SNSで画像投稿をしたのに思い通りの画像で表示されない。
という悩みを持つかた向けの記事です。
Windows10標準搭載の切り取り&スケッチで
画像を確認しながら好きなサイズ(縦横比)に変更する方法です。
失敗例
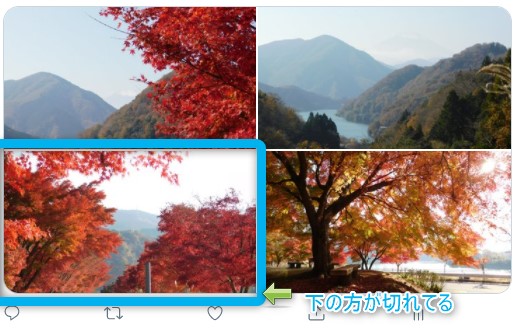
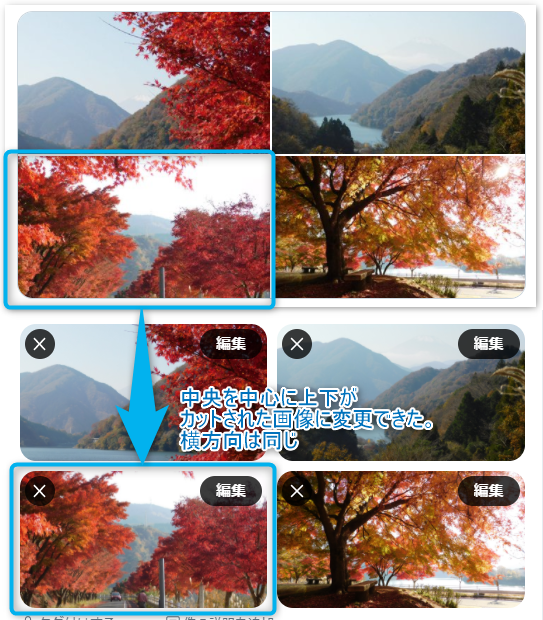
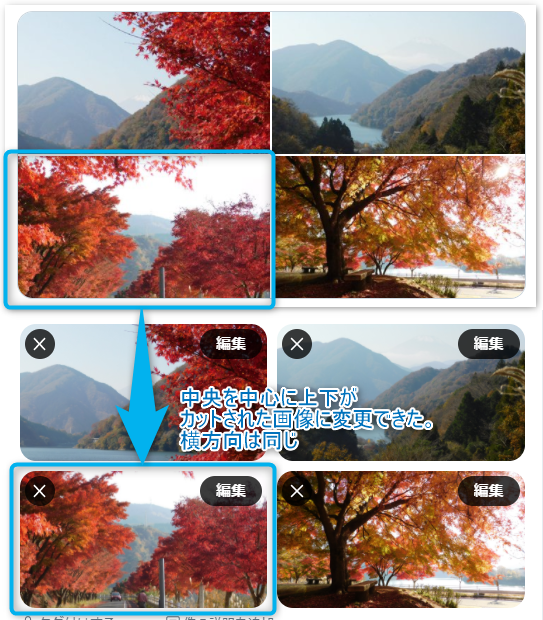
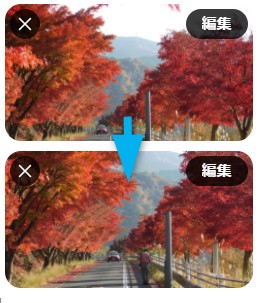
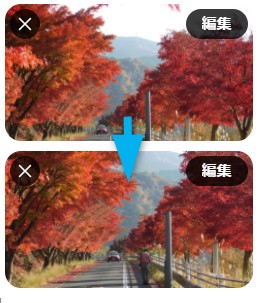
Twitterで画像4枚のうちの1枚として下の画像を投稿しました。

