Windows11ローカール環境でDockerでWordPressとDjangoを動かし、
任意のドメインでアクセスできるようにNginxを使って振り分けました。
VPSを使ってみたいと思い。前段階として実験したものです。
本番で同じことをやるにはセキュリティなど、いろいろ考慮することが出てくると思います。
また、そんな段階で書いているので私の誤解や間違いもあると思いますのでご了承ください。
こちらのサイトを参考にさせていただきました。
Dockerで複数サイトを運用する
DockerでWordPressを動かす方法は
ConoHa VPSでDockerを使う方法
DockerでNGINX +Gunicorn+Djangoを動かす方法は
【Docker(Docker-Compose)】Python,Djangoの開発・本番環境構築【Postgres,Gunicorn,Nginx利用】
こちらも参考にしてください。
SSL化はこちら↓↓
ネットワークの構築
詳細な説明は上の参考サイトをご覧ください。
修正した部分を解説していきます。
docker network create --driver bridge shared
mkdir shared
cd shared
code .
でVscodeを立ち上げ以下作成
docker-compose.yml
conf.d/default.confdocker-compose.ymlでやっていることは
proxy_prod:の ports: – “80:80″により
ホストマシン(パソコンの場合127.0.0.1)のポート80で、
まずクライアントから来たリクエストを受け付けるようになっている。
version: '3'
services:
proxy_prod:
image: nginx:latest
container_name: 'proxy'
volumes:
- ./conf.d/:/etc/nginx/conf.d
- /etc/letsencrypt:/etc/letsencrypt
ports:
- "80:80"
restart: always
networks:
default:
name: shared
external: trueconf.d/default.confでやっていることは
http://site-a1.com→http://site-a1.com:80
http://site-b.com→http://site-b.com:80に飛ばす。
httpでアクセスしたらポート80に自動的につながるので意味がないように感じますが、
大事なのは外側に向けて解放されているポート80がproxy_prod:の ports: – “80:80″によって
ここだけ外に向け解放されていることだと思います。
パソコンの場合、ブラウザでsite-a1.comを入力しても、
外を探しに行ってしまうのでパソコンに戻ってくるように設定する。
“C:\Windows\System32\drivers\etc\hosts”のファイルを変更する。
メモ帳を管理者権限で実行し、上のhostsファイルを開く。
(ファイルの種類はすべてにしないと表示しない)
パソコンの設定なので十分注意!必要がなくなったら戻す。
以下を追加して保存
127.0.0.1 site-a1.com
127.0.0.1 site-b.comserver {
listen 80;
server_name site-a1.com;
location / {
proxy_pass http://site-a1.com:80;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/htdocs;
}
}
server {
listen 80;
server_name site-b.com;
location / {
proxy_pass http://site-b.com:80;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/htdocs;
}
}
sharedディレクトリで以下実行してコンテナを作ります。
うまくいかないときは、下の2つを動かして、
このコンテナを削除してから以下コマンド実行してみてください。
Restartでうまくいく場合もある。
docker-compose up -d
目次へWordPressをつなげてみる
mkdir wordpress
cd wordpress
code .
docker-compose.ymlを作ります。
nginxディレクトリを作りその下にDockerfileとnginx.confを作ります。site-a1.comはNginxです。そこに対してwordpressのexpose: – 80で
wordpressのポート80が解放されています。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
expose:
- 80
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
site-a1.com:
build: ./nginx
container_name: 'site-a1.com'
depends_on:
- wordpress
environment:
VIRTUAL_HOST: 'site-a1.com'
volumes:
db_data:
networks:
default:
name: shared
external: true環境変数environment:について、このままの設定値では危険と思い
どれが任意に設定していいものか分からなかったので
以下のサイトを参考にさせていただき、コメントをそのままコピペしました。
【入門】Dockerで環境構築|WordPress環境をローカルPCに作ろう!
