WordPressを使って投稿はできるけど、
もう少しWordPressの理解を深めてみたいという人向けです。
無料サーバーxfreeのWordPressを使って簡単に体験できます。
xfreeは2025年7月31日で終了したので、使えなくなりました。
なので、ここの記事の内容は、別のWordpress環境が必要になります。
パソコンに開発環境を構築する必要もないしドメインも必要ありません。
普段使用しているブログとも関係ないところでの作業なので
お使いのWordPressにはまったく影響がありません。
Htmlの知識がある程度あればphpの知識は必要ありません。
運用中のWordPressをいろいろいじる前の練習にもなります。
私のWordPressを使わず作ったイチゲのポートフォリオを
WordPress化して完成品にします。
この記事でできること
HTMLで作ったページイチゲのポートフォリオを

WordPress化し記事を新規投稿して

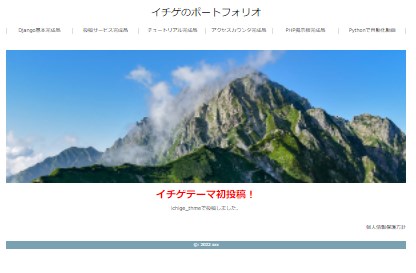
公開するまでをやります。 完成品

準備
XFREEは新規登録しなくなりました。後継はこちらになります。
レンタルサーバー借りたことある人は、少し面倒くさかった経験があるかもしれません。
XFREEはメールアドレスだけで簡単に準備できます。
ドメインアドレスを新たにとる必要はありません。
レンタルサーバーも無料です。
注意する点はSSL化に対応していない点と
3か月ごとに更新ボタンを押す必要があります。
忘れると使えなくなります。
XFREE登録WordPressインストールまで
XFREE登録方法
登録が完了したらWordPressをインストールします。
xfreeのWordPressインストール手順
サイトアドレスは空欄でいいです。
FTPソフト準備
フリーソフトをインストールするのに抵抗がある人は
外観→テーマ→新規追加→テーマのアップロードでzipファイルでアップロードできます。
ファイルを圧縮および展開する
この記事ではFTPソフトを使います。
WordPress入門に関する記事は大概ローカル環境でのものが多いです。
ローカル環境ではファイルの移動はいつもパソコン使っている感じでできますが
サーバーにファイルをアップロードするにはFTPソフトが必要になります。
FTPソフトは色々あります。
今回はXFREEマニュアル(FTPソフトの設定について)にも出ている
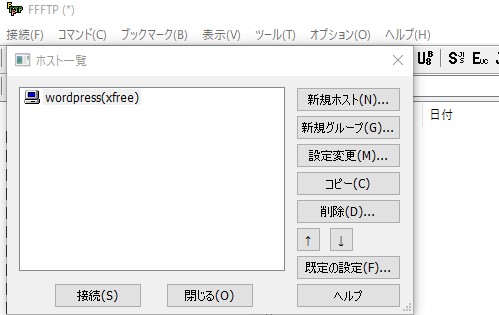
下のFFFTPを使用しています。無料です。
FFFTPをダウンロードしてインストール
FTPアカウントの設定をします。
XFREEマニュアル(FTPアカウント設定)
FFFTPソフトの設定をします。
XFREEマニュアルFFFTPの設定
目次へ
ソースファイルの準備
今回は私のイチゲのポートフォリオをWordPress化します。
上のページのどこか画像ではない余白を右クリックして「名前を付けて保存」
適当なところに保存してください。
ichige_themeというフォルダを新しく作る。
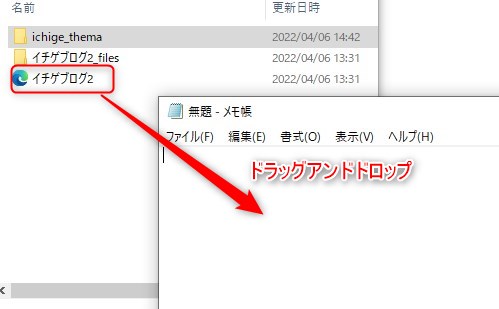
メモ帳を開いてイチゲブログ2をドラッグアンドドロップ

