Claude for DesktopにMCPサーバー(puppeteerとfilesystem)を使えるようにして
ブラウザを操作してみました。どんな感じで動くか解説します。
Claude for Desktopは、Anthropic社が提供するAIアシスタント「Claude」をPC上で利用できる公式デスクトップアプリです。登録が必要ですが無料で使えます。(使用制限あり)
下の2つは別途インストールが必要です。
Filesystem: PC内のファイルを読み書きできる。
Puppeteer: ブラウザ操作を自動化できる。
パソコンはwindows11
インストールしたClaude for Windowsのバージョン 0.9.2(動作中ヘルプ→バージョン情報で確認)
正式名称はどれだ?分からん
Claude Desktop、Claude for Desktop、Claude for Windows
自己責任で実行してください。
注)本文中のC:\\Users\\userのuserは人によって違います。
こちら↓の続きになります
ダウンロード
Claude for Desktop
Claude for Desktopをhttps://claude.ai/downloadからダウンロード
ファイルを実行
事前に登録していたのでログインしたら使えるようになっていた。
MCPサーバーズ
こちらを参考にしてください。
MCPサーバーの設定
私は、CursorでMCPサーバーの設定をしたので、設定ファイルをコピペして、パスを少し手直しして動いた。設定したのはブラウザ操作のPuppeteerとパソコンに読み書き等できるFilesystem、QuickStartにあるアメリカの天気を調べるweather。それと自作のichigedaimyoujinです。詳細は以下
設定手順
Claude for DesktopのほかにNode.js(npxコマンド)のインストールが必要です。
左上のハンバーガーメニューからファイル→設定→開発者→構成を編集をクリックすると
これから設定するclaude_desktop_config.jsonの場所がエクスプローラーで開きます。
claude_desktop_config.jsonは空なので中身に設定を書きます。
そのまま、コピペしても動かないと思うので参考程度で見てください。
{
"mcpServers": {
"puppeteer": {
"command": "C:\\Program Files\\nodejs\\npx.cmd",
