パソコン買ったのでプログラミング環境を整えました。その様子です。Python、Django、Vueの環境を設定していきます。Docker導入でハマった点と解決策をご紹介します。Dockerやubuntu使うの今回が初めての私がネットで調べ試行錯誤した方法でやっていることをご承知ください。
追記(2023/11):
最近、Docker DesktopがWindowsのPowerShellで使えるのが分かって、
それだと結構簡単にDocker使えます。
私は、ubuntu on Windowsを最初、使っていました。
そのときは行き詰った点と解決策に書きましたが大変でした。
まずWindowsのPowerShellでDocker Desktopが使えるか確認してみてください。
機械学習などはGoogle Colaboratoryで全然十分です。それ以外も普段使うのはAnacondaのほうが使いやいと感じました。ということでAnacondaもDjangoやNode.jsを入れた仮想環境が作れるので紹介します。
またPython単独で使う場合はJupiterNotebook(Anaconda入れると入る)が1番便利だと思います。Python単独以外はAnacondaの仮想環境からVSCode呼び出して使ってます。
あとWindows11は1時間ぐらいで初期状態に戻せるので、初期状態に戻す前提で環境構築していくと安心です。パスワード関連の記録や重要なファイルをどこかに保存する必要はありますが。
私もウイルスに感染して初期状態に戻したんですが、余計なファイルがなくなってストレージ容量は回復できるし、すっきりしました。初心者の方はDockerで開発環境を作るのは、あまりおすすめしません。結構Docker自体の使い方ではまったので、本題のプログラムいじるところまでたどり着くのが大変でした。ただ余裕ができたら、いろいろ経験しておいたほうがいいと思うのでDockerもやった方がいいと思います。開発環境の手札が多いと開発環境が原因で、はまったときの対応手段ができます。
Docker実行環境
Windows11 Home
WSL2(これからインストールします。)
Docker Desktop v4.13.0(これからインストールします。2023/11/3 V4.25.0を使ってます)
VSCode(これからインストールします。)
買ったパソコン
Pythonをまったく使ったことがない人は環境構築が必要ないGoogle Colaboratoryで少し勉強したほうがいいと思います。というのも環境構築が悪くてプログラムが動かないのか比較すれば判断できるからです。
Python、Django(Anaconda使用)
パソコンにPython環境構築するときはまず多分Python公式のここを見たほうがいいです。https://www.python.jp/index.html
私はPython環境構築で最初にAnacondaに出会ってしまったのでAnaconda使っています。便利なJupiterNotebookが使えるのがAnacondaしか使えないと思っていましたが。VsCodeでも拡張機能でJupiterNotebookが使えますが、単独で使ったほうが使いやすいです。
結局、使い慣れてるのでAnacondaにしました。
ただAnaconda使ううえで注意しなければならないのはcondaとpipです。私はpip1本でやっています。pip関連のエラーに遭遇しますが使えています。今後何かpipしていれたときに問題発生するかもしれません。人それぞれ使うライブラリによって、この問題に対する感想は違ってくると思いました。
!pip install yfinanceしたら
ERROR: pip's dependency resolver does not currently take into account all the packages that are installed. This behaviour is the source of the following dependency conflicts.
conda-repo-cli 1.0.20 requires clyent==1.2.1, but you have clyent 1.2.2 which is incompatible.
conda-repo-cli 1.0.20 requires nbformat==5.4.0, but you have nbformat 5.5.0 which is incompatible.condaが要求していないバージョンのパッケージ(yfinanceが使うclyent、nbformat)がインストールされているというエラーと思われる。でエラーを出しているのがpip(pip’s dependency resolver)でcondaは、このことを把握してない状態だと思います。本当にそうかパッケージ一覧をそれぞれ出してみました。
pip一覧コマンド!pip list
conda一覧コマンドconda list
結果は予想外に両方ともclyent 1.2.2、nbformat 5.5.0でした。
また目的のパッケージも両方にyfinance 0.2.4となってありました。
conda search yfinanceをすると
Loading channels: ...working... done
No match found for: yfinance. Search: *yfinance*
Note: you may need to restart the kernel to use updated packages.
