プログラミング勉強し始めてHTML、CSS、JavaScript、PHPで作ったものを
実際にネットにのせて試したくはないですか?
開発環境内だけで動作させても実際はどんな感じになるのか?
サーバーにアップロードしてみましょう。
無料でできます。
勉強にもなります。
エックスサーバー ![]() が運営する無料レンタルサーバーXFREEを使用します。
が運営する無料レンタルサーバーXFREEを使用します。
HTML/PHP・MySQL/WordPressの3種類全部無料で使えます。
それぞれ使ってみましたのでご紹介します。
2025/7/31で「XFREE」のサービス提供が終了されました。
2023/10/3「XFREE」が「シンクラウド for Free」のリリースされました。
XFREEにアクセスすると「シンクラウド for Free」になりますが、
右上の「XFREE公式サイトへ」をクリックして今まで使っていた
XFREEのメールアドレスとパスワードでログインするとXFREEに入れます。
またそれに伴い、新規受付を終了したので後継はこちら↓↓だったのですが、こちらも2025現在は新規受付停止になっています。
こちら↓は無料で使えます。
簡単にホームページを作って公開するならCanvaもいいです。
レンタルサーバーXFREEなぜ無料
なぜ無料か推測すると。
XFREE は、エックスサーバー ![]() 株式会社が提供する無料レンタルサーバーサービス。
株式会社が提供する無料レンタルサーバーサービス。
なのでエックスサーバーの宣伝が目的だと思われます。
トップページに有料プランとしてエックスサーバーのプランが紹介されてますし。
容量が1Gしかないのでいっぱいになったら、どこ使おう?
エックスサーバーでいいやってなっちゃいます。
利用者が使用するサイトに広告を載せてるとはいえ、そっちの利益は少ないと思います。
月数万儲かるというネットの情報見て1年前にアフィリエイトブログ始めた私。
その経験からしてブログの広告ってほとんどクリックされません。

この広告見てヨロヨロっと吸い寄せられて
結局■ドメイン取るならお名前.com■のレンタルサーバー使ってる私みたいに。
(ちょっと私にはオーバースペックだったかなー、もうちょっとお安いのに・・・というぐらいで特に不満はないです。)
無料レンタルサーバーってことで人集めて
エックスサーバーに移行してもらうのが目的と思います。
私もエックスサーバーに興味を持つようになってしまいました。
またXFREE登録して時間経過したら
自動的にエックスサーバーに登録されて課金されるという話ではありません。![]()
むしろ課金されるんじゃなくて3か月に1回無料更新ボタン押さないと使えなくなっちゃいます。
代表取締役もエックスサーバーと同じなので信頼できそうです。
ちなみにレンタルサーバーシェアで検索するとエックスサーバー、国内シェア1位みたいです。
ていうかお名前.comのレンタルサーバー全然シェアがない😢
信頼できそうではありますが無料なので多くは期待できません。
そんなに手をかけてもいられないだろうし。
載ってるソフトのバージョンが古いとかあるので
結局は自己責任で使いましょう。
特にパスワードの使いまわしとか。
何か変なことあったら、このブログでお伝えします。
XFREEには独自SLLがありません。
SSLがないと
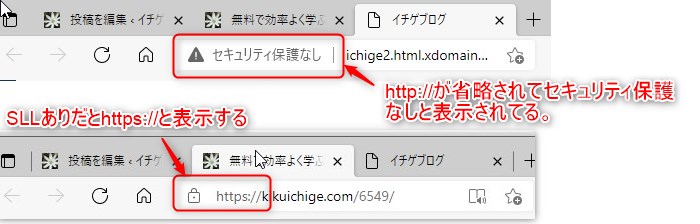
ブラウザでアドレスを指定するときhttp://~になります。
SSLありだとhttps://~になります。
プラウザで表示してみるとhttp://のものは「セキュリティ保護なし」となり
見た人が何か怪しいと思っちゃいます。
(古くからあるサイトはhttp://のものがあります。)
なので本格的にブログ等をやるときはSSLありの有料サーバーを使いましょう。