投稿した結果、下のたのほうが切れて雰囲気が全然違う画像になってる。

原因
このようになった原因は
Twitterで画像4枚投稿したとき
1枚の画像の縦横比が1:1.91に変更されるからです。
元々の画像は900×1200ピクセルのサイズで
縦横比は3:4になってます。
3:4の画像を1:1.91に変更する。
考えただけでも頭がいたくなります。
そこで直観的に、こういうふうに表示される
というのをイメージしながら
サイズ変更できる方法を紹介します。
目次へ
切り取り&スケッチで縦横比を変更
一例として横方向の画像部分は削らず
縦方向の画像を削って
縦横比1:1.91の画像をつくります。
この方法が分かれば縦は残して横を削ったり、
任意の部分だけ残したり、いろいろ応用できます。
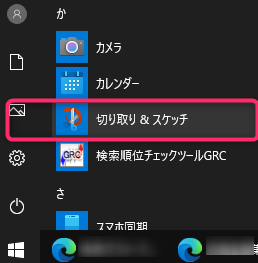
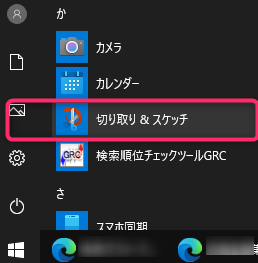
Windows10標準搭載の切り取り&スケッチをたちあげます。


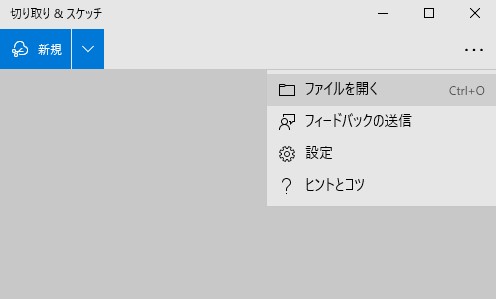
編集したい画像を開きます。
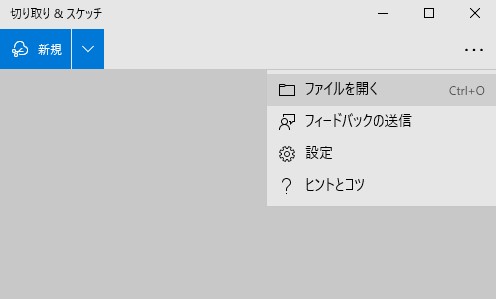
・・・→ファイルを開く