"args": ["-y", "@modelcontextprotocol/server-puppeteer"]
},
"my-filesystem": {
"command": "C:\\Program Files\\nodejs\\npx.cmd",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"C:\\Users\\user\\mcp\\MCP_data"
]
},
"weather": {
"command": "C:\\Users\\user\\.local\\bin\\uv.exe",
"args": [
"--directory",
"C:\\Users\\user\\weather",
"run",
"weather.py"
]
},
"ichigedaimyoujin": {
"command": "C:\\Users\\user\\.local\\bin\\uv.exe",
"args": [
"--directory",
"C:\\Users\\user\\mcp_kojin\\ichigedaimyoujin",
"run",
"ichigedaimyoujin.py"
]
}
}
}各設定は以下に書いてあります。
Puppeteerの設定はNode.jsをインストールした場合、以下のNPXになります。https://github.com/modelcontextprotocol/servers/blob/main/src/puppeteer/README.md
Filesystemの設定はNode.jsをインストールした場合、以下のNPXになります。https://github.com/modelcontextprotocol/servers/blob/main/src/filesystem/README.md
weatherの設定は
QuickStart
ichigedaimyoujinは興味があたらこちら↓
https://kikuichige.com/29904/
仮想環境やパスの区切りはよくハマる
"puppeteer"と"my-filesystem"の設定で
"command":のところの "npx"だけだとだめでフルパスで"C:\\Program Files\\nodejs\\npx.cmd"に変更したらうまくいきました。puppeteerの場合、公式のNPXの設定は
{
"mcpServers": {
