クッキーを理解するには実際に見るのが理解が速いと思います。
クッキーがどこからきてどこに保存されているのかなど
実際にプラウザの開発者ツールを使って見てみます。
サードパーティークッキーにも見てみます。
開発者ツールといっても難しくはなくプラウザについている機能で誰でも無料で使えます。
変にいじってもおかしくなることはないので安心して使ってください。
個人的にネットで調べてまとめた記事なので私の誤解があるかもしれませんので、その辺はご了承ください。
順番に以下を観察していきます。
- パソコンからサーバーへクッキーを送っている様子
- パソコンに保存されてるクッキーを見る
- サーバーからクッキーが送られてくる様子
- サードパーティークッキーが送られてくる様子
ウェブの仕組み
ウェブページがプラウザに表示されるときプラウザとサーバーの間でやり取りが行われています。
プラウザからリクエストが送られサーバーからレスポンスが返ってきてウェブページがプラウザに表示されます。
その際1回のやり取りでは終わらず何回もやり取りします。
なぜなら1回のレスポスにページ表示に必要な部品、例えば画像など全部を入れて送ることはできないし、いろんなサーバーに分散しておいてあるからです。
開発者ツール立ち上げ
プラウザとサーバーのやり取りを見るとクッキーのイメージがつきます。
yahooを表示したときの動作を見てみます。yahoo.co.jpを別ウィンドウで開いてください。
どこでもいいので右クリック、Edgeの場合は「開発者ツールで調査する」をクリック、Chromeは「検証」ほかのプラウザも同じようなメニューが大体1番下にあると思います。
私はWindowsのEdge使ってるのでEdgeで説明していきます。他も同じようなものだと思います。
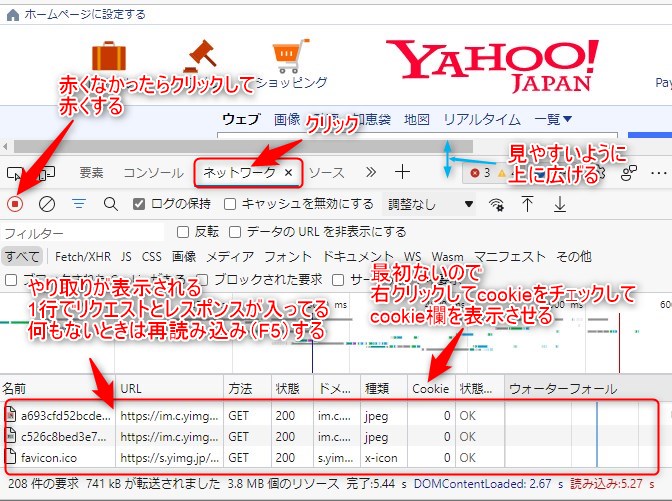
ネットワークをクリック
赤いボタン(ネットワークのログを記録)を赤い状態にしてください。
やっていくうちにログがたまって見にくくなったら赤いボタンの右横のクリアを押してください。
1番下に通信のやり取りが表示されています。
項目にcookieがないので項目の行のどこかを右クリックしてcookieをチェックするとcookie欄が追加されます。
何も通信の記録が残っていない場合はページを更新(F5)してください。

Yahooのトップページを表示するのに208件も通信のやり取りをしてます。
1つだけ中身を見ます。
yahoo.co.jpにアクセスしたときに1番最初に行われる通信を見てみます。
ウォータフォール(通信の順番に並んでる)をclickすると1番上にくる通信です。
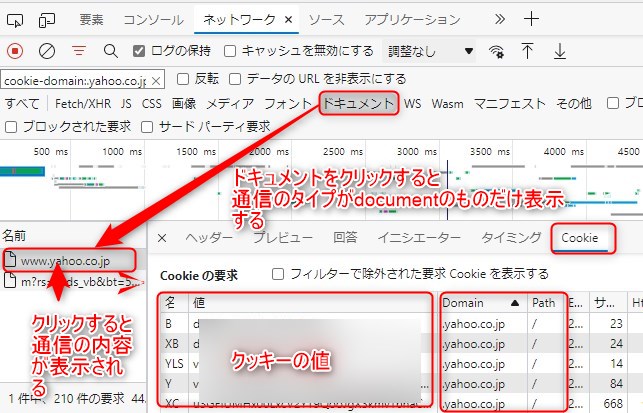
またフィルターの行のドキュメントをクリック(208件の通信のうち種類がdocumentの通信だけ表示されます)、表示する通信の数が減ります。
名前の欄にあるwww.yahoo.co.jpをクリック。
1行でリクエスト(要求)とレスポンス(応答)を含んでいます。
回答をクリックすると送られてきたindex.htmlの内容が表示されます。
cookie欄をクリックするとサーバーに送られるクッキーが見られます。
この値はパソコンにDomainごとに保存されています。