これから切り取り&スケッチの定規をつかっていきます。
切り取り&スケッチの定規や線の引き方が
分からない人は、こちらの記事を参考にしてください。
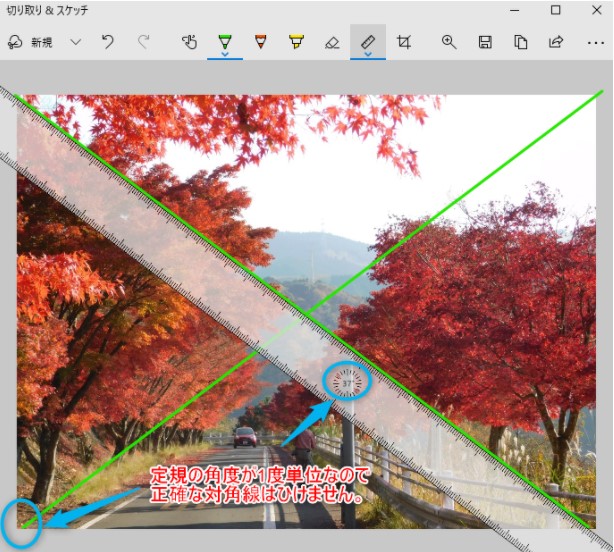
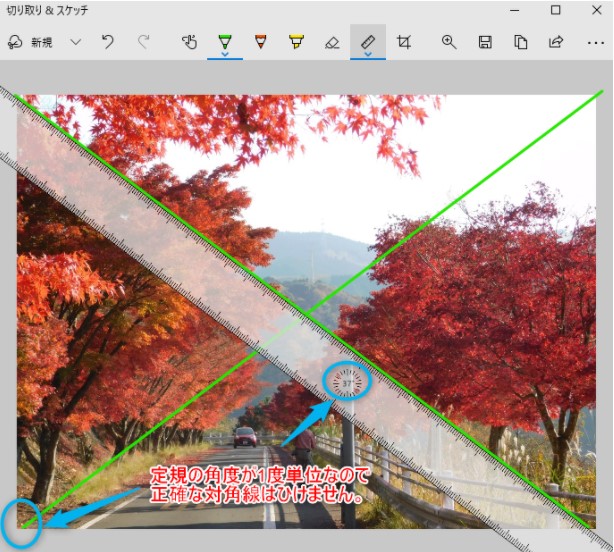
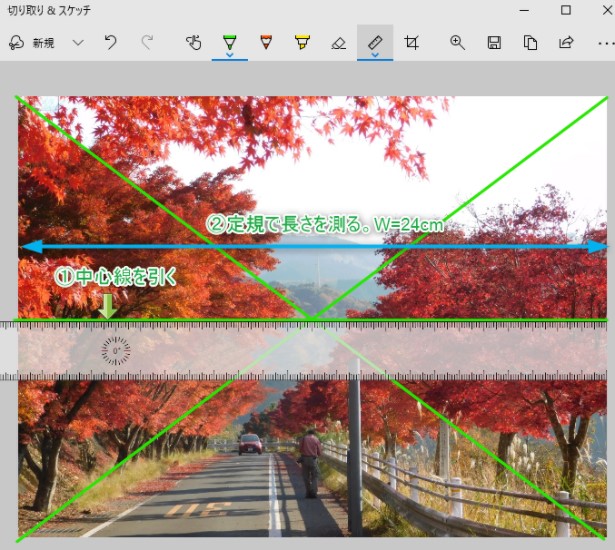
対角線を引いて中心点を求めます。
正確に中心を決めたい人は、縦横の長さを測って
水平線と垂線で中心を描いてもいいです。
注意 画像を保存して、また読み込むと
全体が一体化してしまい線が消せなくなります。