condaでは扱っていないニュアンスです。
となるとconda listで表示した一覧はpip、condaでインストールしたかに関わらず単にパソコンにインストールされた一覧が表示されているだけでcondaが把握してるかどうかは関係ないのかもしれません。
なのでconda-repo-cli 1.0.20 requiresとconda一覧で表示するバージョンで矛盾が生じているのかもしれません。
だとすると今度clyent、nbformatと依存関係のあるパッケージをcondaでインストールするとバージョン認識の矛盾を抱えたまま実行されて不具合を引き起こすのかもしれません。パッケージの他のパッケージとの依存関係が、どのバージョンでもまったく関係なければ何も問題が起こらないかもしれません。
またAnacondaインストール時はpipではなくcondaで管理されていたのでpipは、どんなパッケージがインストールされているかわからない状態なのにpipしても大丈夫なのかという疑問も出ます。
あくまで推測です。
とりあえず動いているので、エラーは放置で、このままcondaは今後も使用せずpip使おうと思います。conda使うのが妥当だとおもいますがcondaにないパッケージはpip使うしかありません。そうなるとこの点に関してはpipだけ使う公式版Pythonのほうがいいかもしれません。
AnacondaでDjangoを使う場合は下の記事を参考にしてください。Pythonのvenvを使わないでもAnacondaで仮想環境が作れます。
Djangoを使うときはDockerでもいいし、Anacondaでも使えます。
AnacondaでDjangoアプリを作る
以下を参考にプロジェクトが作れるところまでやります。エディタはVSCodeを使っています。(VSCodeがあればSpyderはインストールしなくていいです。)
【Python】「Anaconda」で「Django」の開発環境を作る。
Anaconda仮想環境でVSCodeを使うには
【Python】「Django」プロジェクトを作成して、起動してみる。
の「Djangoプロジェクトを作成する。」までやり出来上がったプロジェクトフォルダをVSCodeのファイル→フォルダーを開くでやっていけます。Python拡張機能のエラーが2つ出ますが×で大丈夫でした。
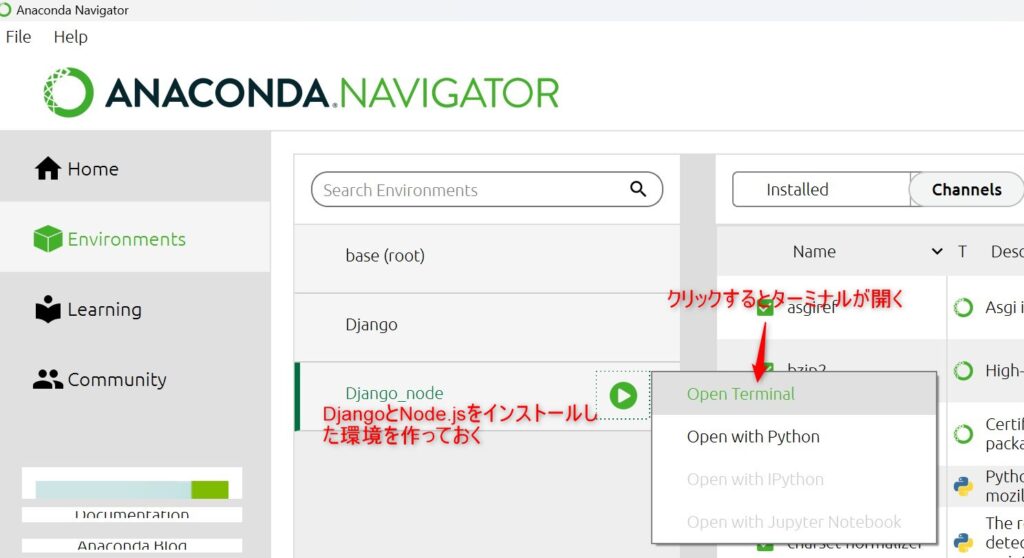
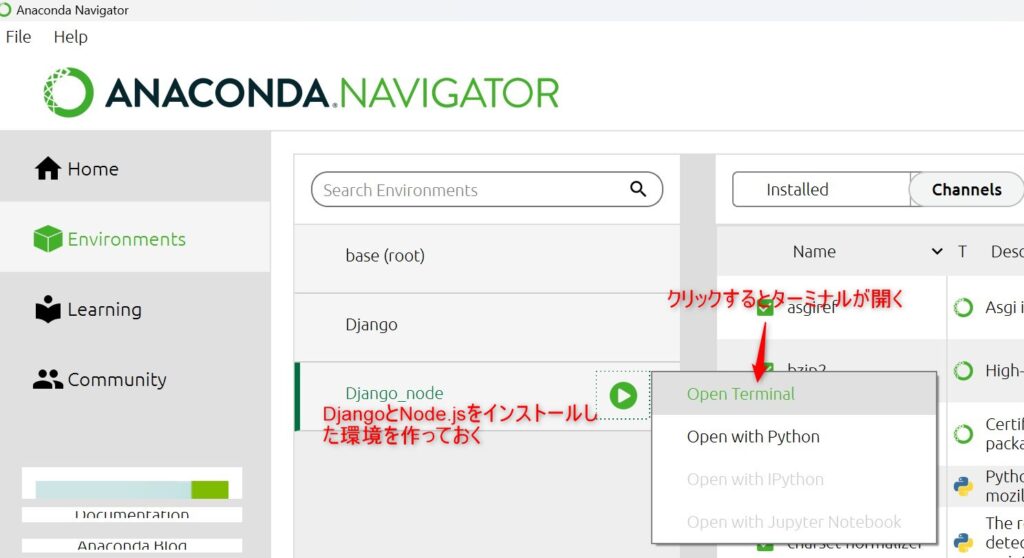
ターミナルは「Environments」→「該当の仮想環境」→「Open Terminal」で使えます。
個人的メモ
DjangoRestframework3.10.0を使うときpython manage.py runserverでエラーが出ました。pip install Django==2.2.3で古いバージョンに戻すと動きます。(最初は3.*)(Pythonは3.9.15)ただmigrateなどでエラーらしきものはでます、でも動くのでそのままつかってます。またRenderにデプロイするときはDjangoのバージョンは4.1.2でデプロイしています。ローカルではやっていないですけど、うまくいくのかもしれません。
OpenCV
Dockerなど試しましたがうまくいかないので、私は、以下の方法で使っています。
Anacondaの仮想環境+VSCodeの拡張機能でJupiterNotebook
AnacondaでOpenCVの仮想環境で作る。
参考
https://python.blueskyzz.com/opencv/opencv_install/
VSCodeの拡張機能でJupiterNotebook
参考、以下のVSCode + Jupyter 拡張機能の準備(AnacondaのJupiterNotebookと共存できます)
https://www.sukerou.com/2021/10/anaconda-opencv.html
この環境で以下実行できました。
#Webカメラでリアルタイム読み込みQRコード読み込み
import cv2
import winsound
# カメラデバイス取得
cap = cv2.VideoCapture(0)
# QRCodeDetectorを生成
detector = cv2.QRCodeDetector()
while True:
# カメラから1フレーム読み取り
ret, frame = cap.read()
# 画像を表示する
cv2.imshow("Image", frame)
# QRコードを認識
data = detector.detectAndDecode(frame)
# 読み取れたらデコードした内容をprint
if data[0] != "":
print(data[0])
winsound.Beep(440,500)
break
# ウィンドウ表示
# cv2.imshow('frame', frame)
# Qキー押すと終了
if cv2.waitKey(1) & 0xFF == ord('q'):
break
# 終了処理
cap.release()
cv2.destroyAllWindows()実行すると15秒ほどして別ウィンドウに画像が表示されます。
ちなみにWebカメラリアルタイム画像はmatplotlibを使ってJupiterNotebookで表示する方法はうまくいきませんでした。また*.pyにしてpython *.pyで実行する方法も動きはするもののエラーになりました。
目次へ
Vue(AnacondaでNode.js使用)