XFREE登録方法
XFREEの「無料レンタルサーバーご利用お申込み」をクリック
メールアドレスを入力し、送られてきたメールのURLをクリック
パスワード新規登録、氏名、住所、電話番号を入力すれば登録完了です。
サーバーIDを決めます。
ここで決めた名前がドメイン名の一部になります。
http://この部分にはいります.html.xdomain.jp/
私の場合サーバーIDをichige2にしたので
http://ichige2.html.xdomain.jp/となります。
HTMLサーバー機能、PHP・MySQLサーバー機能、WordPress機能
それぞれでドメインができます。
http://ichige2.html.xdomain.jp/
http://ichige2.php.xdomain.jp/
http://ichige2.wordpress.xdomain.jp/
ichige2.html、ichige2.php、ichige2.wordpressはサブドメインといいます。
xdomein.jpという独自ドメインを分割して使ってる形になっています。
Googleにインデックス(登録)される?
ちなみにXFREEのサブドメインを含んだドメインが
googleでインデックス(検索対象に)されるかを調べるには
以下のようにドメインの前にsite:とつけてgoogleで検索すると
インデックスされてるページが出てきます。
私のXFREEのドメインの場合
site:ichige2.html.xdomain.jp
私の場合数件インデックスされてます。
特にgoogleに申請する必要もなく時間が経って、ある程度の内容があればインデックスされます。
注意:検索結果に出てくる自分以外のサイトはクリックしないでください。ウイルスサイトがコンテンツとしてリンクを利用している場合が多いです。そういうのまで出てくるので注意です。私は、クリックして怪しいサイトに飛ばされトロイの木馬に感染しました。
HTML、CSS、JavaScriptのアップロードの仕方
HTML、CSS、JavaScriptは
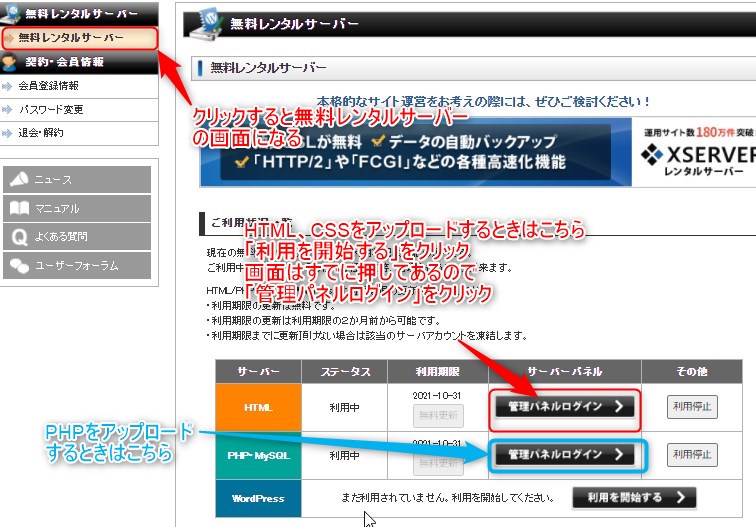
無料レンタルサーバーをクリック
初めての時は「利用を開始するをクリック」

サーバー管理パネルHTMLサーバーが表示される。

アカウント名っていうのがドメイン名です。
さっきサーバーIDで入力した名前が入ってます。
アップロードしたホームページを見るときに
http://ichige2.html.xdomain.jp/サブディレクリ名というようにプラウザのバーに
入力して使うので記録しておくか、ここに書いてあることを覚えておいてください。

index.html、htaccess、default_page.pngの3つのファイルが元々入っています。
これはそのままにして
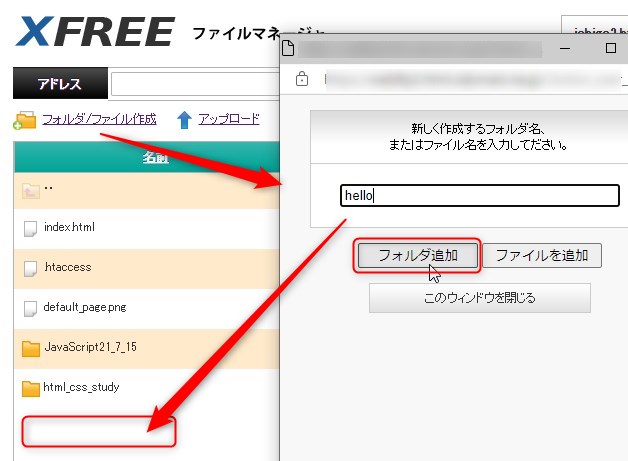
出来上がったファイルをアップロードするときは毎回新しいフォルダを
作ってそこにアップロードするのがいいと思います。