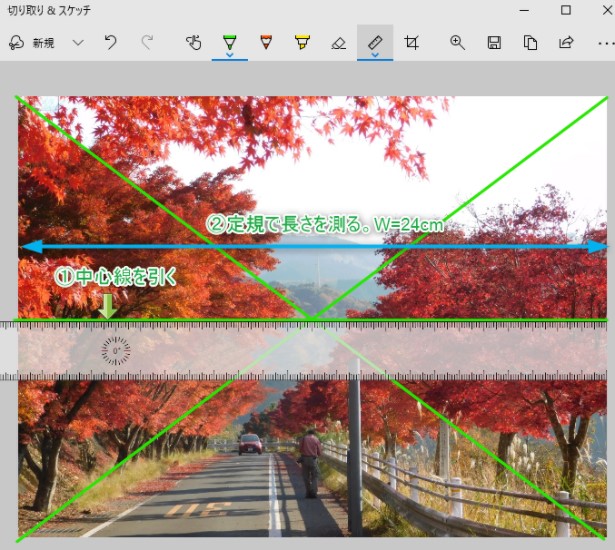
水平線を中心にひき
定規で横幅を測ります。24cmでした。


縦横比が1:1.91になるように縦の長さDを求めます。
幅Wが24cmなので
1:1.91=D:24
なかなか外々相手が分母から(私はこうやって覚えた)
D=1×24/1.91=12.56
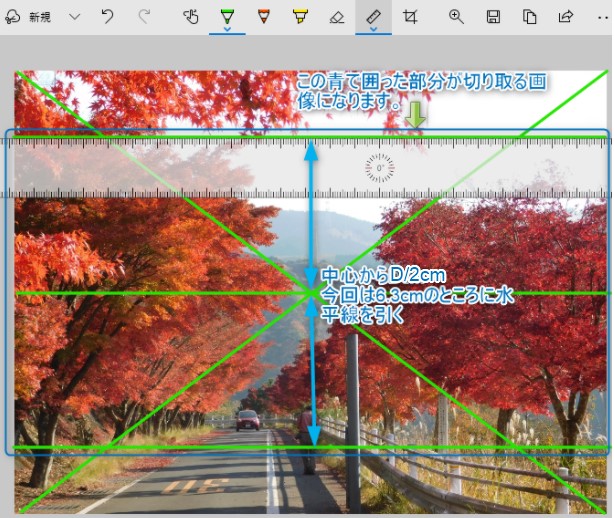
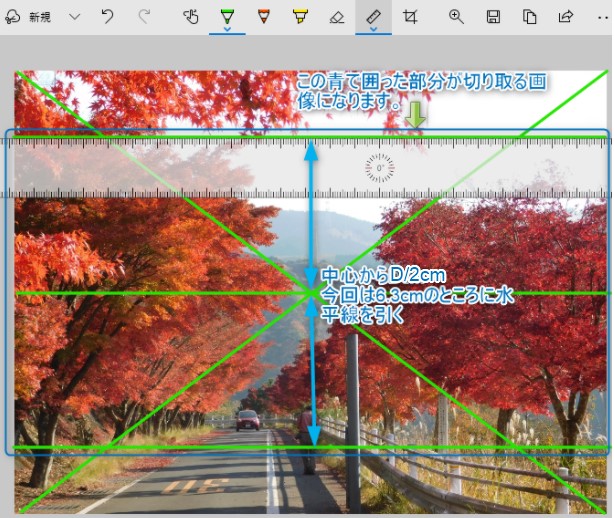
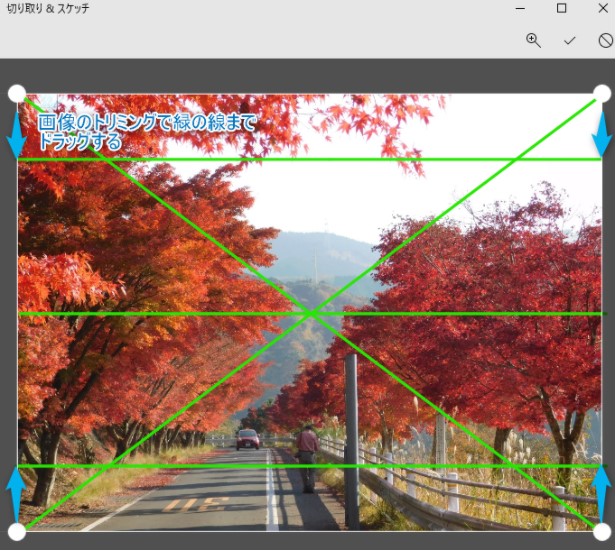
半分が約6.3cmなので中心から6.3cmのところに上下に線をひきます。


これで1:1.91のサイズの画像になるので
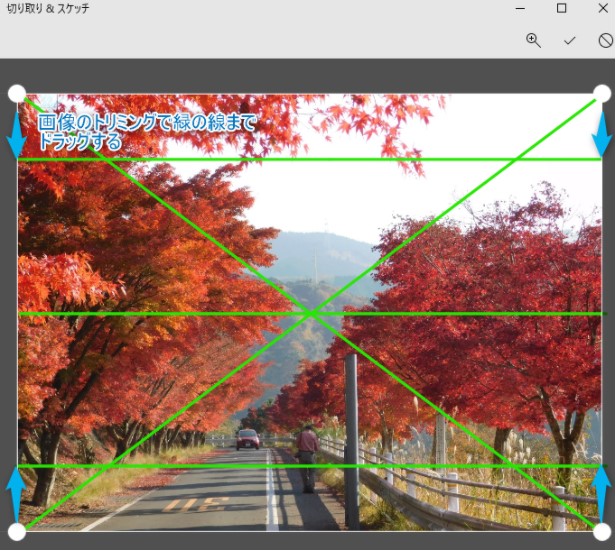
「画像のトリミグ」でトリミングします。