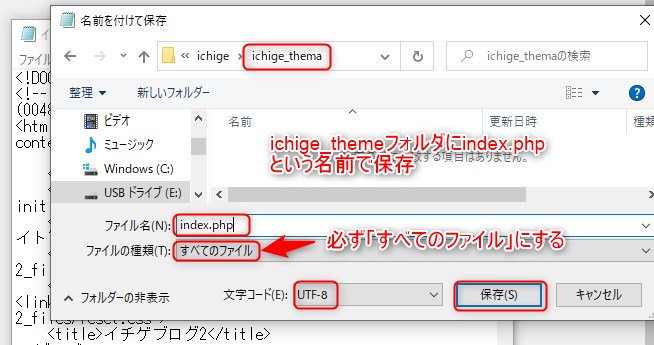
ichige_themeホルダにindex.phpという名前で保存。
その際ファイルの種類は「すべてのファイル」にする。
「テキスト文章(*.txt)」で保存するとindex.php.txtというテキストファイルになってしまうので注意!

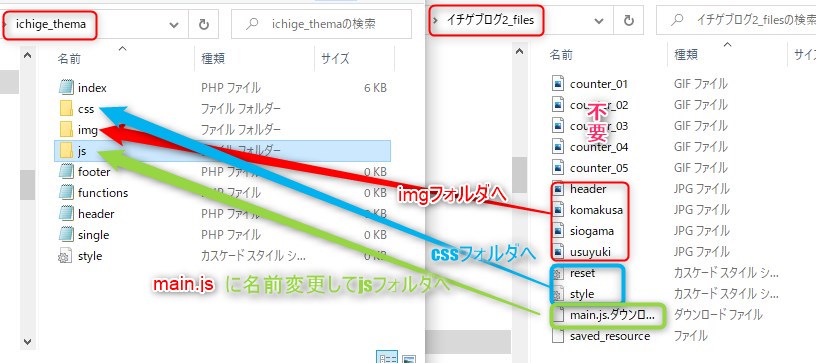
2つエクスプローラーを開いて以下のようにしてください。
ichige_themeにcss、img、jsのフォルダを新しく作りそこにイチゲブログ2_filesから
jpgファイルはimgフォルダへ
cssファイル(カスケードスタイルシート)はcssフォルダへ
main.js.ダウンロードはmain.jsに名前を変更してjsフォルダへ

FFFTPでファイルをアップロード
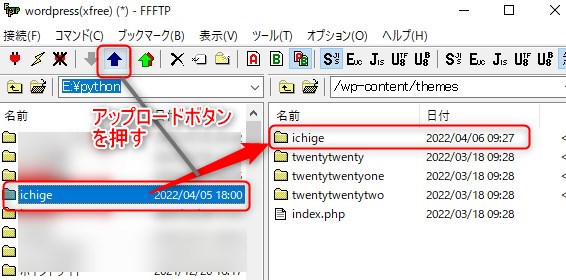
FFFTPを立ち上げます。XFREEマニュアルFFFTPの設定
立ち上げて接続が完了したら左画面にichige_thmeフォルダがある場所
右画面に/→wp-content→themesフォルダに移動しておきます。
ichige_thmeフォルダを選択した状態で↑ボタンを押すと
/wp-content/themesフォルダにichige_thmeが入ります。

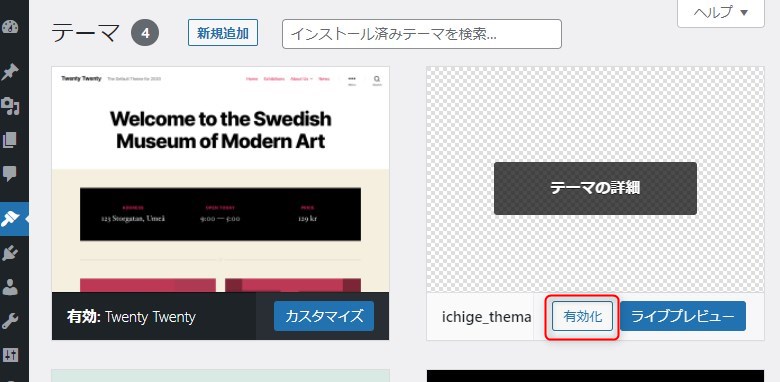
テーマ有効化
WordPressを立ち上げ外観→テーマでichige_thmeがあるので有効化をクリック