MYSQL_ROOT_PASSWORD: somewordpress# rootユーザのパスワード
MYSQL_DATABASE: wordpress# WordPress用データベース名
MYSQL_USER: wordpress# WordPress用データベース接続ユーザ名
MYSQL_PASSWORD: wordpress# WordPress用データベース接続パスワード
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress# WordPress用データベース接続ユーザ名(dbの内容に合わせる)
WORDPRESS_DB_PASSWORD: wordpress# WordPress用データベース接続パスワード(dbの内容に合わせる)MYSQL_DATABASE: wordpressは変えると
Error establishing a database connection。他は変えてもうまくいった。
(追記:もしかしたらvolumeに残ってる設定とぶつかったのかもしれないのでvolumeを削除するとうまくいったかも)
ymlの環境変数に.envファイルを使う場合は
Compose 内の環境変数に書き方が書いてあります。
以下はsite-a1.comのNginxの設定で
sharedのproxyという名前を付けられたNginxから送られてくるのをまっています。
送られてきたらwordpress:80に渡してWordPressが動きます。
nginx/Dockerfile
FROM nginx:1.19.0-alpine
RUN rm /etc/nginx/conf.d/default.conf
COPY nginx.conf /etc/nginx/conf.dupstream project {
server wordpress:80;
}
server {
listen 80;
location / {
proxy_pass http://project;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_redirect off;
}
}Nginx+WordPressの構成は下のNginx+Djangoをベースにしています。詳しくは、そちらを参照してください。
docker-compose up -d
下のDjangoを追加してからでないとsharedがエラーで停止しますので
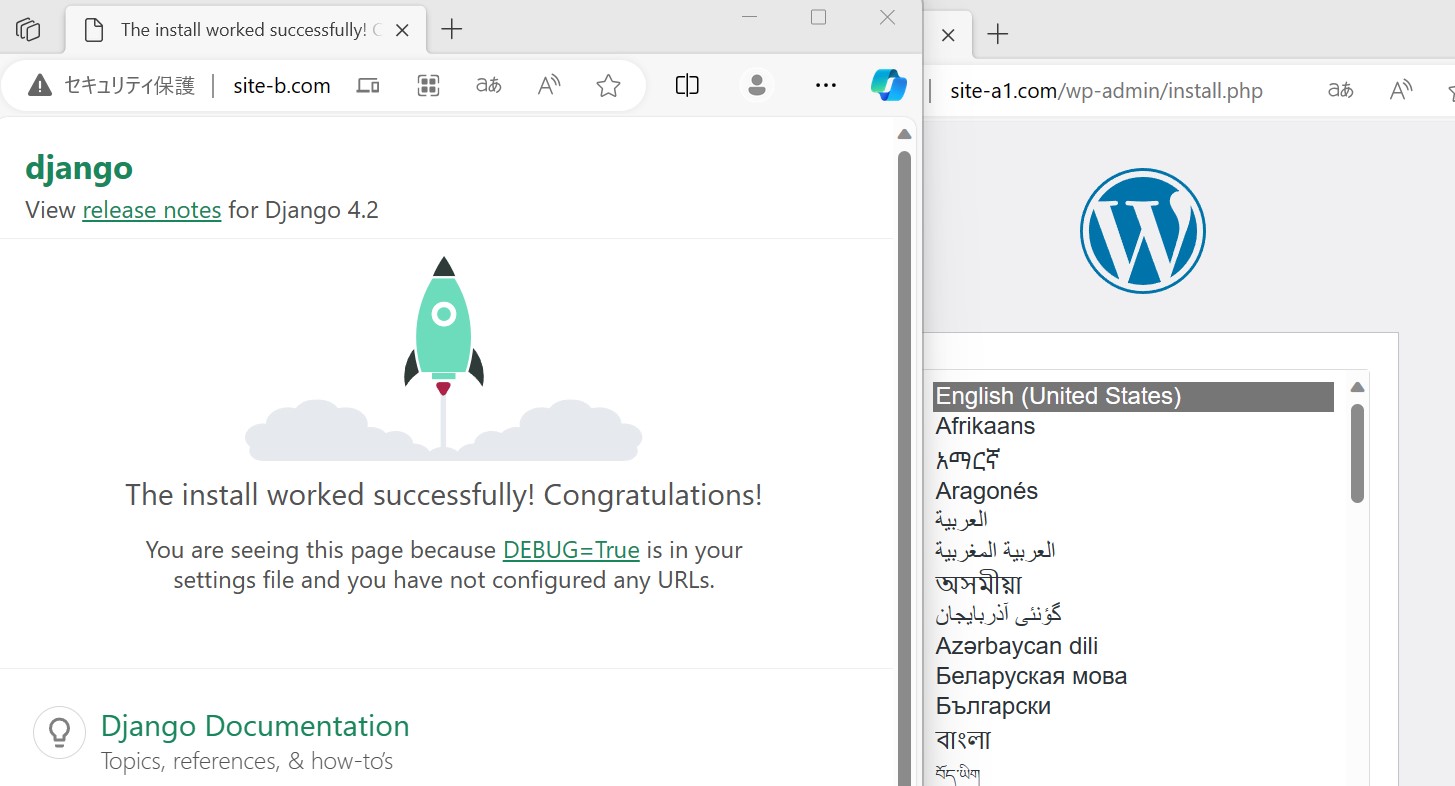
Djangoを追加したあとhttp://site-a1.comにアクセスすればWordPressの画面が出ます。
目次へDjangoをつなげてみる
こちらでつくったもののdocker-compose.ymlを修正しました。
version: "3.9"
services:
web:
build: .