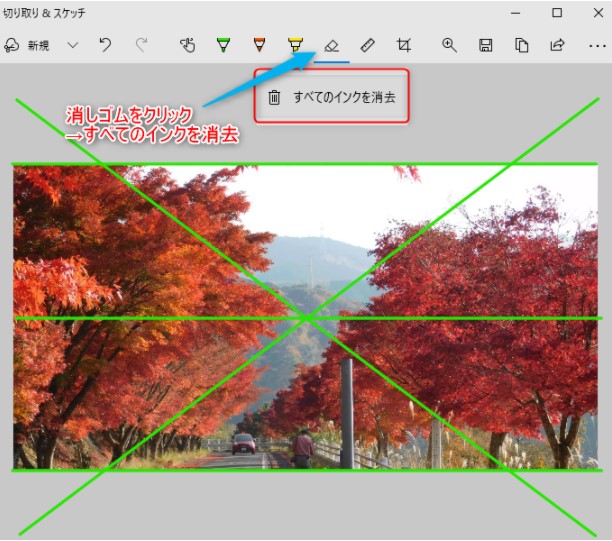
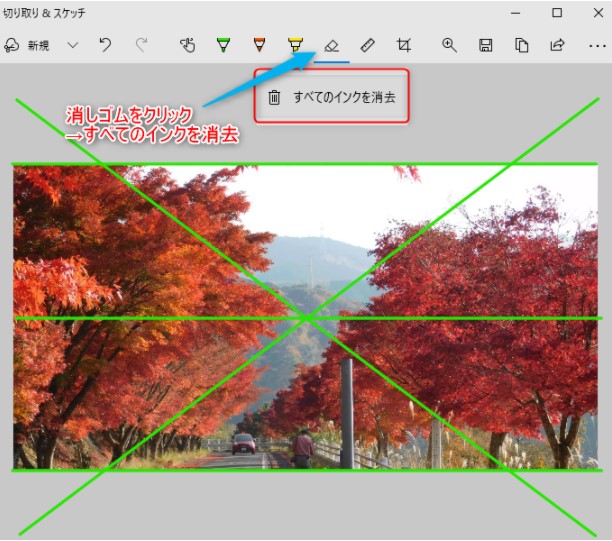
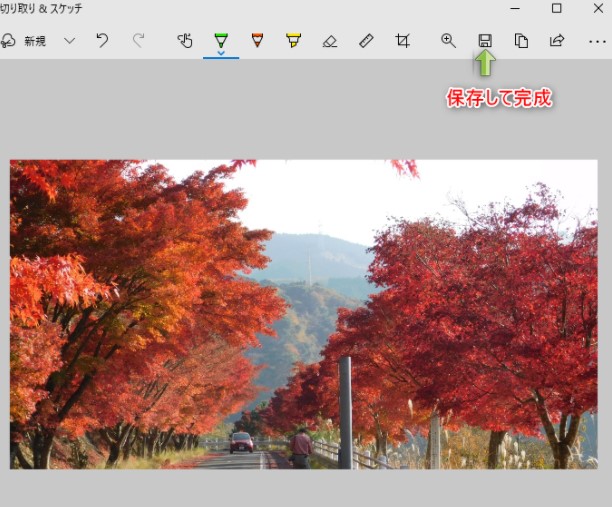
消しゴムをクリックし「すべてのインクを消去」を
クリックすると線がすべて消えます。


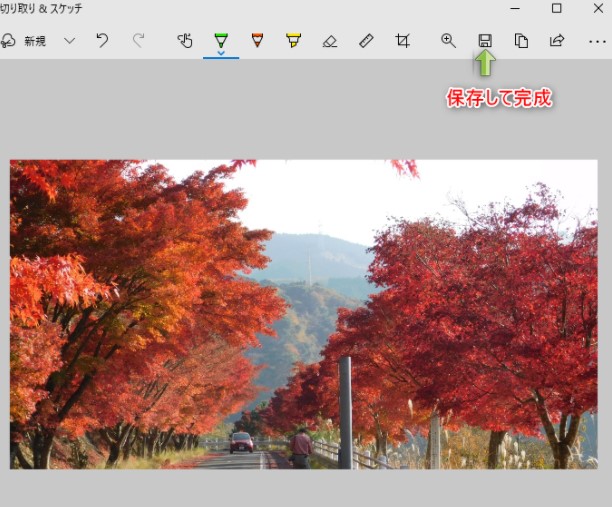
保存します。
これで縦横比が1:1.91の画像の完成です。
これをTwitterで投稿すれば
タイムラインにのる画像が全体表示されます。