Node.jsがAnacondaの仮想環境で簡単にインストールできるのでVueの開発環境もできます。Node.jsをAnacondaの仮想環境にインストールする方法は上のDjangoと同じでNode.jsを選んでApplyするだけです。そのあとはネットでよく見るvenvで作った仮想環境と同じようにVueの開発環境が作れます。venvでの開発環境構築はネットに情報がたくさんあるのでNode.jsがインストールされた状態の手順からを参考にしてやればAnacondaでも構築できます。
DjangoとNode.jsを選択して仮想環境作ることもできます。↓↓


ターミナルで
cd プロジェクトのあるディレクトリ
code .でVSCodeが立ち上がります。
VSCodeの表示→ターミナルでもう1個ターミナルが開くので、それぞれDjangoとNode.jsでターミナルを使えます。DjangoとVue連携(Anaconda)
こちらで一通り体験できます。Django REST FrameworkとVue.jsの環境構築 – Qiita
私の環境で、うまくいかない部分もあったので補足します。
venvを使わないで上のAnaconda環境でやる場合はAnaconda NavigatorでDjangoとNode.jsが入った仮想環境を作り。できた仮想環境をクリックしてopen terminalでコマンドが打てます。複数ターミナル立ち上げられるのでDjango用とVue用別々にターミナルを立ち上げます。
mkdir django-vue-env
cd django-vue-env
でディレクトリを作って移動したら参考サイトの
「DjangoとDjango REST Frameworkをインストールする」からやります。ただDjangoは入っているのでREST Frameworkだけインストールします。
pip install djangorestframework==3.14.0
あとは参考サイト通り。apiが読み込めなかったのでsampleの次に/を付けたらうまくいきました。
frontend/src/components/HelloWorld.vue
.get("/api/v1/sample") → .get("/api/v1/sample/")
最後表示されないですが
ビルドしたあとのstaticとtemplatesをappの下に移動するとうまくいきます。
サーバーとクライアントをまたぐようなパスの操作はうまくいかないのかなと思ってます。
というのもvue.config.jsをいじってDjangoにtemplatesやstaticを作るようにしたり逆にDjangoのsettings.pyのTEMPLATES = とかでtemplatesやstaticを参照するようにしたけどうまくいきませんでした。
なのでビルドして完成したindex.html、js、cssをDjangoのアプリ内に手動で移動して使うことにしました。Docker
下の二つを参考にWSL2とDocker Desktopをインストールします。
【Docker Desktop】Windowsにインストール(WSL2)(私はフォルダの共有はやってません。)
WSL2のインストールと分かりやすく解説【Windows10/11】
VScodeをインストールします。
【VS Code】インストール手順を解説 【Windows/M1 Mac対応】
【VS Code】オススメの設定・拡張機能・便利機能・ショートカット【Win/Mac対応】
Django(Dockerを使用)
クイックスタートそのまま
docker docsにDjangoのサンプルがあるのでそれでできました。
クィックスタート: Compose と Django
ググルと古いのが出ますが、ここは新しくてうまくいきます。やり方を補足します。
手順
Docker Dsktop立ち上げ
ubuntu on Windows立ち上げ
(2023/11/3からubuntu on Windowsを私は使っていない。PowerShellを立ち上げて使ってます。)
2023/11/3追記
Docker desktopのバージョンをあげv4.25.0にしたら、ubuntu on Windowsでエラーが出る。The command ‘docker’ could not be found in this WSL 2 distro. We recommend to activate the WSL integration in Docker Desktop settings.snap install docker
こちらで解決しました。wsl上のubuntuでdockerが使用できない
試しにPowerShellでdocker –versionしたらDocker version 24.0.6になっていた。
(Docker Desktopは立ち上げたあとにPowerShellは起動しないとうまくいかない。
ubuntu on Windowsは立ち上げていない)
そのままCドライブでディレクトリ、Dockerfileなど作って
PS C:\Users\abc\docker\ngigun1>docker-compose run -p 8000:8000 web bashしたら
普通に動いてroot@2cb061f7a379:/code#になった。今後は、この方法で行こうと思います。
(rootユーザーへの変更操作など特にしなくてもできた)
というかバージョンアップ関係なく最初からPowerShell使えたのかも。
ubuntu on WindowsとPowerShellの両方、使える状態になったけどPowerShellだけにしたほうがいいかも。
PowerShellの場合
mkdir django
cd django
code .一般ユーザーへ変更後rootユーザーへ変更するやり方で以下のような状態にする。xxxはubuntu一般ユーザー名、yyyはパソコンの名前(設定する必要はない)
root@yyy:/home/xxx#
mkdir django
cd django
code .