command: gunicorn composeexample.wsgi:application --bind 0.0.0.0:8000
volumes:
- .:/code
expose:
- 8000
site-b.com:
build: ./nginx
container_name: 'site-b.com'
depends_on:
- web
environment:
VIRTUAL_HOST: 'site-b.com'
networks:
default:
name: shared
external: truedocker-compose up -d
したあとhttp://site-b.comにアクセスすればDjangoの画面が出ます。
目次へ受け側のNginxをなくしてみる
WordPressとDjango側のNginxをなくして直接WordPressとDjangoのコンテナにつなげてみました。
サービスの名前をNginxが使っていたものに変更し
environment:
VIRTUAL_HOST:
を追加しました。
Nginx部分は削除。version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
site-a1.com:
depends_on:
- db
image: wordpress:latest
expose:
- 80
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
VIRTUAL_HOST: 'site-a1.com'
volumes:
db_data:
networks:
default:
name: shared
external: trueversion: "3.9"
services:
site-b.com:
build: .
command: gunicorn project_vchart2.wsgi:application --bind 0.0.0.0:8000
volumes:
- .:/code
expose:
- 8000
environment:
VIRTUAL_HOST: 'site-b.com'
networks:
default:
name: shared
external: truesharedはDjangoのポートが80ではなく8000で受け入れるので、そこだけ変更しました。
location / {
proxy_pass http://site-b.com:80;→proxy_pass http://site-b.com:8000;
}修正するときは、ネットワーク含めて全部削除して最初からやらないとうまくいきませんでした。
また、最初うまく動かなかったんですが最後にsharedをリスタートするとうまくいきました。
一応動きますが、こういう使い方をしていいのかは分かりません。
次へ
はまったこと
・修正した場合コンテナは削除してupで作り直したほうがいい。
削除やコンテナの起動はDockerDesktopの画面でやると簡単です。
docker-compose up -d
またNginxの設定を変えたとき
docker exec コンテナ名 nginx -s reload
で更新できるはずだが、コンテナ削除してupしたほうが確実。
DockerDesktopで確認できないネットワークはdocker network lsで確認する。
docker system pruneで全部(イメージ、ネットワーク含めて消えるので)、
消してみるとうまくいく場合もある。・hostsは変更後パソコンを再立ち上げしないと反映されない。
・upして全部、以下ワーニングが出たので修正しました。
time=”2023-11-06T08:48:17+09:00″ level=warning msg=”network default: network.external.name is deprecated. Please set network.name with external: true”
composeのバージョンが上がって、表記方法が変更になっているようです。
networks:
default:
external:
name: shared
→
networks:
default:
name: shared
external: true・実験中、実際に存在するドメインにアクセスしてしまうとブラウザのキャッシュに残って、そっちに行ってしまう。hostsに127.0.01を設定する前にsite-a.comで実験するとnamecheapというところに行ってしまった。それがキャッシュに残ってしまい、いつもそっちに行ってしまう。ブラウザのキャッシュをクリアするとログイン状態の他のサイトもクリアされてログイン作業をしなければいけなくなるので面倒くさい。そういった経緯から本稿ではsite-a.comではなくsite-a1.comになってます。
・wordpressが原因で動かなかったがsharedのログでrecv() failed (104: Connection reset by peer) while reading response header from upstream, client: 127.0.0.1, server: site-a1.comと出た。
wordpressのバグを直した後、sharedのコンテナを削除してdocker-compose up -d したら直った。
・上記のwordpressでおかしかった原因は、たぶんymlに#でコメント書いたからだと思われる。
・パソコンを再立ち上げしたとき、各コンテナをRestartしないとうまくいかない。
目次へ
Dockerが使えるVPS
今、レンタルサーバーで、このブログやっているけどVPSにしようかな。
実際、やるとなるとVPSのホストについてくるサブドメインでは2つに分けられないので
ドメインを一つ用意して、サブドメインを複数使った運用になるかと思います。
あとSSL化も考えないといけません。これが結構、大変そうです。
https-portalというのがよさそうで目を付けています。
Dockerが使えるところはいろいろありますが
VPSに移行しました。移行までの記録です。↓


2024/4お名前.comのレンタルサーバーからVPSへ移行したときの記録になります。
まとめ
パソコンのローカール環境で取り合えず動かせても、
勉強にはなりますが本番運用はかなり大変かもしれません。
目次へ
この記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。



コメント