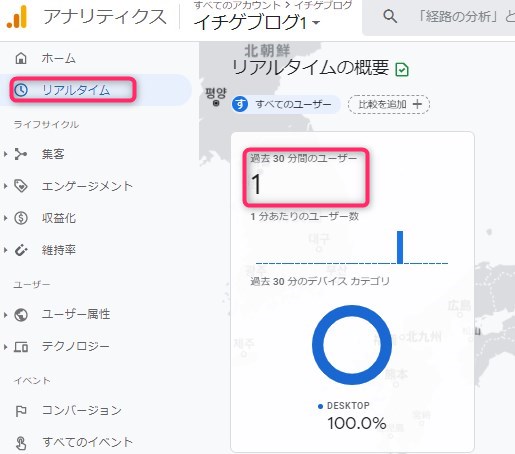
リアルタイムをクリックする(時計マークだけが表示されてます)
過去30分間のユーザーが1になってれば設定成功です。

自分を除外する
自分がサイトにアクセスしたとき自分を計測対象から除外する方法です。
IPアドレスを設定する(内部トラフィックルールの作成)
どのIPアドレスが自分のアクセス(内部トラフィック)なのかを設定します。
まず自分のIPアドレスを調べておきます。
IPアドレスを調べるをクリックすると自分のIPアドレスが分かります。
ただしIPアドレスは、お使いの回線によっては、頻繁に変わるかもしれません。
固定になってるほうが少ないかも。
なのでたまにチェックしてみてください。
内部トラフィックのルール作成するには
設定→プロパティのほうのデータストリーム→>をクリック

ウェブ ストリームの詳細が表示します。
1番下のタグ付けの詳細設定で>をクリック
タグ付けの詳細設定が表示されます。
1番下の内部トラフィックを定義で>をクリック
内部トラフィックの定義が表示されます。
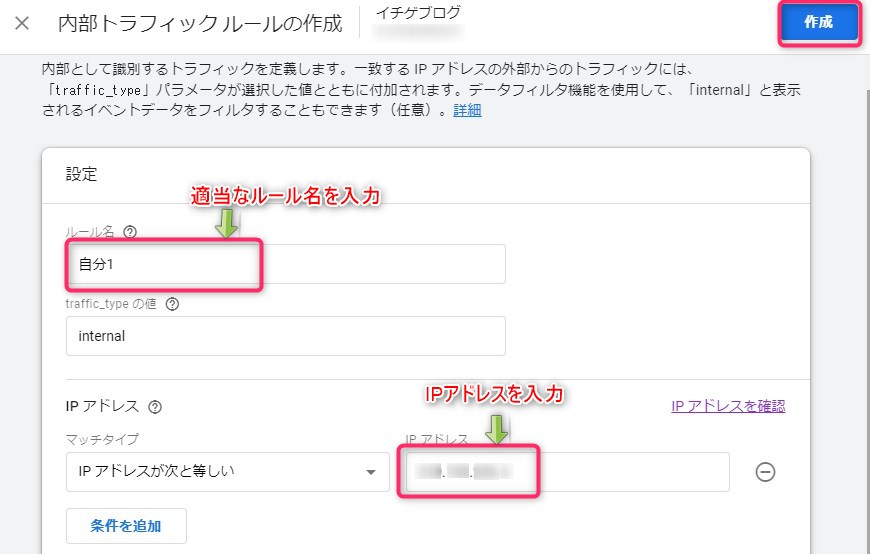
内部トラフィックルールで作成をクリック
内部トラフィックルールの作成が表示されます。
ルール名に適当に名前を入力
自分のIPアドレスを入力して作成をクリック

これでパラメータtrafic_typeが自分のIPアドレスと等しければ
internalという値になるという定義がされます。
フィルタを有効にする(データフィルタを作成)
内部トラフィックルールの作成で
自分のアクセスがどのIPアドレスか設定できました。
今度は、そのIPアドレスからのアクセスをどうするかを設定します。
あらかじめ内部トラフィック(自分のIPアドレス)は除外するというフィルタが
用意されているので有効にするだけです。
適用されるまで時間がかかるのでリアルタイムで見ても
自分のアクセスがすぐには除外されません。
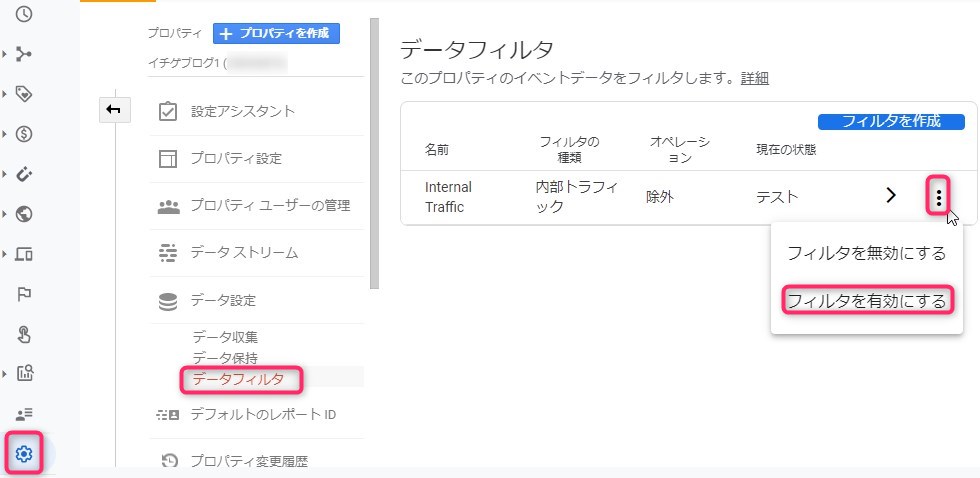
設定→プロパティのほうのデータ設定→データフィルタ
設定→フィルタを有効にするをクリック

目次へ
以上で使えるようになります。
使い方
使い方はこの記事を参考にしてください。


コメント