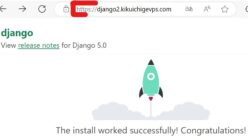
 Django
Django お名前ドットコムVPSへ移行への道12-エラーログを見て対策
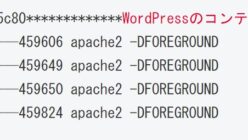
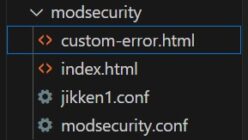
お名前.com VPSを使用中に出たエラーログを見て対策します。都度、追加していきます。環境パソコン Windows11VPS OS Ubuntu 20.04.3 LTS、 Docker image: owasp/modsecurity-c...
 Django
Django  Docker
Docker  Docker
Docker  Django
Django  Docker
Docker  Docker
Docker  Docker
Docker  Django
Django  Django
Django  Django
Django