"puppeteer": {
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-puppeteer"]
}
}
}Cursorは上の設定でいけた。Claude for DeskTopはnpx.cmdを絶対パスに変更したらうまくいった。
(.cmdなしでいいかも、またWindowsの環境変数にC:\Program Files\nodejs\ を PATH に追加すると、npxで行けるかもしれないが試してない。)
仮想環境について
Cursorで作業した際、Node.js(npxコマンド)はAnacondaの仮想環境にインストールしていました。 Cursorのターミナルがその仮想環境を使用していたため、CursorもNode.js(npx.cmd)の場所を正しく認識できたのだと思います。 したがって、Node.jsのパスを絶対パスで指定する必要はありませんでした。
私の環境では、Claudeは仮想環境にあるNode.js(npx.cmd)を見つけられないようでしたので、「npx」とだけ入力しても機能しませんでした。 しかし、Claudeのclaude_desktop_config.json設定で仮想環境内のnpx.cmdを絶対パスで指定することは避けるべきだと考えました。 例えば、"C:\Users\user\anaconda3\envs\Nodejs(←仮想環境名)\npx.cmd"のように指定した場合です。 これは、アクティブな仮想環境を切り替えた際に、他のライブラリのパスとの間で不整合が生じる可能性があるためです。 そのため、私はClaude for Desktopと同様に、Node.js(npxコマンド)もPCに直接インストールしました(Windowsのアプリとして登録される状態)。
仮想環境についてこちら↓にまとめました。


Anacondaの仮想環境については、こちら↓も参考にしてください。
パスの区切り
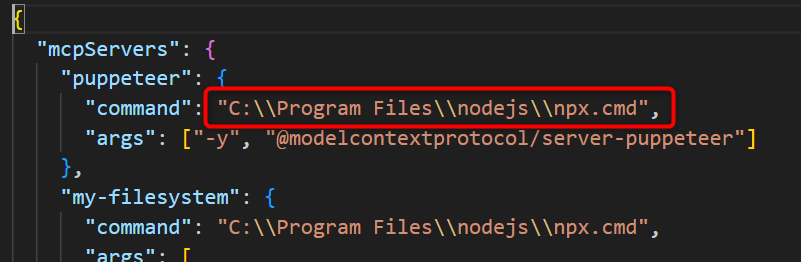
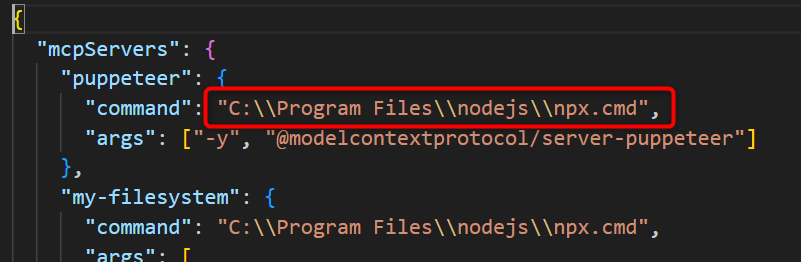
パスの区切りの話に移りますが、これはclaude_desktop_config.jsonをVsコードで開いたときの画像です。


赤色の部分コピーして貼り付けてみます。(「貼り付け」でも「プレーンテキストとして貼り付け」同じ)
WordPressのコードブロック↓に貼り付けましたが、メモ帳に貼り付けても同じです。
