近年、AIを活用してプレゼンテーション資料を作成する機会が増えています。
特に、画像や図解を生成する際に、SVG(Scalable Vector Graphics)形式での出力が一般的です。SVGはテキストベースで編集が容易なフォーマットであり、手動での修正にも適しています。
しかし、AIが生成したSVGに対して細かい修正を加える際、意図した通りの結果を得るのは容易ではありません。
たとえば、「この図形を少し右に動かして」とAIに指示しても、期待通りの動作をしない場合があります。
そこで本記事では、簡単なSVGファイルの修正方法と
AI生成SVGを効率的に修正する方法として、座標の抽出と変換に焦点を当て、Pythonとpyautoguiを用いたリアルタイム座標変換ツールを紹介します。
AI生成するSVGとは
SVGってなに?
SVGは「Scalable Vector Graphics」の略で、ベクター形式の画像(点、線、図形などの情報で構成される画像フォーマット)を作成するための仕組みです。この形式では、点や線の情報をコードとして表現できます。
特徴はこんな感じ:
軽量でテキストベース(コードとして書けるのでGit管理もしやすい)
拡大縮小しても劣化しない(ベクター形式なのでピクセルが粗くならない)
HTMLやCSSと相性がいい(HTML内に直接書けるし、CSSでデザイン変更もできる)
JavaScriptで動かせる(アニメーションやインタラクションが得意)

実際の使用シーンとして、ClaudeなどのAIツールを利用してアーキテクチャ図を作成し、それを基に細かい修正を加えて仕上げることが可能です。しかし、生成されたSVGを完璧な形にするには、座標の調整やレイヤー構成の最適化が必要になることがあります。具体的に見ていきます。
Claudeでのやり取りの実際
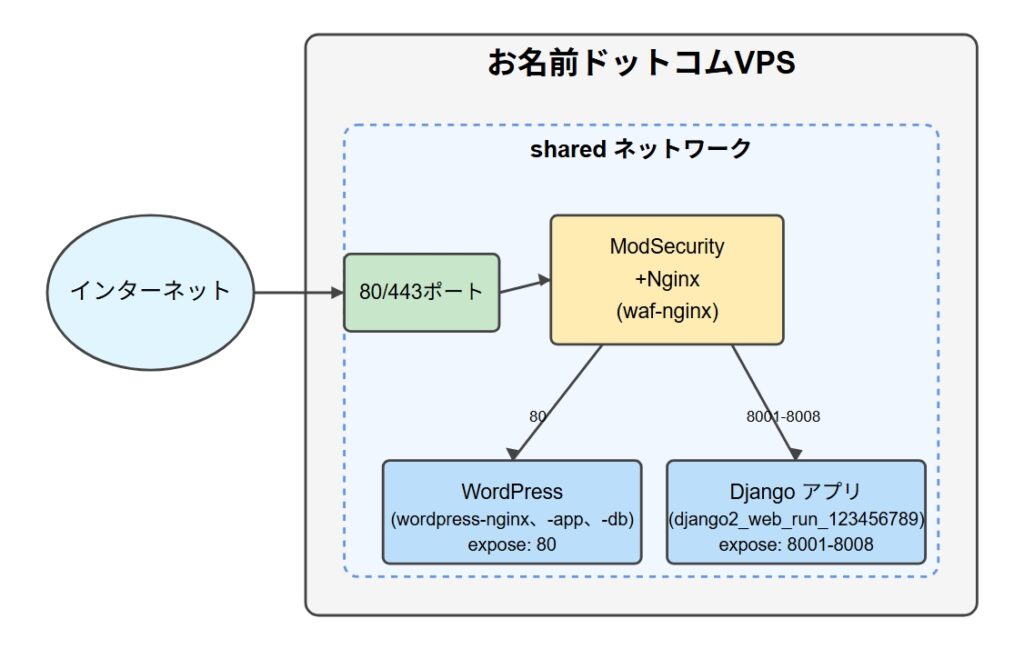
Claudeで以下のZenn本で使うお名前ドットコムVPSのアーキテクチャ図を書いてもらった。