VSCodeが立ち上がらない場合。
vscode立ち上げフォルダを開くで1番上の入力欄に\\wsl$を入力してEnter
ubuntu→home→xxx(ユーザー名)→djangoを選択してフォルダの選択
右下にwslウィンドウを使うようにうながすアラート画面が出るが×で閉じる。
requirements.txt、dockerfile、docker-compose.ymlの3つのファイルを同階層に作る。中身は参考サイトのまま。
表示→ターミナル。>クリック→Ubuntu(WSL)でVSCodeの下にターミナルが表示されるので、そこで参考リンク通りに実行します。
Ubuntu(WSL)がない場合は今右下に開いたターミナルWindowで+の横の▽を押すとUbuntu(WSL)が選択できるので、クリックします。settings.pyでデータベースをsqlite3からPostgressqlに変更しているので最初からあるSQLite3はコメントアウトしておきましょう。
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# }
動きはしますが、そのあとpython manage.py~でやる作業のやり方がわかりません。
ということで、それができるようにしました。次項。メモ:
いろいろやっている最中に
コマンド入力欄が>>>になっているときはpythonの対話型シェルになっているので
printとかpythonのコマンドしか受け付けない状態です。
exit()してください。
クイックスタートのdjango-admin startproject composeexampleを後でやる方法
Docker Desktopで上で作ったコンテナとイメージを削除してください。
もう一度、以下の部分を変えて最初からやります。
Dockerfile、requirements.txtは、そのままでdocker-compose.ymlのcommandを以下のように削除します。
version: "3.9"
services:
db:
image: postgres
volumes:
- ./data/db:/var/lib/postgresql/data
environment:
- POSTGRES_DB=postgres
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
web:
build: .
# command: python manage.py runserver 0.0.0.0:8000
volumes:
- .:/code
ports:
- "8000:8000"
environment:
- POSTGRES_NAME=postgres
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
depends_on:
- dbDjango プロジェクトの生成のところは
sudo docker-compose run web django-admin startproject composeexample .
ではなく ↓↓↓↓
sudo docker-compose run --rm -p 8000:8000 web bash
#「–rm」オプションは、Dockerコンテナが終了したときに自動的に削除されるように指定するオプションです。このオプションを使用することで、コンテナが終了した後に不要なコンテナが残らないようにすることができます 。
#最後、表示しない対策「-p 8000:8000」とポートを指定しないとymlで書いても有効にならないらしい。やり方違うけど参考https://blog.ikedaosushi.com/entry/2018/07/23/191952
これを実行するとターミナルのコマンド入力が
root@yyy:/home/xxx/django# から
root@d6aaff687556:/code#に変わります。コンテナの中に入った状態。d6aaff687556はコンテナーID。
データベースへの接続設定のsettings.pyの書き換えはクイックスタートと同じです。
#プロジェクト作成
django-admin startproject composeexample .
#実行
python manage.py runserver 0.0.0.0:8000後ろの0.0.0.0:8000は別の開発環境では付けたことないのですが必要です。多分アプリケーションサーバーのIPアドレスが、ワイルドカード的になって、どこあてのリクエストだろうと受け入れるという状態にするのだと思います。 だからといって適当にhttp://1.2.3.4:8000とブラウザに入力してもつながるかというと、そういうことではありません。 そのリクエストは自分のパソコンには来なくて別のところに行ってしまいます。 あくまでブラウザで自分のところにリクエストが戻ってくるhttp://127.0.0.1:8000/でないとダメということだと思います。 あと外部から見たグローバルIPが127.0.0.1:8000になると思います。このポート8000はymlの中で
web:
略
ports:
- "8000:8000"と定義されているのでwebのport8000につながっています。(ポートフォワーディング)なのでwebの中でpython manage.py runserverで起動されるアプリケーションサーバーとはつながっていません。
そこでアプリケーションサーバーのIPを0.0.0.0:8000にしているのかな。
しかしAnacondaの仮想環境でDjangoを使っているときは0.0.0.0:8000はつけないでも動きます。これはpython manage.py runserverで起動されるアプリケーションサーバーがホストの8000とポートフォワーディングするようになっているのか?