"C:\\Program Files\\nodejs\\npx.cmd"Vsコードではバックスラッシュ2本、メモ帳や当ブログのWordPressだと\\になる。
また2本になるのは「\」を正しく表現するためのエスケープ処理の結果です。
さらに下の部分は/になっている。ここに\を使ったらエラーになる。
"@modelcontextprotocol/server-puppeteer"htmlファイルなどでも同じで/を使うしurlの書く時も使う。
この辺はAIも混乱するので、今回の設定の件で質問したら\\\\(4個\)使えとか出てきた。
結局どうすればいいかというとwindows11の場合¥2つか/のどちらかで行けるはずです。
\は半角モードで「BackSpaceキー」の左にある\(私のキーボードの場合)
/は半角モードで「め」と書いてある/(私のキーボードの場合)
\1つはPythonでpath = r"C:\Users\user\Documents\file.txt"という""の前にrとかfつけるやり方も出てきますが今回は関係ありません。本当に、特殊文字(エスケープ文字)は厄介でブログ書く時にも、予期しない表示になっていることがある。なので全角にするか、コードブロック使って、さらに上のように前に全角スペースなど入れたりしてる。それでもWordPressのバージョン変わって設定変わったら変なふうになることもあった。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
ハマったこと
最初Cursorの設定をそのまま持ってくれば行けるだろうと思ってコピペしたらダメでした。
原因は上述。
現象
claude_desktop_config.json保存後Claude for Desktopを閉じて、もう1回立ち上げたら、
Claude for Desktopの画面が真っ白になりました。
設定ファイルを修正後
Claude for Desktopのファイル→終了(右上のXや「閉じる」ではダメ)して再度立ち上げると設定が反映されます。
(上記に気づくまで最初はパソコンを再立ち上げしたらうまくいきました。)
多分、立ち上げやすいように設定とか更新しないようになってるのではないかと思います。
設定完了
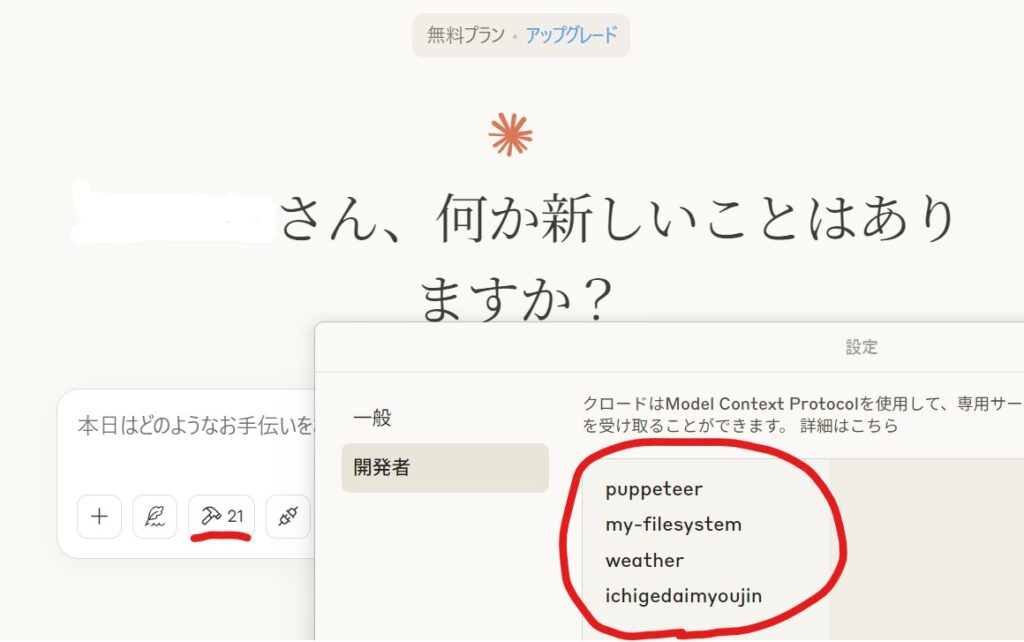
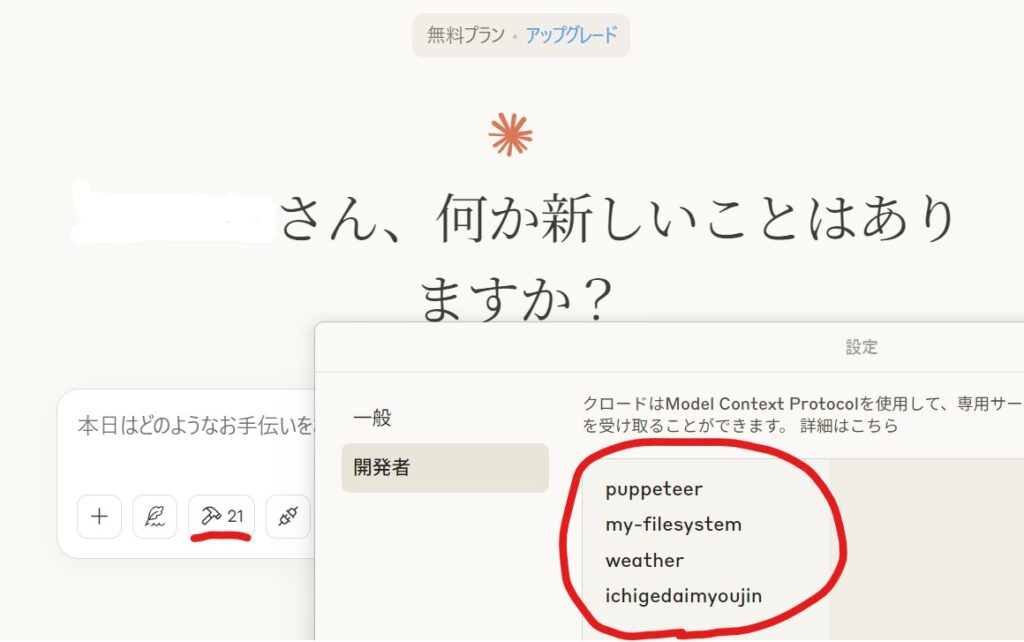