実際Twitterに投稿してみると


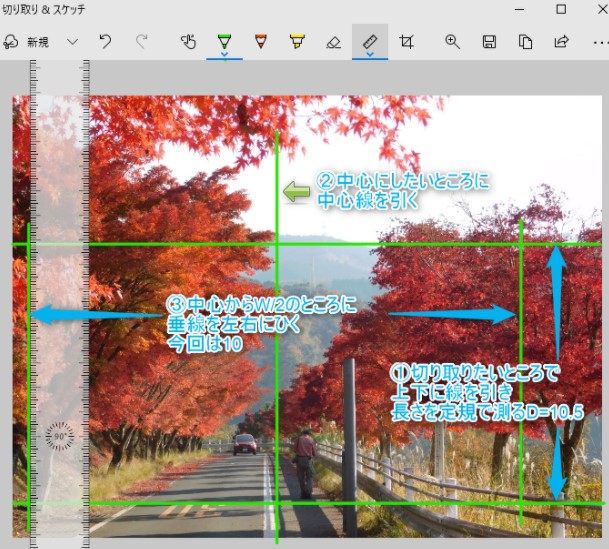
任意の位置で切り取る方法
今度は縦方向を任意の位置で幅を決め
横方向を削って縦横比を変更する方法です。
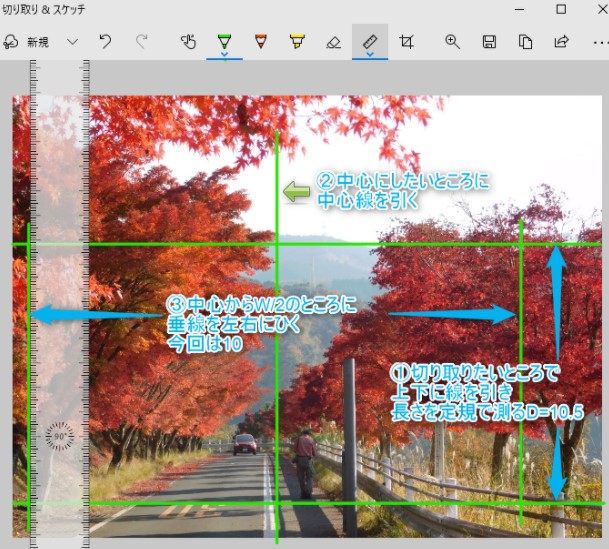
切り取りたいところで上下に線をひきます。
今引いた上下の線の間隔を測定します。D=10.5cm
1:1.91になるように横幅Wを求めます。
1:1.91=10.5:W
W=1.91×10.5/1=20.0cm
中心にしたいところに中心線をひきます。
中心線はどちらかによせすぎると
幅がたりなくなるので注意してください。
中心からW/2の距離で左右に垂線をひきます。
今回はWが20cmなので中心から10cmの位置です。


先ほどと同じようにトリミングして
すべてのインクを消去すれば完成です。

Twitterに投稿してみます。
さっき作った横は残して縦を削った画像と比較すると
縦が指定した通りの位置で切れてます。


デメリット
- Twitterなどでタイムラインに載る画像よりも、
画像をクリックしたあとの画像にこだわりがある人は
この方法はやらないほうがいいです。
まとめ
- SNSで登校した画像が思い通りにならないのは
縦横比が仕様とあっていないから。 - Windows10標準搭載の切り取り&スケッチを使えば
無料で任意の縦横比の画像に修正できる。


コメント