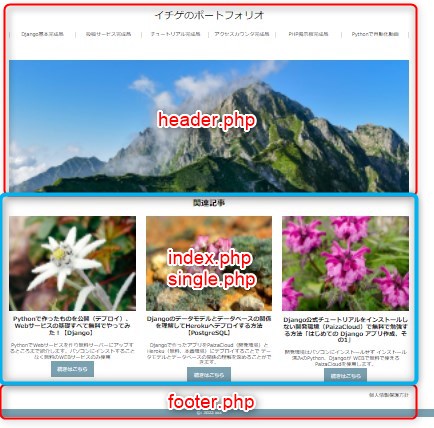
header、index、footerに分割する
現段階ではindex.phpに全部入っているものを
分割図のように分割します。
外観→テーマファイルエディタでファイルの修正ができます。
style.css
分割とは関係ありませんが中身を入れておきます。
cssフォルダに入ってるstyle.cssではないので注意してください。
ここはコメントヘッダーといい「テーマ名」など、WordPressテーマの概要を書いておける。
下のように書いてファイルを更新をクリック
ここで書いたことは外観→テーマ→ichige_thmeの真ん中あたりの「テーマの詳細」をクリックすると書いたことが反映されてているのが分かります。
style.css
/*
Theme Name: イチゲブログ テーマ
*/header.php
右のテーマファイルの中からindex.phpをクリック
以下を切り取ってheader.phpに貼り付けます。
index.phpで切り取ったとき「ファイルを更新」をクリック
header.phpに貼り付けたら「ファイルを更新」をクリック
その際アクセスカウンタの以下のコードは削除してください。
<!--タグはここから--><table border="0" cellspacing="0" cellpadding="0"><tbody><tr><td align="center"><a href="http://www.rays-counter.com/"><img src="./イチゲブログ2_files/saved_resource" alt="アクセスカウンター" border="0"></a></td></tr><tr><td align="center"><img src="./イチゲブログ2_files/counter_01.gif" border="0"><img src="./イチゲブログ2_files/counter_02.gif" border="0"><img src="./イチゲブログ2_files/counter_03.gif" border="0"><img src="./イチゲブログ2_files/counter_04.gif" border="0"><img src="./イチゲブログ2_files/counter_05.gif" border="0"></td></tr></tbody></table><!--ここまで-->header.php
<!DOCTYPE html>
<!-- saved from url=(0048)http://ichige2.html.xdomain.jp/ichige_portfolio/ -->
<html lang="jp"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IEedge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="イチゲブログの姉妹サイト">
<link rel="stylesheet" href="./イチゲブログ2_files/style.css">
<!--<link rel="stylesheet" href="css/reset.css">-->
<link rel="stylesheet" href="./イチゲブログ2_files/reset.css">
<title>イチゲブログ2</title>
</head>
<body>
<div class="header w_inner">
<div class="logo">
<!--<img src="img/logo.svg" alt="イチゲブログ2">-->
<h1>イチゲのポートフォリオ</h1>
</div>
<ul>
<li><a href="https://miyamiko-django-ac-web2.herokuapp.com/web/">Django基本完成品</a></li>
<li><a href="https://miyamiko-django-ac-web2.herokuapp.com/db3">投稿サービス完成品</a></li>
<li><a href="https://miyamiko-django-ac-web2.herokuapp.com/polls/">チュートリアル完成品</a></li>
<li><a href="https://miyamiko-django-ac-web2.herokuapp.com/ac">アクセスカウンタ完成品</a></li>
<li><a href="http://ichige2.php.xdomain.jp/php21_07_20/tb2.php">PHP掲示板完成品</a></li>
<li><a href="https://www.youtube.com/watch?v=__HRHV2jBTA">Pythonで自動化動画</a></li>
</ul>
</div>
<div class="container w_inner">
<div class="header_img">
<img src="./イチゲブログ2_files/header.jpg" alt="ヘッダー">