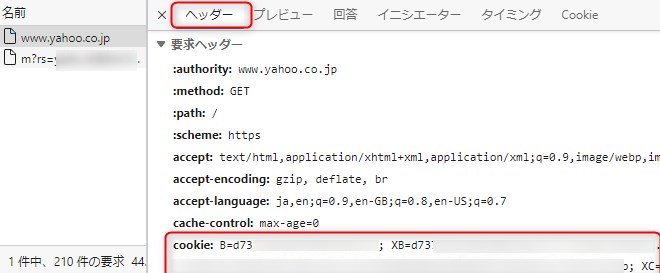
ヘッダをクリックして具体的な送信データで見ると以下のようにCookie:名前=値;名前=値;・・・のフォーマットで送られています。

クッキーの使われ方は色々ありますが例えば
送られてきたクッキーの値をyahooのサーバーが見て誰が通信してるか判断し、その人のログイン状態の画面を送り返しています。
今見てるこのクッキーの中にログインを示す値(セッションIDといわれてる)が入っているかは分かりません。
yahooのログイン状態のトップページを表示するまでに200件以上通信しているので、その中のどれかのクッキーがセッションIDです。
目次へ
パソコンに保存されてるクッキーの見方
パソコンから送り出してるクッキーがどこに保存されているのか見てみます。
ここからの作業は慎重にやってください。間違えてクリックすると設定が変わってしまいます。
プラウザの右上・・・をクリック→設定→Cookieとサイトのアクセス許可→Cookieとサイトデータの管理と削除→すべてのCookieとサイトデータを表示する→右上のCookieの検索で先ほどのDomainにあったyahoo.co.jpで検索→∨→下のほうにあるyahoo.co.jpの>をクリックすると確認できます。

このドメインとパスで指定されてる宛先と通信する際は自動的にこのクッキー一式が送られます。
先ほど見た送信しているクッキーの名前と値が同じです。
Cookieはどこから来てるのか
次に元々Cookieはどこからきてパソコンに保存されてるのでしょうか?
それは通信の応答ヘッダにset-cookie:というのがあったらパソコンにクッキーが保存されます。
上で見たクッキーも以前にset-cookie:で保存されたものです。
ユーザー名、パスワードを入力してログインしたときに作られた値(セッションIDと呼ばれてる)がログイン状態を表している値になります。
この値はユーザー名、パスワードと全く関係ないyahooが発行した唯一の値です。
その値がyahooに届くことでログイン状態の誰がきたか判別しログイン状態のyahooトップ画面を表示しています。
この値がない場合はログインしていない状態のyahoo画面が表示されます。
ウェブショップの買い物かごのデータも同じようにクッキーにセットされます。
なのでパソコン側ではクッキーの値をいじることはありません。
サーバーから送られてきた値を保存し、そのサーバー(ドメイン)にアクセスするときにそのクッキーを送っています。
set-cookie:を探してみる
クッキーを書き込んでいる通信を探してみます。
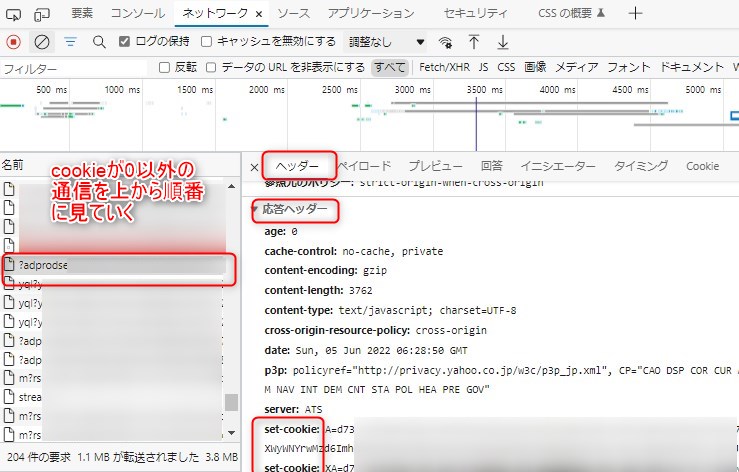
今度はフィルター欄のドキュメントではなく、すべてをクリックします。
cookie項目をクリックしてソートします。
Cookieが0以外の通信の名前をクリックして応答ヘッダーを見ていくとset-cookie:があれば、そこでクッキーに書き込みをしています。

