ブログにアクセスカウンターを設置しようとして
ググったら良さそうなのがあって、
それをブログに貼り付けたら表示しないということはないでしょうか。
原因の一つは混合コンテンツです。
アクセスカウンターの設置ができない件を通して
混合コンテンツについて具体的に説明していきます。
Googleスプレッドシート×GASでアクセスカウンタを自作もおすすめです。↓↓↓↓
設置できない例
「アクセスカウンター」でググると1位に出てくる
無料アクセスカウンタさんのアクセスカウンターを例に説明します。
こちらのブログには設置できます。
イチゲのポートフォリオ
しかしこのアクセスカウンターを今ご覧のイチゲブログに設置しようとすると表示しません。
違いはドメインアドレスがSSL化されているかどうかです。
設置できるブログ http:// (例 http://ichige2.html.xdomain.jp/ichige_portfolio/)
設置できないブログ https:// (例 https://kikuichige.com/)
アクセスカウンターのコードは以下です。
<!--タグはここから--><table border="0" cellspacing="0" cellpadding="0"><tr><td align="center"><a href="http://www.rays-counter.com/"><img src="http://www.rays-counter.com/d505_f6_023/623ed7dd6c96d/" alt="アクセスカウンター" border="0"></a></td></tr><tr><td align="center"><img src="http://www.rays-counter.com/images/counter_01.gif" border="0"><img src="http://www.rays-counter.com/images/counter_02.gif" border="0"><img src="http://www.rays-counter.com/images/counter_03.gif" border="0" alt=""><img src="http://www.rays-counter.com/images/counter_04.gif" border="0"><img src="http://www.rays-counter.com/images/counter_05.gif" border="0" ></td></tr></table><!--ここまで-->
この中で必要な部分はこれだけです。
<img src="http://www.rays-counter.com/d505_f6_023/623ed7dd6c96d/" >このコードをメモ帳に貼って
ファイル→名前を付けて保存→ファイルの種類を「すべて」→ファイル名index.html→保存
ファイルの種類をテキスト文書(*.txt)で保存してしまうと
index.html.txtになってしまうので注意です。
作ったindex.htmlをダブルクリックするとプラウザが立ち上がりアクセスカウンターが出てきます。
または以下をプラウザのアドレスバーに貼ってリターンすれば表示されます。
http://www.rays-counter.com/d505_f6_023/623ed7dd6c96d/こんな感じで表示します。
目次へ

設置できない原因は混合コンテンツ
SSL化されたドメインのページ内にhttpのコンテンツを参照しようとしているものが
混合コンテンツと呼ばれ
プラウザEdgeやChromeで表示できないようになっています。
httpのドメインのページ内からhtttpのコンテンツを参照するのはOK。
<imgタグは画像を表示するために使用し<img src=”画像の場所”>の形で使用します。
実際私のブログ内にある2つの画像を使って実験してみてください。
まず実際に存在するか下記アドレスを
それぞれアドレスバーに張り付けて画像があることを確認してください。
http://ichige2.html.xdomain.jp/ichige_portfolio/img/usuyuki.jpg
https://kikuichige.com/wp-content/uploads/2020/09/redstHK010_TP_V4-300x200.jpgSSL化されたWordPressホームページ(https://~)が前提ですが、
下記コードを「カスタムHTML」で貼り付けて
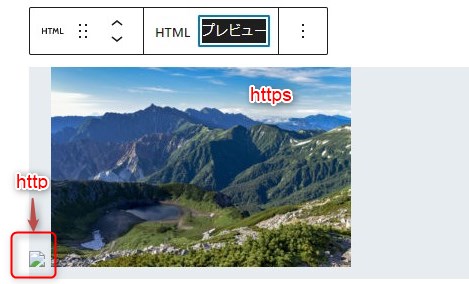
プレビュー表示してみてください。
<img src="http://ichige2.html.xdomain.jp/ichige_portfolio/img/usuyuki.jpg">
<img src="https://kikuichige.com/wp-content/uploads/2020/09/redstHK010_TP_V4-300x200.jpg">
↓↓プレビューに切り替える

httpの方は表示できません。
httpのアクセスカウンターを設置するときもこれと同じことが起きています。
また表示させようと思ってhttpをhttpsに書き換えてもダメです。
画像やアクセスカウンターを置いているところのほうで
SSL化しないとhttps通信はできないので表示しません。
ただしhttpをリンクとしてhttpsのブログに張り付けることはできます。
例えば先ほどのアクセスカウンターのアドレスをリンクとして以下のように貼り付けると
アクセスカウンター
プラウザが開いて表示されます。
しかしこれではアクセスカウンターの役目を果たせません。
SSL化されたアクセスカウンターがありました
最近のアクセスカウンターはプラグイン型を使用するようです。
私はプラグインをたくさん入れてお互いに干渉しあうことを避けたいので
プラグインはあまり入れないようにしてます。
一応SSL化されたアクセスカウンター見つけました。
無料アクセスカウンタ
自己責任で設置してください。(プラグインとの干渉とか)
カスタムHTMLで貼り付ければ使えます。
形が崩れるものもある(右上の1桁目がクルクルしてるやつ)が
別のデザインに変えれば大丈夫です。
2重カウント防止ということでIPが前回と違うとカウントアップされるようです。
リロードではカウントアップされませんが
WordPressでアクセスカウンターの設置された記事を更新すると2アップします。
これは記事更新したときに自分のブログのサーバー(私はお名前ドットコム)から
アクセスカウンターにアクセスしているようです。
お名前ドットコムのサーバーキャッシュをONにしているため、
記事更新でブログのデータすべてアクセスして
サーバーキャッシュに保存しているものと思われます。
自分で作ったアクセスカウンターを<img srcに入れてみたら
記事の更新だけでカウントアップされるのを確認しました。
ということでアクセスしてきたIPアドレスが一旦かわるので。
改めて自分でアクセスカウンターのある記事を表示すると2アップされてると推測します。
これは私がアクセスしたときの話で
皆さんがこの記事にアクセスしたときプラウザの更新を押してもカウントアップされないし。
間に誰かが閲覧しないと保存されてるIPが変わらないので
いつ見に来てもカウントアップされてないかもしれません。
つまり他に誰もこの記事に来てないということです。
このままこのページは貼り付けておきますので何か変なことがあれば
このページで報告します。
混合コンテンツについて気づいたこと
今回、実験していて実際にブログ全体をプレビュー表示すると
<img src=”http://~”>があると表示が非常に遅くなりました。
なので表示しないからと、そのまま放置していると全体表示が遅くなるかもしれません。
混合コンテンツについては以下が分かりやすいです。
実は危険な「混合コンテンツ」!チェック方法から対策まで徹底解説!
目次へ
MENTAやってます(ichige)


コメント