自分のブログ内を検索する
Googleカスタム検索の1番簡単なブログへの設置方法です。
検索結果画面を用意したり、設定をいじったりせずデフォルトのままです。
無料で簡単にすぐ設置できます。
さらにJavaScriptでサイト内検索を自作してみました。
検索にはGoogle検索を利用していますが
Googleカスタム検索ではない方法です。
実行環境 Window10、WordPress、テーマCocoon
2023/10/4
WordPressバージョン 6.3.1で気づいたのですが検索機能が設定すれば簡単に使えました。
方法は1番下。
Googleカスタム検索を実際に貼ってみた
Googleカスタム検索は無料です。
やり方
Googleカスタム検索で
add→検索するサイト、言語、検索エンジン名入力→作成→コードを取得でコピー。
検索窓に文字を入力するとオートコンプリートがかぶさってくるので
検索機能→「オートコンプリートを有効にする」をOFFにしました。
ブログの適当なところでWordPressのブロックメニューの
カスタムHTMLをクリック。
そこにコードを貼り付ければ完成です。
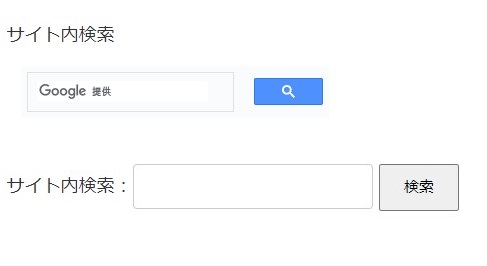
サイト内検索
デザインがデフォルトのオーバーレイだと
検索結果が専用の画面で表示するので
検索結果用のコードは必要ありません。
私がコピペしたコードは下の2行だけです。(個人のコードは******に変えてます。)
<p>サイト内検索</p> ← 個人的に追加した。
<script async="" src="https://cse.google.com/cse.js?cx=*********"></script>
<div class="gcse-search"></div>サイドバーに貼る場合(このブログも貼っています)
外観→ウィジェット→カスタムHTML→サイドバーを選択→ウィジェットを追加→内容にコードを貼りけ→保存→完了
サイト内検索であることをはっきりさせるため
コードの上に<p>サイト内検索</p>を追加してます。
JavaScriptで自作の検索窓を作った
Google検索でサイト内検索する方法
Google検索でもサイト内検索ができます。
調べたいワード (スペース)site:ドメインアドレスで検索
例 アドセンス site:kikuichuge.com
site:ドメインアドレスにより、検索対象が、そのドメイン内になります。
これをブログ内に検索窓を設置してJavaScriptで実現しました。
自作検索窓
こちらが自作した検索窓です。
Google検索なので結果の表示は通常の検索結果画面になります。
コード(JavaScriptで作ったサイト内検索窓)
<p>
<label>サイト内検索:<input type="text" id="nameText" style="width:30%;"></label>
<input type="button" value="検索" id="checkButton" style="width: 10%; padding: 10px; font-size:15px;">
</p>
<script>
function butotnClick(){
url = 'https://www.google.co.jp/search?q="+' + nameText.value + ' site:kikuichige.com+"';
window.open(url, '_blank')
}
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>コード解説
- 検索ボタン(id=”checkButton”)をcheckButton.addEventListener(‘click’, butotnClick);で監視
- クリックされたら関数butotnClickを実行
- 関数butotnClickでテキストボックス内のテキスト(id=”nameText”)を使ってurl作成と
window.openでurlを表示する。
利用するときは上のコードをカスタムHTMLで貼り付ければOKです。
ただしドメインの部分kikuichige.comを自分のドメインアドレスに変更してください。
url = 'https://www.google.co.jp/search?q="+' + nameText.value + ' site:kikuichige.com+"';このurlですが普通のGoogle検索だとhttps://www.google.co.jp/でGoogleを表示し
検索ワードを入力してEnterしますが。
上記のように表記すればEnterするまでの一連の動作を含んだurlとなっています。
目次へ
JavaScriptはメモ帳に張り付けて実行できる
ブログに貼る前にサイト内検索窓の実行が単独でできます。
JavaScriptの実行環境はプラウザがあればいいので
上記コード+アルファをメモ帳に張り付けても実行できます。
以下をメモ帳に張り付け。
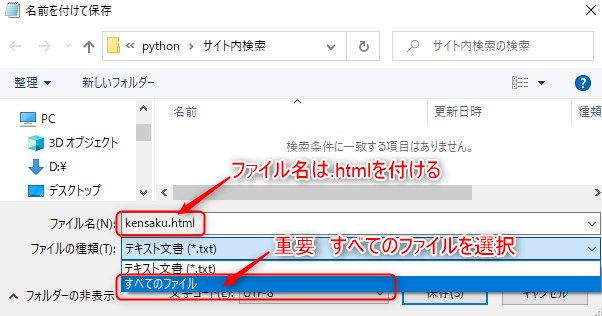
ファイル→名前を付けて保存→ファイルの種類を「すべて」→ファイル名kensaku.html→保存
ファイルの種類をテキスト文書(*.txt)で保存してしまうと
kensaku.html.txtになってしまうので注意です。
作ったkensaku.htmlをダブルクリックするとプラウザが立ち上がり検索窓が出てきます。

デスクトップで実行用コード
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
上記のコード(JavaScriptで作ったサイト内検索窓)を入れる
</body>
</html>WordPressで検索窓がいつの間にか使えるようになっていた。
バージョン 6.3.1で気づいたので設置していますが標準で設定すれば使えました。
Cocoonだけど他のテーマでも使える標準なのかは不明
やり方
外観→ウィジェット→ブロック→サイドバー→以下コードを張り付け→保存、完了
<!-- wp:search /-->

コメント