パーツがそろった状態
何度かやり取りしてパーツはそろった状態。

パーツがそろったので細かい修正依頼
ここから以下の修正を依頼した。
1回目:
図をネットワークやportの情報が分かりやすくなるように変更して
modesecurity+nginxのdocker-compose.yml の中身を貼った
2回目:
・インターネットはお名前ドットコムvpsの外側
・modesecurity+nginx、Wordpress+nginx、Djangoアプリはsharedネットワーク内に配置
・modesecurity+nginxとWordpress+nginxは80、Djangoアプリは8001-8008と接続しているイメージ
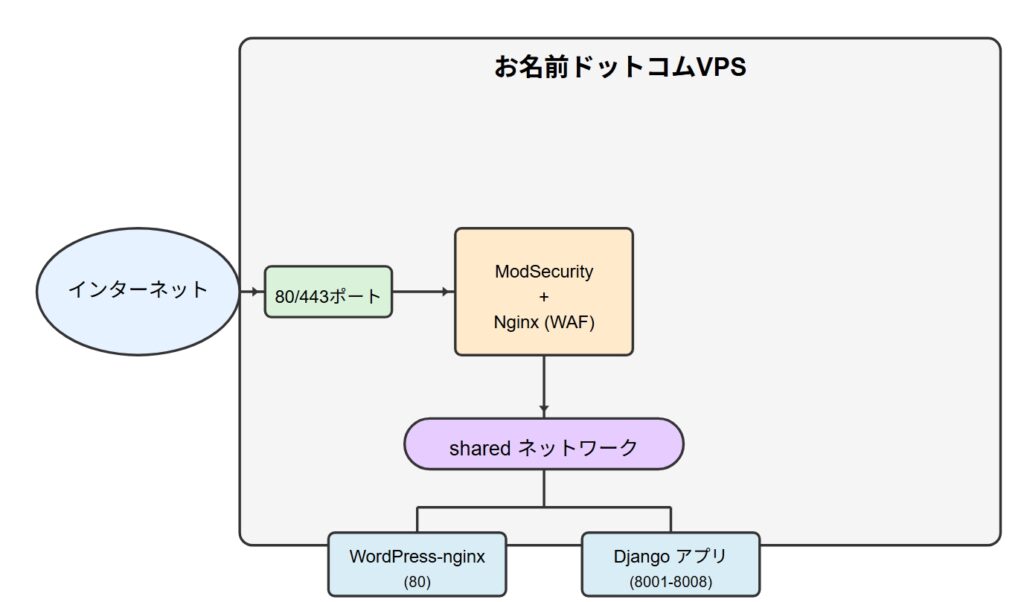
3回目:
インターネットはお名前ドットコムvpsの枠の外にして
4回目:
・インターネットとお名前ドットコムvpsは横に配置
・80/443portはお名前ドットコムvpsの中
5回目:
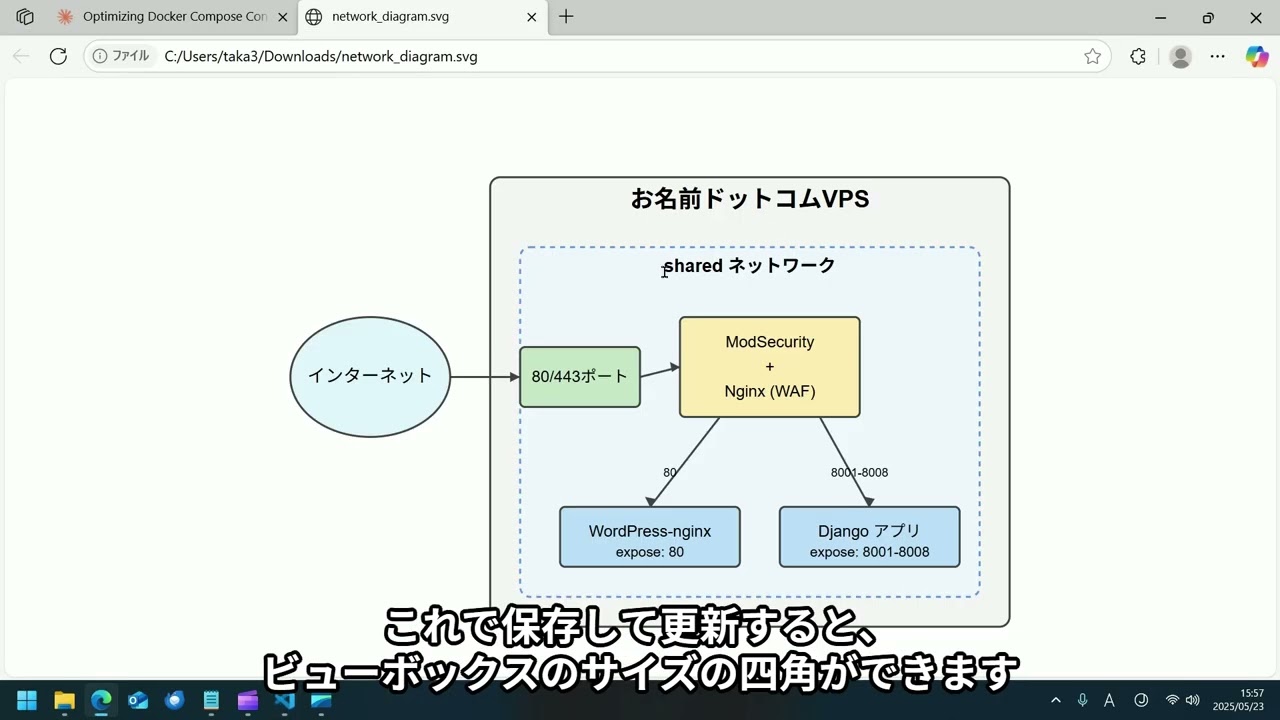
80/443portが消えている
インターネットから80/443portへの矢印はつなげてください5回Chatして修正後