この違いは何なのか?その辺をクリアーにしないていく必要があるな。
とりあえずhttp://127.0.0.1:8000/にアクセスすると表示します。
参考https://codor.co.jp/django/runserver-0000
https://jisou-programmer.beproud.jp/%E3%83%8D%E3%83%83%E3%83%88%E3%83%AF%E3%83%BC%E3%82%AF/105-127.0.0.1%E3%81%A80.0.0.0%E3%81%AE%E9%81%95%E3%81%84.htmlCTRL+Cで停止
root@yyy:/home/xxx/django# の状態に戻すにはexit
そうするとwebのコンテナーは削除されます。
dbは残ったまま。
再開するには
sudo docker-compose run --rm -p 8000:8000 web bash
でもいいですが毎回削除されるのではなく残すには--rmを消したコマンドで実行。
sudo docker-compose run -p 8000:8000 web bash
exitで出てもコンテナはのこっています。
再開してコンテナの中に入るにはdocker container ls -aで存在するコンテナーをすべて表示させます。-aをつけないと実行中コンテナーのみ表示するので停止中は表示しません。
コンテナのNAMESの名前(下の緑色部分)を確認し
docker container start quick-web-run-54ee741ba912
でコンテナが再開されます。
コンテナの中に入るにはCONTAINER IDを確認し
docker container exec -it f45be4e66954 bash
でコンテナの中に入れます。実際の画面のコピペです。(1行分が2行に表示されるので、見にくいですが)
root@f45be4e77954:/code# exit
exit
root@yyy:/home/xxx/quick# docker container ls -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f45be4e77954 quick-web "bash" 4 minutes ago Exited (0) 3 minutes ago quick-web-run-54ee725ba912
54eea99d519d postgres "docker-entrypoint.s…" 13 hours ago Up 32 minutes 5432/tcp quick-db-1
root@yyy:/home/xxx/quick# docker container start quick-web-run-54ee725ba912
quick-web-run-54ee725ba912
root@yyy:/home/xxx/quick# docker container exec -it f45be4e77954 bash
root@f45be4e77954:/code#
よく間違うのが
python manage.py runserver 0.0.0.0:8000で実行したとき、ターミナルにStarting development server at http://0.0.0.0:8000/と出るのでhttp://0.0.0.0:8000/をブラウザで見ても何も表示しません。
ブラウザで見るのはhttp://127.0.0.1:8000/です。こちらのサイトhttps://it-dxblog.com/django-docker/を参考にさせていただきました。
しかし私がやった環境では以下のように違いました。
docker compose run --rm web bashでは
最後のブラウザで 「http://0.0.0.0:8000」としても何も表示されましたが、以下に変更したら表示しました。
docker compose run --rm -p 8000:8000 web bashpython manage.py runserver 0.0.0.0:8000を実行したとき
Error: That port is already in use.が出るときがあります。
そういう時は
Windows標準のpowersherllを立ち上げ(ubuntuではないので注意)
netstat -ano | findstr 8000
とするとportの8000が、すでに使われているということがわかる。
TCP 0.0.0.0:8000 0.0.0.0:0 LISTENING 3088
TCP [::]:8000 [::]:0 LISTENING 3088
TCP [::1]:8000 [::]:0 LISTENING 1532
コンテナーを停止させnetstat -ano | findstr 8000を実行して何も動いてない(表示しない)ことを確認して、もう一度コンテナーを起動すると直る。
エラーが出るときにtaskkill /F /pid 3088で強制的にportを停止させるとおかしくなったので、
どうしてもダメなときはコンテナを削除して作り直す。
またDockerが動いていないかつ、コンテナの中に入っていない状態のroot@yyy:/home/xxx#でもDjangoが実行できました。どうやらubuntuにPythonとDjangoをインストールしてしまったようです。Error: That port is already in use.が出るときはコンテナとubuntuのDjangoを同時に動かしている時かもしれません。
またubuntuのDjangoで動かしてしまったあとも、プロジェクトを消さないで、あとからDockerfileなどを追加して新しくDockerコンテナを作れます。必要最小限のファイル
Postgressを使用しないでSqliteでいいならば、以下の3つで大丈夫です。Dockerfile
FROM python:3
ENV PYTHONDONTWRITEBYTECODE=1
ENV PYTHONUNBUFFERED=1
WORKDIR /code
COPY requirements.txt /code/
RUN pip install -r requirements.txt
COPY . /code/docker-compose.yml
version: "3.9"
services:
web:
build: .
volumes:
- .:/code
ports:
- "8000:8000"requirements.txt
Djangoこの記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)
目次へ
You’re accessing the development server over HTTPS, but it only supports HTTP.
