お名前.com VPS のDockerでWordPressを使っていてます。
メモリ使用量を減らしたくてプロセスを見るとapatch2のプロセスがたくさんある。
これは何か調べました。
最終的にはWordPressのイメージをfpm-alpineに変更しました。
あくまでも私は、こうやってみたということで動作やセキュリティの保証はできません。
まとまってないので完全に個人メモになってます。
環境
パソコン Windows11
VPS OS Ubuntu 20.04.3 LTS、 Dockerを使用

メモリ使用量を見てみると
free
total used free shared buff/cache available
Mem: 987916 607268 76488 19984 304160 200276
Swap: 2097148 1064876 1032272
ps -eo pid,ppid,cmd,%mem,%cpu --sort=-%mem
PID PPID CMD %MEM %CPU
417704 417627 /home/user/.vscode-serve 7.0 0.4
417850 417704 /home/user/.vscode-serve 6.9 0.2
1618 1595 mysqld 5.2 0.5
1855 1700 apache2 -DFOREGROUND 4.2 0.0
9319 1700 apache2 -DFOREGROUND 4.2 0.0
930 1 /usr/bin/dockerd -H fd:// - 4.1 0.1
1858 1700 apache2 -DFOREGROUND 4.0 0.0
1853 1700 apache2 -DFOREGROUND 3.9 0.0
1856 1700 apache2 -DFOREGROUND 3.9 0.0
1854 1700 apache2 -DFOREGROUND 3.9 0.0
212813 1700 apache2 -DFOREGROUND 3.8 0.0
352 1 /lib/systemd/systemd-journa 3.7 0.0
略
1700 1636 apache2 -DFOREGROUND 0.0 0.0
apache2 -DFOREGROUNDが8個動いていて使っているメモリ使用量は
4.2+4.2+4.0+3.9+3.9+3.9+3.8+0=28%
607268×0.28=170035=170Mb使ってることになるこれを確認するため
systemctl status
を実行するとWordPressのコンテナが使ってる。
CGroup: /
├─379 bpfilter_umh
├─docker
├─5c80*************WordPressのコンテナ********************
│ │ ├─ 1700 apache2 -DFOREGROUND
│ │ ├─ 1853 apache2 -DFOREGROUND
│ │ ├─ 1854 apache2 -DFOREGROUND
│ │ ├─ 1855 apache2 -DFOREGROUND
│ │ ├─ 1856 apache2 -DFOREGROUND
│ │ ├─ 1858 apache2 -DFOREGROUND
│ │ ├─ 9319 apache2 -DFOREGROUND
│ │ └─212813 apache2 -DFOREGROUND調べるとMPMという仕組みが関係してそう。
参考:http://www.momobro.com/rasbro/tips-rp-apache2-tuning-mpm-prefork/
参考:https://qiita.com/rryu/items/5e02ea60e36d7fd956b8
「Apache HTTP Server(httpd)では、マルチプロセスモジュール(MPM)が使用され、これによってクライアントからのリクエストを処理するためのサーバーの動作が制御されます。代表的なMPMには、mpm_event、mpm_worker、mpm_prefork があります。」(ChatGpt3.5談)
mpm_event、mpm_worker、mpm_preforkのうち、どれが採用されているか確認
コンテナの中に入って
apachectl -V
でApacheのビルド時の設定オプションを確認
Server version: Apache/2.4.57 (Debian)
略
Server MPM: prefork
があったので設定値を確認
cat /etc/apache2/mods-available/mpm_prefork.conf
# prefork MPM
# StartServers: number of server processes to start
# MinSpareServers: minimum number of server processes which are kept spare
# MaxSpareServers: maximum number of server processes which are kept spare
# MaxRequestWorkers: maximum number of server processes allowed to start
# MaxConnectionsPerChild: maximum number of requests a server process serves
StartServers 5
MinSpareServers 5
MaxSpareServers 10
MaxRequestWorkers 150
MaxConnectionsPerChild 0
この設定を変えてみる。
コンテナにテキストエディタ(vim、nano)がないのでexitで出て
vim /etc/apache2/mods-available/mpm_prefork.conf
StartServers 5→2
MinSpareServers 5→2