書式は以下
set-cookie:A=d73略x+A==/0;
expires=Mon, 05 Jun 2023 06:28:50 GMT; domain=.yahoo.co.jp; path=/; httponly; secure先ほどのパソコンに保存されてるところを見て対応を確認してみてください。
名前と値以外の項目は、クッキーをどういう風に使用していいかを設定しています。
有効期限expiresはクッキーの有効期限です。
銀行サイトなどログイン状態がある程度時間がくるとログアウトになります。
それはこの有効期限の設定によりログイン状態に割り当てられたクッキーの有効期限を10分とか短くしてるためです。
Domainとpathはその配下のアドレスのみクッキーを送信します。
httponlyはJavaScriptで送れないようにします。
secureはhttpsのみ遅れます。(http通信はダメ)

サードパーティークッキー
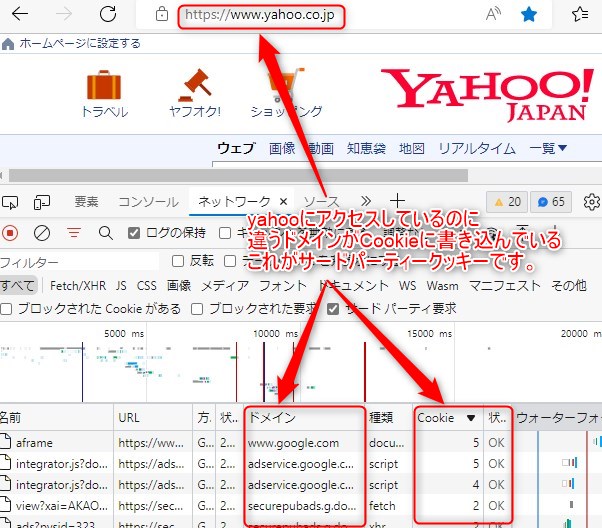
サードパーティークッキーとはアクセスしたドメイン以外のドメインへの通信で書き込まれるクッキーのことです。
yahooで確認してみます。
フィルターの欄でサードパーティー要求をクリックします。
yahoo以外のドメインでCookieを利用しているのが分かります。
Cookieの数字の入っている通信の名前をクリックして応答ヘッダを確認するとset Cookieで書き込まれているのが確認できます。
これがサードパーティークッキーです。

サードパーティーについてもう少し詳しく見るとサードパーティー要求で表示されている通信のうち種類がjpegのものの名前をクリックしてプレビューをクリックしてください。
プレビューは応答リクエストの中身になります。
画像が表示されます。
ページで使われてる画像が出てきます。
ページを表示するためにyahoo以外のドメインに通信して画像を取ってきていることが分かります。
画像が1番分かりやすいですが、その他js(JavaScript)などでサードパーティーは通信しています。
つまりページを表示するためにアドレスツールバーに表示されているドメイン以外のドメインがサードパーティーになります。
そしてそのサードパーティーはページが表示されるときに自動的に通信しています。
目次へ
コメント