Dockerと関係ないかもしれないが、python manage.py runserverを実行してhttp://localhost:8000/にアクセスするはずがhttps://localhost:8000/に勝手に切り替わって、このエラーがでている。
対策:ブラウザが以前にHTTPSでアクセスされた情報をキャッシュすることがあるようでブラウザのキャッシュをクリアしたら直った。ブラウザのキャッシュをクリアすると、ログイン状態のサイトがログアウトになるので再度ログインできるようにパスワードなどチェックしておいてください。
起動中のコンテナにコマンドを実行する方法は、別のターミナルを開いて以下実行。
例 docker-compose exec web python manage.py startapp hajimete_app
参考 https://inglow.jp/techblog/docker-django/
docker-compose stop
で止めて
docker-compose restart
再開すると中に入れてlsを実行すると、ディレクトリが見れる。
またこの状態だと最初のターミナルでctrl+cで止めても
python3 manage.py runserverが使える(python manage.py runserverではエラー)コンテナの中に入る。
注意:CTRL+Cで止めるとwebのほうのコンテナーが止まってしまう。docker container lsだとPosgressqlのコンテナしか表示されない。それに入ろうとして変なディレクトリになる。
docker container ps -a(停止しているコンテナを確認する)だとwebのコンテナーも出る。
参考https://www.webopixel.net/develop/1684.html
コンテナの中に入らないとアプリケーションが作れません。
表示→ターミナル。>クリック→Ubuntu(WSL)で,もう1個ターミナルを立ち上げます。
コンテナが動いてる状態(Docker Desktopでcontainersで該当するコンテナのactionのところが■になっている状態。▷は止まっている状態なので押す。)
こちらの方法でコンテナの中に入ります。
python manage.py startapp アプリ名
exploreを最新表示するボタンを押すと追加したアプリのディレクトリが表示されます。
python manage.py migrateなどもできます。
目次へDjango 前に作ったプロジェクトをgit cloneする方法
2023/6/19未確認ですが上の感じだとうまくいかないかも。
次に前に作ったプロジェクトをgit cloneで持ってきてDockerで動かしました。
上の方法クィックスタート: Compose と Django でプロジェクトを作っている部分は
sudo docker-compose run web django-admin startproject composeexample .なので、後ろの django-admin startproject composeexample .をやらなければいけるだろうという考えでやっています。やった方法です。
Docker Dsktop立ち上げ
ubuntu on Windows立ち上げ
一般ユーザーへ変更後rootユーザーへ変更するやり方で以下のような状態にする。xxxはubuntu一般ユーザー名、yyyはパソコンの名前(設定する必要はない)
root@yyy:/home/xxx#
まずgit cloneでプロジェクトを持ってくる。
cd クローンしたプロジェクト
code .
VSCodeが立ち上がらない場合。
vscode立ち上げフォルダを開くで1番上の入力欄に\\wsl$を入力してEnter
ubuntu→home→xxx(ユーザー名)→クローンしたプロジェクトを選択してフォルダの選択
右下にwslウィンドウを使うようにうながすアラート画面が出るが×で閉じる。
Dockerfile、docker-compose.ymlを作る。中身は参考サイトと同じ。
requirements.txtに関しては、公式でうまくいったバージョンをつかうのと、それ以外の必要なものを記入。
つまり元々のrequirements.txtのDjangoとpsycog2が公式のサンプルのバージョンと違う場合
Django>=3.0,<4.0
psycopg2>=2.8を使用。
ここを変えたことで、他のdjangorestfmewoksとかとのバージョンの整合が取れなくてエラーになる場合もあるのでエラーが出たらバージョンを疑う。
表示→ターミナル。>クリック→Ubuntu(WSL)でVSCodeの下にターミナルが表示されるので、そこでsudo docker-compose run webだけを実行します。
Ubuntu(WSL)がない場合は今右下に開いたターミナルWindowで+の横の▽を押すとUbuntu(WSL)が選択できるので、クリックします。
エラーが出る場合
requirements.txt内で指定しているもののバージョンがあってない場合が多かったです。
修正したら
docker-compose buildしてdocker-compose up
参考【初心者向け】docker-compose run, up, build, createの違い。コンテナの中に入らないとpython manage.py migrateなどはできません。
表示→ターミナル。>クリック→Ubuntu(WSL)で,もう1個ターミナルを立ち上げます。
コンテナが動いてる状態(Docker Desktopでcontainersで該当するコンテナのactionのところが■になっている状態。▷は止まっている状態なので押す。)
こちらの方法でコンテナの中に入ります。
目次へVue(Dockerを使用)
Vue.js3、Vue.js2+Vuetify2
Vue(Dockerを使用)の環境構築でうまくいった参考サイト2つご紹介します。そのままではうまくいかなかったので補足します。
DockerによるVue.jsの環境構築
手順
Docker Dsktop立ち上げ
ubuntu on Windows立ち上げ
(2023/11/3から私は使っていない。PowerShellを立ち上げて使ってます。)
PowerShellの場合
mkdir Docker
cd Docker
code .一般ユーザーへ変更後rootユーザーへ変更するやり方で以下のような状態にする。xxxはubuntu一般ユーザー名、yyyはパソコンの名前(設定する必要はない)
root@yyy:/home/xxx#
mkdir Docker
cd Docker
code .