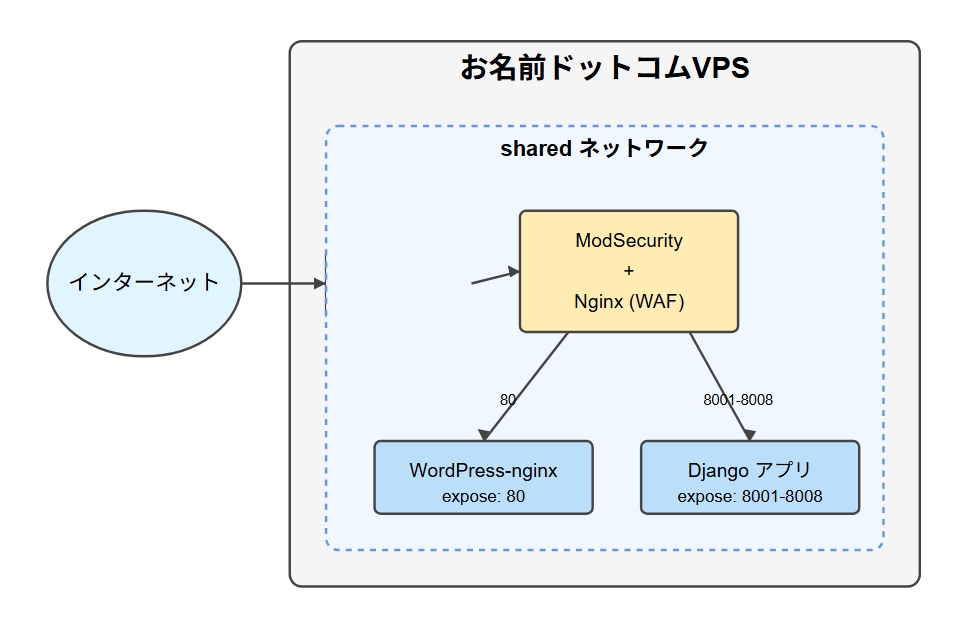
手動で修正して完成
インターネットとつながるポートのブロックが消えている。ここでClaudeに修正を依頼するのをあきらめ手動で修正。
主な原因 :「80/443ポート」のブロックが「sharedネットワーク枠」のブロックの下にあり消えている。
対策:SVGは上から順番に描かれるので順番を入れ替える。
追加:(wordpress-nginx、-app、-db)と(django2_web_run_123456789)の文字を追加。
そのために四角を広げ、文字位置修正。
完成

実際に修正する作業をYoutubeにしてあります。
SVG座標をリアルタイムで表示するツール↓

まとめ
AIで簡単に図が作れるが、最終的な詰めは手動でやったほうが速いと思います。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)