</div>footer.php
目次へ
右のテーマファイルの中からindex.phpをクリック
以下を切り取ってfooter.phpに貼り付けます。
その際index.phpで切り取ったとき「ファイルを更新」をクリック
fotter.phpに貼り付けたらファイルを「更新をクリック」
footer.php
<div class="footer">
<div class="pp_link w_inner">
<a href="http://ichige2.html.xdomain.jp/ichige_portfolio/">個人情報保護方針</a>
</div>
<div class="copy">
©: 2022 xxx
</div>
</div>
</body></html>index.php
index.phpはheader.phpとfooter.phpを作る過程で完成してます。
index.php
<div class="container_service">
<h2>関連記事</h2>
<div class="service_block">
<div class="service">
<img src="./イチゲブログ2_files/usuyuki.jpg" alt="サービス1">
<div class="ttl">Pythonで作ったものを公開(デプロイ)、Webサービスの基礎すべて無料でやってみた!【Django】</div>
<div class="explain">PythonでWebサービスを作り無料サーバーにアップするところまで紹介します。パソコンにインストすることなく無料のWEBサービスのみ使用</div>
<a href="https://kikuichige.com/8511/">続きはこちら</a>
</div>
<div class="service">
<img src="./イチゲブログ2_files/komakusa.jpg" alt="サービス2">
<div class="ttl">Djangoのデータモデルとデータベースの関係を理解してHerokuへデプロイする方法【PostgreSQL】</div>
<div class="explain">Djangoで作ったアプリをPaizaCloud(開発環境)と
Heroku(無料、本番環境)にデプロイすることで
データモデルとデータベースの関係の理解を深めることができます。</div>
<a href="https://kikuichige.com/9067/">続きはこちら</a>
</div>
<div class="service">
<img src="./イチゲブログ2_files/siogama.jpg" alt="サービス3">
<div class="ttl">Django公式チュートリアルをインストールしない開発環境(PaizaCloud)で無料で勉強する方法「はじめての Django アプリ作成、その1」</div>
<div class="explain">開発環境はパソコンにインストールせず
インストール済みのPython、Djangoが
WEBで無料で使えるPaizaCloudを使用します。</div>
<a href="https://kikuichige.com/9257/">続きはこちら</a>
</div>
</div>
</div>
</div>
<!--JavaScript部分 Begin-->
<nav>
<div class="btn">
<i></i>
<i></i>
<i></i>
</div>
<div class="jscontainer">
<div class="item">
<ul>
<li><a href="https://kikuichige.com/8511/">Django基本完成品関連記事</a></li>
<li><a href="https://kikuichige.com/9067/">投稿サービス完成品関連記事</a></li>
<li><a href="https://kikuichige.com/9383/">チュートリアル完成品関連記事</a></li>
</ul>
<ul>
<li><a href="https://kikuichige.com/9677/">アクセスカウンタ完成品関連記事</a></li>
<li><a href="https://kikuichige.com/6771/">PHP掲示板完成品関連記事</a></li>
<li><a href="https://kikuichige.com/8811/">Pythonで自動化動画関連記事</a></li>
</ul>
</div>
</div>
<script src="./イチゲブログ2_files/main.js.ダウンロード"></script>
</nav>
<!--JavaScript部分 End-->完成ではありませんが、ここでどう表示されているか確認してみます。
左上の「イチゲブログ2」と書いてあるところをクリックすると表示します。
(右クリックして「リンクを新しいタブで開く」をクリックしたほうが作業しやすいです)
表示してみるとindex.phpの部分が表示されます。