VSCodeが立ち上がらない場合(エラーの場合)。
vscode立ち上げフォルダを開くで1番上の入力欄に\\wsl$を入力してEnter
ubuntu→home→xxx(ユーザー名)→Dockerを選択してフォルダの選択
右下にwslウィンドウを使うようにうながすアラート画面が出るが×で閉じる。Vscodeが立ち上がります。
Dokerディレクトリの下で作業。ここからはDockerによるVue.jsの環境構築に沿てやっていきます。
Dockerファイルと空のappディレクトリを同階層に作ります。
Dockerfileの中身はFROM node:16.13.0では途中で止まってしまったため。多分バージョンの問題。下の参考サイトでうまくいったバージョンFROM node:14.16.0-stretch-slimに変更したらうまくいきました。別のサイトで見つけたFROM node:18.1-alpineでもうまくいった。DockerHubにあるものを引っ張ってくるようです。他のバージョンはためしていません。
FROM node:14.16.0-stretch-slim
WORKDIR /app
COPY ./app /app
CMD ["/bin/bash"]イメージの作成からは
表示→ターミナル。>クリック→Ubuntu(WSL)でVSCodeの下にターミナルが表示される。
Ubuntu(WSL)がない場合は今右下に開いたターミナルWindowで+の横の▽を押すとUbuntu(WSL)が選択できるので、クリックします。
そこで参考リンク通りに実行します。4,docker-compose.ymlの作成はうまくいきませんでした。
こちらはdocker-compose.ymlでもうまくいきました。
WSL2 + Docker + Vue.jsの開発環境をさくっと作成する
手順
Docker Dsktop立ち上げ
ubuntu on Windows立ち上げ
(2023/11/3から私は使っていない。PowerShellを立ち上げて使ってます。)
PowerShellの場合
mkdir vue-app
cd vue-app
code .一般ユーザーへ変更後rootユーザーへ変更してこの状態にするやり方で以下のような状態にする。xxxはubuntu一般ユーザー名、yyyはパソコンの名前(設定する必要はない)
root@yyy:/home/xxx#
mkdir vue-app
cd vue-app
code .
VSCodeが立ち上がらない場合。
vscode立ち上げフォルダを開くで1番上の入力欄に\\wsl$を入力してEnter
ubuntu→home→xxx(ユーザー名)→vue-appを選択してフォルダの選択
右下にwslウィンドウを使うようにうながすアラート画面が出るが×で閉じる。
appディレクトリとDockerfileとdocker-compose.ymlを同じ階層に作る。あとは参考サイト通り。
sudo docker-compose exec node bashでエラーがでるときは
→sudo docker-compose exec node shでうまくいきました。
最後アクセスする先はhttp://localhost/またはhttp://localhost:80です。8080ではないので注意
docker-compose.ymlで以下の部分が該当し左側の80が実際のパソコンのport、右の8080がコンテナなのポートになります。
ports:
- 80:8080上記方法でVue.js3、Vue.js2+Vuetify2はうまくいくのですが
Vuetify3は実行するとエラーはでないのに表示しません。portを3000とか色々いじってもダメでしたけどとりあえず動かせましたので次項に書きます。
目次へ
Vuetify3
あまり意味は分かっていませんが、とりあえず動かせたので紹介します。
参考にさせていただいたサイトhttps://qiita.com/maaaashi/items/469be1ac350b35458d10
Vuetify3の公式に書いてあるinstallationに持っていけるように改造しました。
root@yyy:/home/xxx#
mkdir vuetify3
cd vuetify3
code .
frontディレクトリとDockerfileとdocker-compose.ymlを同じ階層に作る。私の認識
Dockerイメージ=ベースになるもの。Dcoerfileが指示書。
Dockerコンテナ=イメージをもとに動かす実態。docker-compose.ymlが指示書。
Dockerfile
FROM node:19-alpine3.16
# WORKDIR /var/www/app
WORKDIR /front
RUN apk update && \
npm install -g npm @vue/cli
USER node
# CMD [ "npm", "run", "dev" ]docker-compose.yml
version: '3'
services:
app:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./front:/front
ports:
- "3000:3000"
stdin_open: true
tty: true#Image作成
docker-compose build --no-cache
#Container作成(upはイメージも作成するが、すでにある場合は既存のイメージが使われる。参考:https://prograshi.com/platform/docker/difference-among-docker-compose-run-up-build-and-create/)
docker-compose up
#以下で権限を付与しないとfrontの中身のファイルを新規作成、変更できなくてError: EACCES: permission denied,が出る。参考にさせていただいたサイトhttps://my-web-note.com/wsl-vscode-develop/#777
sudo chmod -R 777 ./
#Containerの中に入る。-p 3000:3000がないと動かしたときlocalhost:3000にアクセスしても何も表示しない。
#参考にさせていただいたサイトhttps://qiita.com/SFITB/items/1975b4acd54bb9fb4ad4
docker-compose run -p 3000:3000 app sh
#Vuetify3インストール
yarn create vuetify
選択肢が出るので選択(この辺はこちらを参照してください)
vite.config.jsの以下追加。これをやらないと実行したとき何も表示されない。
server: {
port: 3000,
host: true, // 追加
},
cd vuetify-project
yarn devDjango+Vue(Dockerを使用)
上のDjango(Dockerを使用)でまずVsコード立ち上げまで行います。その後は下記参考サイト通りでできます。
https://www.miracleave.co.jp/contents/1715/post-1715/