左上のハンバーガーメニューからファイル→設定→開発者を見ると以下のようにMCPサーバーが追加されています。


toolの数のなぞ
チャット欄の下にあるトンカチマークが21となっています。MCPサーバーは4つ登録してあります。
この21はToolの数です。
Puppeteerは7個
puppeteer_navigate、puppeteer_screenshot、puppeteer_click、puppeteer_hover、puppeteer_fill、puppeteer_select、puppeteer_evaluate
詳細
https://github.com/modelcontextprotocol/servers/blob/main/src/puppeteer/README.md
Filesystemは10個
read_file、read_multiple_files、write_file、edit_file、create_directory、list_directory、move_file、search_files、get_file_info、list_allowed_directories
https://github.com/modelcontextprotocol/servers/blob/main/src/filesystem/README.md
wetherは2個
get_alerts、get_forecast
具体的には、以下weather.pyの2個のPython関数になります。
@mcp.tool()
async def get_alerts
@mcp.tool()
async def get_forecastichigedaimyoujinは1個の合計20個。1個足りないが不明。
以下聞いたら、ファイル操作directory_treeがドキュメントには書いてないようです。
使用可能なツールは以下の通りです:
- 天気関連:
get_alerts– 米国の州の天気警報を取得get_forecast– 特定の位置(緯度・経度)の天気予報を取得get_otuge– 「一華大明神」という預言者からのお告げを取得
- ファイル操作:
read_file– ファイルの内容を読み取るread_multiple_files– 複数のファイルを同時に読み取るwrite_file– ファイルを作成または上書きedit_file– テキストファイルを行単位で編集create_directory– ディレクトリを作成list_directory– ディレクトリの内容を一覧表示directory_tree– ディレクトリ構造をJSON形式で取得move_file– ファイルの移動またはリネームsearch_files– パターンに一致するファイルを検索get_file_info– ファイルまたはディレクトリのメタデータを取得list_allowed_directories– アクセス可能なディレクトリを一覧表示
- ウェブブラウジング(Puppeteer):
puppeteer_navigate– URLに移動puppeteer_screenshot– スクリーンショットを撮影puppeteer_click– ページ上の要素をクリックpuppeteer_fill– 入力フィールドに値を入力puppeteer_select– セレクト要素から選択puppeteer_hover– 要素にホバーpuppeteer_evaluate– ブラウザコンソールでJavaScriptを実行
これらのツールを使って、どのようなお手伝いができますか?
また私が追加したichigedaimyoujinはweatherと同じ扱いになっていた。
トンカチマークをクリックしても見れます。
私が追加したものは以下のようにかいてあった。どうやって作ったかは、こちらを参照してください。
get_otuge
Ichigedaimyoujin is a prophet. Args: state: Japan Standard Time
ソースサーバー:ichigedaimyoujin
get_forecastはソースサーバー:weatherになっている。weatherをベースに作ったがどこを見てClaudeが同一視して回答したか不明。
Claude for Desktopは、これらのToolを使いたいときに処理を一旦停止して、使用許可を求めてきます。
puppeteerとfilesystemを使用した
やりたいこと
ローカルにある画像の入ったhtmlファイルをブラウザで開いて中身を読み取ってもらう。
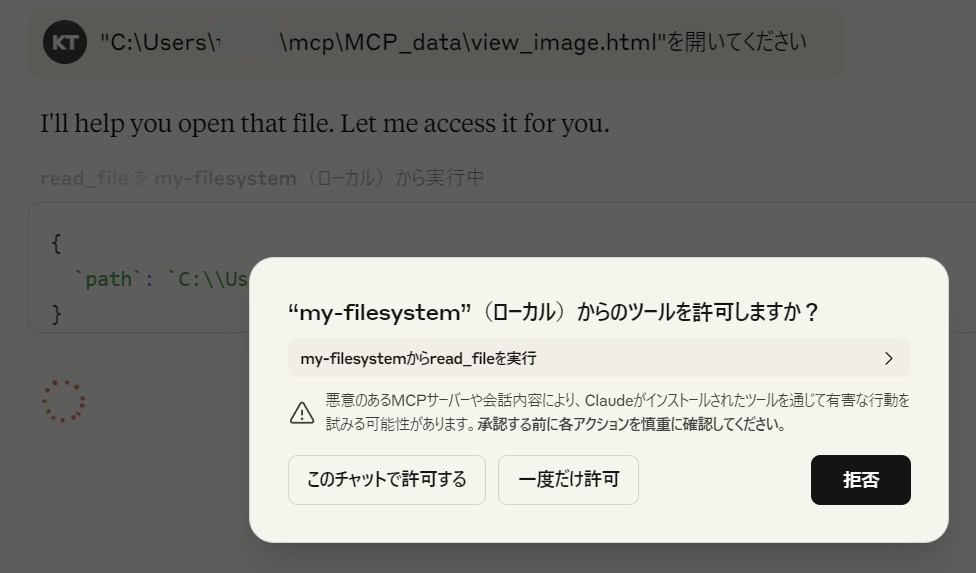
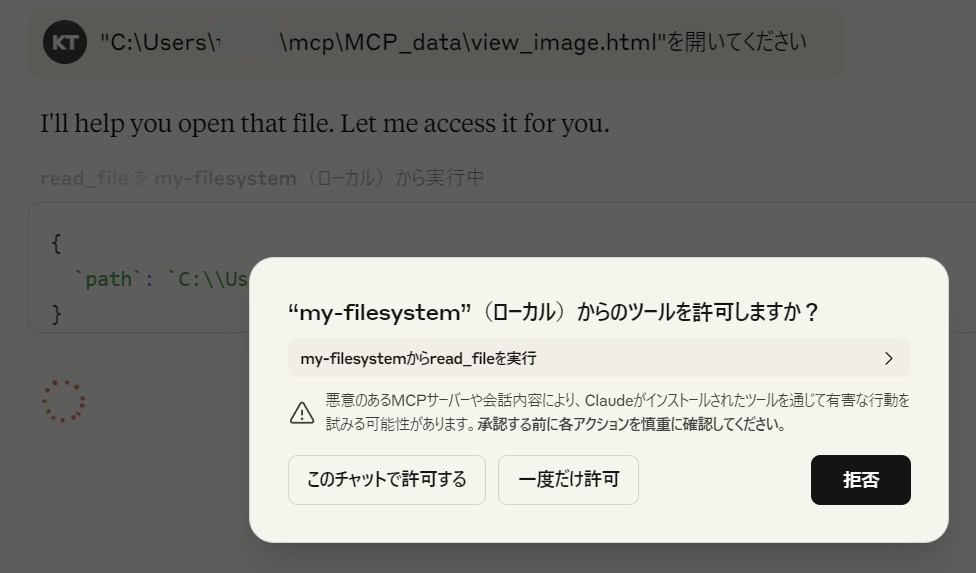
プロンプト
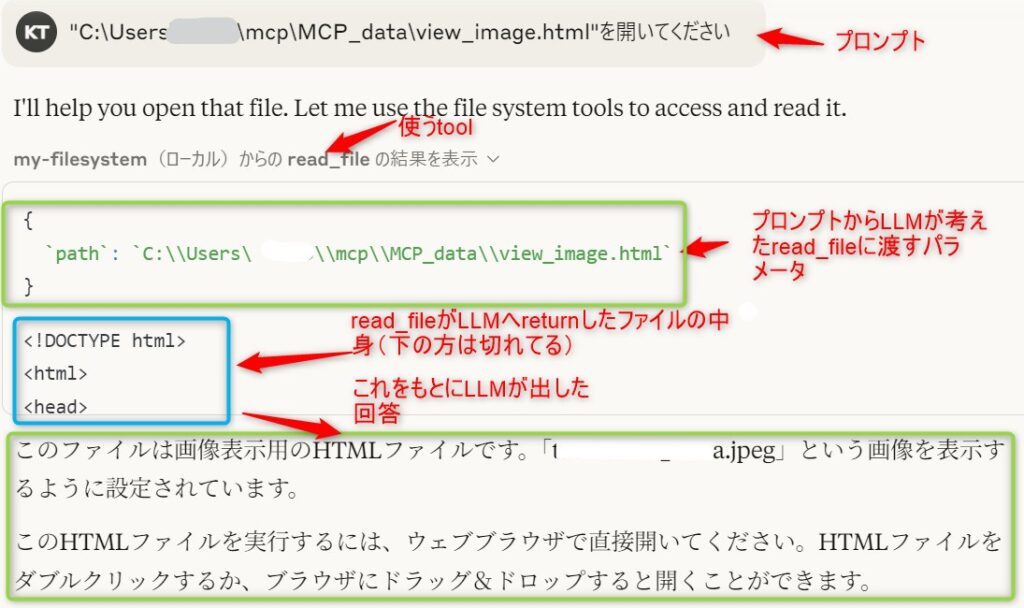
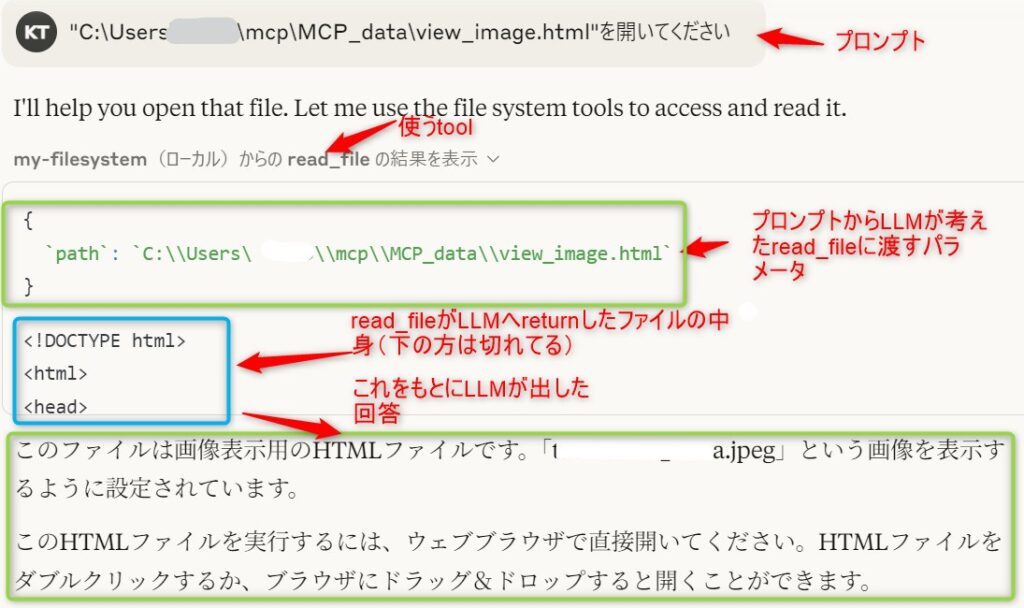
「”C:\Users\user\mcp\MCP_data\view_image.html”を開いてください」