またcssなどが効いてない状態です。
目次へ
PHPコードを追加して連結
header、index、footerに分けたものを連結します。
そためには以下のようにphpコードを追加します。
header.php
以下のように</head>の上に赤色のコードを追加してください。
*********** 略 **********
<title>イチゲブログ2</title>
<?php wp_head(); ?>
</head>
*********** 略 ***********footer.php
以下のように</body>の上に赤色のコードを追加してください。
*********** 略 ***********
</div>
<?php wp_footer(); ?>
</body></html>index.php
以下のように本文の最初と最後にそれぞれ以下のコードを追加してください。
<?php get_header(); ?>
*********** 略 ***********
<?php get_footer(); ?>先ほどと同じようにページを表示してみると連結されていることが確認できます。
css、img、jsを反映させる
続いてcss、img、jsを反映させます。
<?php echo get_template_directory_uri(); ?>によりcss、img、jsを引き出してこれます。HTMLで作ったときはcss、jpgなどの画像、jsはそれぞれcss、img、jsフォルダに入れて作りました。
しかし「ソースファイルを準備」のところで「名前を付けて保存」したとき
全部./イチゲブログ2_files入ってしまいます。
なのでindex.htmlもcss、img、jsではなく./イチゲブログ2_filesになってしまいました。
これをPHPコードを追加するのと合わせて
本来のcss、img、jsフォルダから引っ張ってくるように以下のようなコードを追加します。
cssの場合
./イチゲブログ2_files
↓↓↓
<?php echo get_template_directory_uri(); ?>/css例
<link rel="stylesheet" href="./イチゲブログ2_files/style.css">
↓↓↓
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">img(jpg)の場合
./イチゲブログ2_files
↓↓↓
<?php echo get_template_directory_uri(); ?>/img例
<img src="./イチゲブログ2_files/usuyuki.jpg" alt="サービス1">
↓↓↓
<img src="<?php echo get_template_directory_uri(); ?>/img/usuyuki.jpg" alt="サービス1">
jsの場合
./イチゲブログ2_files
↓↓↓
<?php echo get_template_directory_uri(); ?>/js例
<script src="./イチゲブログ2_files/main.js.ダウンロード"></script>
.ダウンロードは消す
↓↓↓
<script src="<?php echo get_template_directory_uri(); ?>/js/main.js"></script>先ほどと同じようにページを表示してみるとcssなどが反映されています。
目次へ
投稿機能の追加
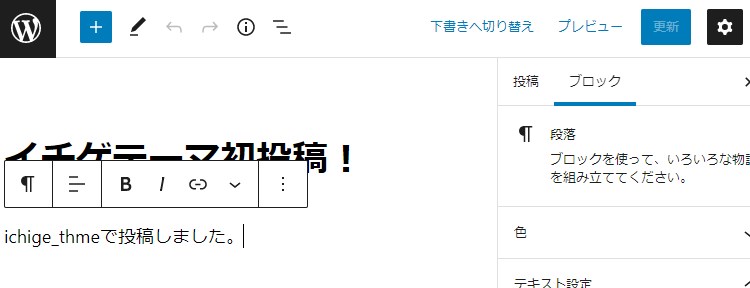
ichige_thmeで投稿できるようにします。
外観→テーマファイルエディタ
single.phpに以下のコードを貼り付け→「ファイルを更新」で
投稿のタイトルと段落ブロックの入力は可能になります。
目次へ
single.php
<?php get_header(); ?>
<main>
<center>
<br>
<h1 style="font-size: 200%; color: red;"><strong><?php the_title(); ?></strong></h1>
<br>
<?php the_content(); ?>
</center>
</main>
<?php get_footer(); ?><?php the_title(); ?>がタイトル「タイトルを追加」と書かれている部分に入力したものが入る。
<?php the_content(); ?>が段落「ブロックを選択するには「/」を入力」と書かれている部分に入力したものがはいる。動作を確認するには
投稿→新規追加→タイトルと段落に文章を入力→公開で確認できます。
実際に投稿したもの
テーマを削除する方法
外観→別のテーマを有効化→削除するテーマの詳細→右下に削除ボタンがあります。
本記事作成で参考にしたサイト
【WordPress化】HTMLファイルをWordPress化する手順
WordPressテーマ自作!一番カンタンなWordPressクラシックテーマの作り方をカンタン解説
目次へ
MENTAやってます(ichige)
イチゲをOFUSEで応援する



コメント