アップロードしたらプラウザで
http://自分のドメイン名(アカウント名)/サブディレクリ名の形で
入力すればアップロードしたファイルが表示されます。
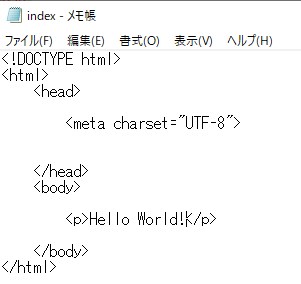
メモ帳でHello Worldと表示するコード書いて表示させてみます。

index.htmlというファイル名で保存。(ファイルの種類はすべてのファイル)
サーバーの方のhelloフォルダを開き
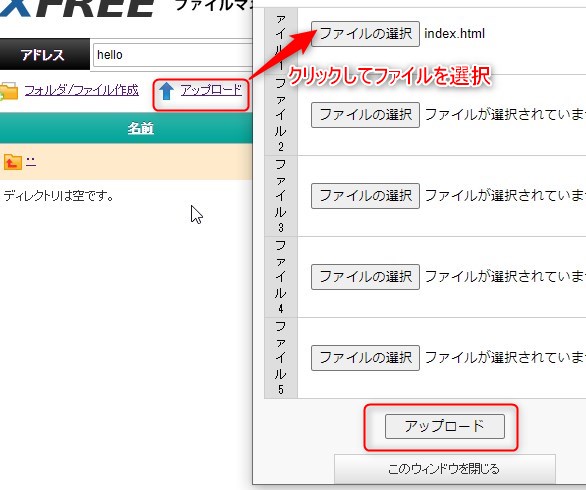
アップロードをクリック→ファイル選択で今作ったindex.htmlを選択
→アップロードをクリック

http://ichige2.html.xdomain.jp/hello/にアクセスすれば表示されます。(追記、xfreeは閉鎖)
注意点
- メモ帳で作った時ファイル名がindex.html.txtになっていたら、
アップロード後にそのファイルの名前をクリックすると名前変更できるので.txt部分を削除する。 - フォルダごとアップロードできないのでファイルを1個づつアップロードする。
- フォルダの配置やフォルダ名称は自分のパソコンに合った時と同じにする。
- htmlではなく画像を直接呼び出せるが、ちゃんとファイル名(例えば*.jpg)まで指定しないとエラーになる。
- 混合コンテンツに気を付ける。下の記事参照
アフィリエイトに登録してみました
XFREEでHTMLブログを作りもしもアフィリエイトに登録してみました。
登録またはログインしたら右上の「マイページ」→「登録メディア一覧」→
URLにhttp://個人別.html.xdomain.jp
私の場合http://ichige2.html.xdomain.jpを入力→「メディアを登録する」→
メディア情報の各欄に入力やチェックをして「確認画面へ」→「上記内容で登録する」

今回はhtml.xdomain.jpでやりましたがwordpress.xdomain.jpでもできると思います。
ブログ作るなら下のwordpressのほうが全然簡単です。
Google Search Consoleに登録してみました
Google Search Consoleはサイトがgoogleで検索されてる状況を検証するツールです。
アカウント登録が完了したらプロパティを追加します。
「ドメイン」と「URLプリフィックス」とあります。
ドメインのほうはDNS設定が必要になるので多分できません。
なので「URLプリフェックス」にhttp://個人別.html.xdomain.jp/
私の場合http://ichige2.html.xdomain.jp/
続行
その他の確認方法にあるHTMLタグをクリックしてmetaタグをコピー。
アップロ-ドしてるindex.htmlの</head>タグの直前に、コピーしたコードを貼ります。
サーバーにindex.htmlをアップロードし確認を押します。
「所有権を証明しました」と出たら完了です。
目次へ
PHP
PHP・MySQLのほうに入って使います。
取りあえずデータベースは使わない場合
やり方はHTMLサーバーの時と同じ。
しかしMAMPで動作していたファイルをアップロードしたけどエラーが出ました。
Forbidden
You don’t have permission to access /ファイル入れてるフォルダ/ on this server.
htmlのファイル名をindex.htmlに変更したら大丈夫でした。
データベースを使う場合
phpMyAdminとかのバージョンが古いので使い勝手が最新版とはだいぶ違うし
セキュリティ的にもよくないので練習のみにしてローカル環境で
勉強していったほうがいいですね。
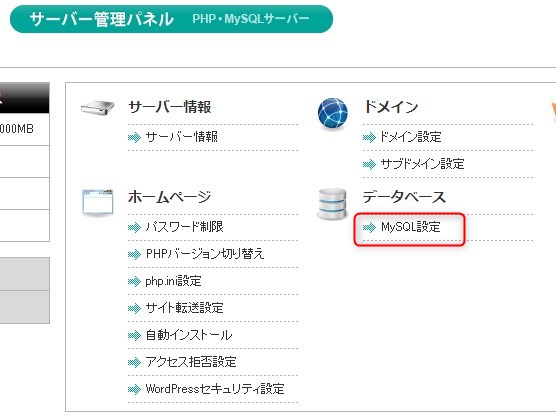
まずデータベース→MySQL設定