許可するとFilesystemのread_fileというツールを実行してread_fileから返ってきた答えを元にLLMが回答します。
「このチャットで許可する」だと勝手にいろんなこと試して、トークン使いすぎたり、思いもよらないことしたりするので「一度だけ許可する」にして都度確認したほうがいいと思います。
結果


解説
「開く」という意味を「view_image.html」をテキストエディタで開くというふうに解釈してfilesystemのread_fileを使うことにしたようでhtmlの内容を説明してきた。
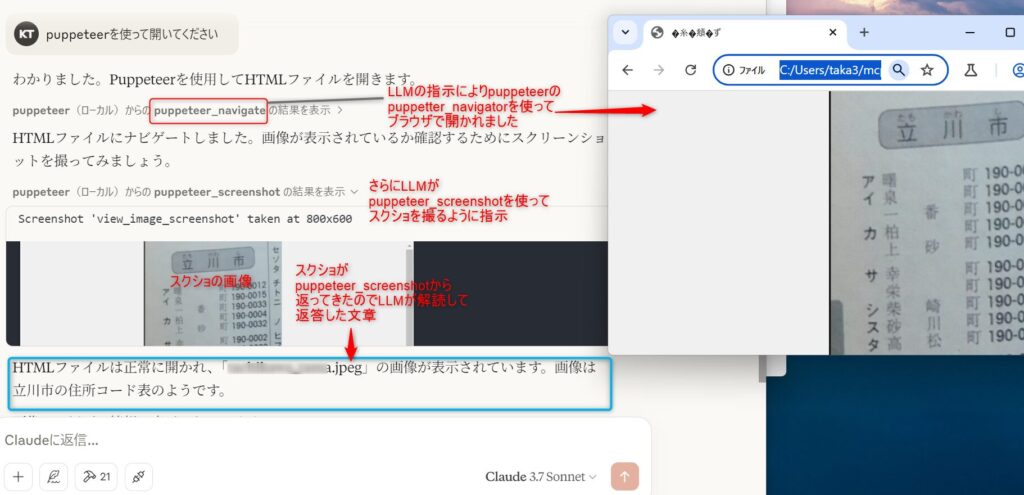
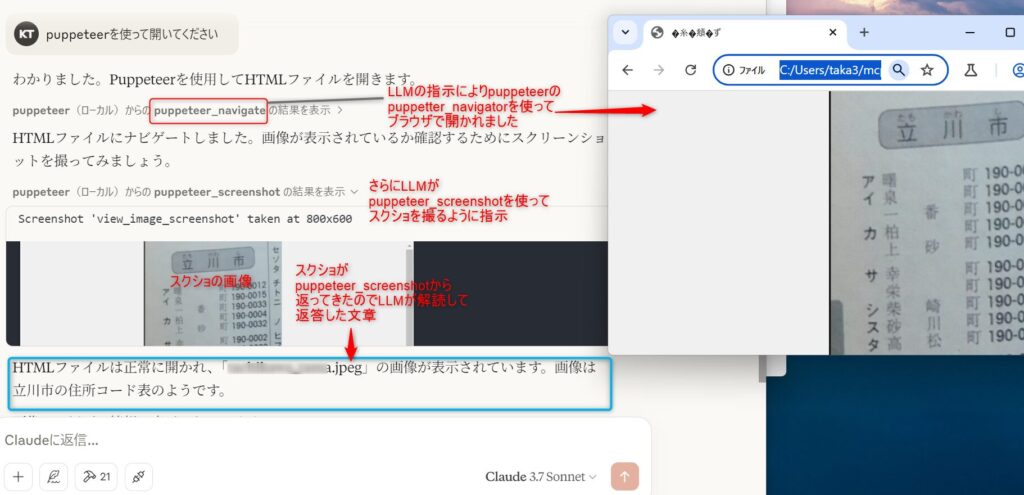
ブラウザで開くように「puppeteerを使って開いてください」とプロンプトをうった。
結果(一時停止して使用許可を求めたところは「一度だけ許可する」クリックしてます。)


解説
今度は、puppeteerのpuppetter_navigatorツールを使ってhtmlファイルを開いていいか聞いてきたので許可。
chromeでhtmlが開かれた。
続いて、勝手にpuppeteerのpuppetter_navigatorツールを使ってスクショ撮っていいか聞いてきたので許可。
スクショ撮って中身の画像を解析して返答してきた。
puppeteerで気になった点
・filesystemはアクセス可能なディレクトリを設定できるがpuppeteerはできない。
なので、どのファイルもブラウザで開けてしまうっぽい。
・filesystemも関わってくると思うが、スクショを保存しようとするとうまくいかない。Cursorでも同じだった。
所感
Cursorで遊んでいたら使用制限に引っかかって、さらに低級モデルもサーバーが混んでるようでエラーで使えない。日を変えてチャレンジしたが、ダメ。月が替わるまで使えないのかな~。
うまくお試しが終わったら有料プランに移行したくなるようにできてる。
ということでClaudeDesktopにきました。
AIに関して無料プランしか利用してこなかった身としては、最近の競争激化で無料でいろいろ試せてうれしい。
しかし、やはりAIは利用するもので全面的にお任せするものではないという思いを改めて持った。
この記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。