mkdirで作るディレクトリは参考サイトに合わせてTEST_APPにします。
コマンドの実行はDjango(Dockerを使用)でターミナルの立ち上げ方を見て実行してください。
1か所だけ修正。あとはスムーズにいきました。
python manage.py make migrations → python manage.py makemigrations行き詰った点と解決策(Docker使用時)
メモリ不足対策
追記:ここは機械学習やらなければ不要だと思います。
途中で止まる場合メモリが不足している可能性があります。
メモリ対策でこの2つのサイトを参考にしてwslで使用するメモリを1Gにしました。
https://pickerlab.net/2021/02/07/wsl2_docker/
https://zenn.dev/takajun/articles/4f15d115548899
私のパソコンは8GのメモリですがEdge、VSCodeなど一緒に立ち上げて80%から90%のメモリ使用量です。動作スピードは遅く感じません。メモリ4Gのパソコンはきついかもしれません。
.wslconfigファイルを以下にして使ってます。.wslconfigファイルの場所は私の場合C:\Users\ユーザー名。このファイルはubuntuとは関係ないWindowsのほうのディレクトリに置きます。
[wsl2]
memory=1GB変更を反映させるための再立ち上げをお忘れなく。
exit code: 137
上の.wslconfigでうまくいくのですが、機械学習のようなメモリを多く使うものだと
docker buildでexit code: 137が発生しました。
以下の変更でうまくいきました。C:\docker_swapはあらかじめ適当な名前で作ったディレクトリ。
[wsl2]
memory=2GB
swap=5GB
swapFile=C:\docker_swapそれとメモリ節約のためVscodeは立ち上げないでターミナルのみ。edgeなど使わないものは閉じておく。ただモデルが大きいのを実行するとめっちゃ遅いです。機械学習系は自分のメモリの少ないパソコンでやるよりGoogle Colaboratory使ったほうがいいと思います。
VSCodeでファイルの変更ができない
開発環境が完成して無事Vueの基本画面が出せてもファイル変更してセーブしようとすると権限がないというエラーがでました。
こちらのサイトの対策「WSLのデフォルトユーザーを「root」に変更」で変更できるようになりました。
WSL+VSCodeの「NoPermissions (FileSystemError): Error: EACCES: permission denied」の解決方法
この記事の中に、以下注意書きがありましたので注意してください。
この記事で紹介する方法は、あくまで『ローカル環境に構築しているLinuxの開発環境だからこそ』という感じの方法です。実際のサーバー上でやる場合は注意して下さい。
https://my-web-note.com/wsl-vscode-develop/#wslvscodenopermissions-filesystemerror-error-eacces-permission-denied
rootユーザーはこちらを参考に作りました。
【Ubuntu】rootユーザーで「ログイン」する方法!パスワード設定のやり方は?
毎回ubuntuを立ち上げるとデフォルトユーザーを「root」になるので変更方法を調べました。
root@yyy:/home# ではなくroot@yyy:~#になっているときは
cd /homeでroot@yyy:/home#になります。
su - ユーザーを変更する - Linuxコマンド
一般ユーザーに変更、例ユーザー名xxx、忘れた場合\\wsl.localhost\Ubuntu\etc\passwdをメモ帳などで開く。私の場合以下のユーザー名のところに書いてあった。
略
pollinate:x:111:1::/var/cache/pollinate:/bin/false
ユーザー名:x:1000:1000:,,,:/home/dtakashin:/bin/bash
rtkit:x:112:119:RealtimeKit,,,:/proc:/usr/sbin/nologin
略
yyyは入力することはないがパソコンに設定されているユーザー名のようです。
root@yyy:/home# su - xxxで
↓一般ユーザーへ
xxx@yyy:~$
xxx@yyy:~$ su
Password:
↓rootユーザーへ
root@yyy:/home/# cd xxx
root@yyy:/home/xxx#
目次へ止め方と再開の方法
正しいやり方かはわかりません。自己責任でやってください。
止め方
VSCodeのファイル→リモート接続またはフォルダを閉じる
Docker Desktopで該当するcontainerをstop
再開の仕方
Docker Desktopを立ち上げる
該当するcontainerをstart
VSCodeを立ち上げる
ファイル→最近使用した項目→該当するものをクリック
VSCodeのターミナルで
コンテナの中に入る方法
起動中のコンテナ確認CONTAINER_IDを調べるため
docker container ls
コンテナに入る
docker container exec -it [CONTAINER_ID] bash
例
docker container exec -it 25fc0617bb19 bash
ファイル変更もできた。Docker Dsktop立ち上げVSCodeで最近使用した項目から探す。次の日もできた。
目次へ削除方法
最初のうちはいろいろ試すと思うのでファイルやディレクトリを削除する機会が増えると思います。私がやってるやり方です。Windowsの感覚でexploreを使って削除はubuntuとの整合が取れなくなりそうでやらないようにしています。
Docker Desktopのcontainersで削除したいコンテナをゴミ箱へ
Docker Desktopのimagesで削除したいイメージをremove(右隅に3点メニューをクリックすると出てくる)
コマンドでDockerイメージ削除や確認方法
参考サイト
![]()

![]()

まだディレクトリやファイルがパソコンの中に残っています。Windowsのexploreで探して消すのではなく以下の方法でubuntuから消すほうがいいと思います。
ディレクトリ削除
ubuntu on windowsを立ち上げる
rootではlsしてもディレクトリが表示されない。
一般ユーザーでは権限がなくて削除できない。なので
上で紹介した方法で一般ユーザーに変更してまたrootユーザーに戻ってから削除するとうまくいきます。
lsでディレクトリ確認
rm -r ディレクトリ名「WSLとwindows間のファイル連携」にexploreから見る方法が書いてあるので消えているか確認できます。
目次へ
この記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)





コメント