MySQLユーザー設定タブで
データベースユーザー名、とデータベースパスワードを
自分のすきなもの設定して確認画面を押して決定すれば使えるようになります。

PHPで作った簡易掲示板プログラム
シンクラウド for FreeにデプロイしたPHPを使用した掲示板
ヘルニアクソ野郎エンジニアblogさんの
PHPとMariaDB(MySQL)の基礎④「掲示板の作成」PHPでデータベースを操作してみるを参考に作りました。
途中のものなのでこのブログに書いてあるように更新すると2重投稿になる対策はしてません。
またPHPとMariaDB(MySQL)の基礎③「データベースの作成」と「”GET”,”POST”メソッドの違い」を参考にデータベースの設定が必要になります。
そのままでは動かないのでサーバーの設定は
ウェブカツブログさんの
PHP MySQL 入門 ~PHPでMySQLに接続する方法を解説~を参考にしてローカル環境だとlocalhost、rootなどに設定していたデータベースの設定をどうやったらXFREEのデータベースとつなげられるかを参考にしました。
またほかにも書き込みの処理がうまくいかなかったので無理やり変更して動くようになってます。
内容はあまり理解できてないでやってるのでご参考までに。
以下そのコードです。
コード中のサーバー名などは○○○○などと表記してます。
個人個人違うので上記ブログを参考に自分のサーバー名で設定してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>掲示板</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<form method="post">
<p>名前</p>
<input type="text" name="a">
<p>コメント</p>
<textarea name="b"></textarea>
<input type="submit" value="送信">
<br><br>
</form>
<?php
//データベース情報の指定-追加した部分bigin
$db['dbname'] = "○○○○_keiji"; // データベース名
$db['user'] = "○○○○_△△△△"; // ユーザー名
$db['pass'] = "××××"; // ユーザー名のパスワード
$db['host'] = "mysql1.php.xdomain.ne.jp"; // DBサーバのURL
//end
if(!empty($_POST["a"]) && !empty($_POST["b"])) { //POSTが空でなければ真
$a = htmlspecialchars($_POST["a"], ENT_QUOTES);
$b = htmlspecialchars($_POST["b"], ENT_QUOTES);
//$db = new PDO("mysql:host=localhost;dbname=keiji", "root", "");
//変更部分bigin
$dsn = sprintf('mysql:host=%s; dbname=%s; charset=utf8', $db['host'], $db['dbname']);
$db = new PDO($dsn, $db['user'], $db['pass']);
//end
//$db->query("INSERT INTO tb1 (no,name,message,time)
//VALUES (NULL,'$a','$b',NOW())");
//データベースへの書き込みがうまくいかなかったので変更した部分bigin
$sql = "INSERT INTO tb1 (no,name,message,time) VALUES (NULL,:name, :population,NOW())";
// 挿入する値は空のまま、SQL実行の準備をする
$stmt = $db->prepare($sql);
// 挿入する値を配列に格納する
$params = array(':name' => $a, ':population' => $b);
// 挿入する値が入った変数をexecuteにセットしてSQLを実行
$stmt->execute($params);
//変更部分end
$n = $db -> query("SELECT * FROM tb1 ORDER BY no DESC");
while ($i = $n -> fetch()) {
print "{$i['no']}: {$i['name']} {$i['time']}<br>".nl2br($i['message'])."<hr>";
}
} else { //POSTが空の場合の処理
//$db = new PDO("mysql:host=localhost;dbname=keiji", "root", "");
//変更部分bigin
$dsn = sprintf('mysql:host=%s; dbname=%s; charset=utf8', $db['host'], $db['dbname']);
$db = new PDO($dsn, $db['user'], $db['pass']);
//end
$n = $db -> query("SELECT * FROM tb1 ORDER BY no DESC");
while ($i = $n -> fetch()) {
print "{$i['no']}: {$i['name']} {$i['time']}<br>".nl2br($i['message'])."<hr>";
}
}
?>
</body>
</html>WordPress
ドメインを新たに用意することなくWordPressが使え公開までできます。
WordPressのインストールも簡単です。
xfreeのWordPressインストール手順(サイトアドレスは空欄でいいです。)
ほとんど何も設定することはありません。
普通に使えますので初心者の人は有料レンタルサーバー借りる前に
WordPressの勉強ができます。
私はWordPressは、このイチゲブログがあるので
本番のレンタルサーバーいじって失敗したら面倒くさいことになりそうなことを
練習で使ってます。
例えばこんな感じで
htmlのページをWordPress化してみました。
下は中級者向けの記事です。
プログラム学習方法
私が無料で学習に使った方法をまとめました。
以下の記事を参照してください。
この方法で学んだものが動作するかどうか確認するために
XFREEを使ってます。
このブログを書いてるイチゲをOFUSEで応援する(質問でもOK)








コメント