MaxSpareServers 10→4
sudo docker restart コンテナ名をしたが状況変わらず
コンテナの中に入ってmpm_prefork.confを確認するとデフォルトに戻っていた。
ymlを見たら/etc/apache2/mods-availableはバインドマウントされていなかった。
つまりホストのapatch2設定を変えてしまったので戻した。
ホスト側でmpm_prefork.confを新規作成して中身をコピーし修正し
コンテナにコピー。
sudo docker cp mpm_prefork.conf コンテナ名:/etc/apache2/mods-available/mpm_prefork.conf
コンテナ再起動
sudo docker restart コンテナ名
MaxSpareServersは2にしても4個できるので4にした。
結果
free
total used free shared buff/cache available
Mem: 987916 519320 78068 31864 390528 273836
Swap: 2097148 1109344 987804
systemctl status
│ ├─5c80*************WordPressのコンテナ********************
│ │ ├─459606 apache2 -DFOREGROUND
│ │ ├─459649 apache2 -DFOREGROUND
│ │ ├─459650 apache2 -DFOREGROUND
│ │ └─459824 apache2 -DFOREGROUND
ps -eo pid,ppid,cmd,%mem,%cpu --sort=-%mem
PID PPID CMD %MEM %CPU
459650 459606 apache2 -DFOREGROUND 7.1 0.2
417704 417627 /home/user/.vscode-serve 6.2 0.2
1618 1595 mysqld 5.9 0.5
443048 417704 /home/user/.vscode-serve 5.8 0.3
459649 459606 apache2 -DFOREGROUND 5.8 0.2
459824 459606 apache2 -DFOREGROUND 5.5 0.0
930 1 /usr/bin/dockerd -H fd:// - 4.6 0.1
417821 417704 /home/user/.vscode-serve 3.7 0.2
459606 459581 apache2 -DFOREGROUND 3.6 0.0
352 1 /lib/systemd/systemd-journa 2.8 0.0
7.1+5.8+5.5+3.6=22
519320×0.22=114250=114Mbやる前が170Mb。
あまり減らないし、5個になることもあった。
でも減ってはいるのでコントロールできることは分かった。
目次へWordPressのコンテナはapatch2だけでいいのか
WordPressを動かすためにはphpが必要だけど、
コンテナのプロセスをみるとphpはなくapatch2しかないのはなぜか調べた。
コンテナの中に入ってphpという言葉が記述されているファイルを抽出。
grep -r -i "php" /etc/apache2/
/etc/apache2/conf-available/docker-php.conf:<FilesMatch \.php$>
/etc/apache2/conf-available/docker-php.conf: SetHandler application/x-httpd-php
/etc/apache2/conf-available/docker-php.conf:DirectoryIndex index.php index.html
/etc/apache2/sites-available/default-ssl.conf: <FilesMatch "\.(?:cgi|shtml|phtml|php)$">
/etc/apache2/mods-available/dir.conf:DirectoryIndex index.html index.cgi index.pl index.php index.xhtml index.htm
/etc/apache2/mods-available/php.load:LoadModule php_module /usr/lib/apache2/modules/libphp.so状況におけるPHPの動作
提供された情報に基づくと、PHPは以下の方法で動かされています。
1. ApacheモジュールとしてのPHP
etc/apache2/mods-available/php.loadファイルは、php_moduleモジュールを/usr/lib/apache2/modules/libphp.soからロードするように指示しています。- これにより、PHPはApacheのモジュールとして動作し、
.php拡張子のファイルを処理できるようになります。
2. .php ファイルの処理
etc/apache2/conf-available/docker-php.confファイルは、.phpファイルに以下の設定を適用します。SetHandler application/x-httpd-php:.phpファイルがリクエストされた場合、PHPモジュールが処理を担当することを指示します。DirectoryIndex index.php index.html: デフォルトのインデックスファイルとしてindex.phpとindex.htmlを設定します。
- これらの設定により、
.phpファイルがブラウザからリクエストされた場合、以下の処理が行われます。- Apacheは
.phpファイルをPHPモジュールに渡します。 - PHPモジュールはファイルを読み込み、PHPコードを実行します。
- 実行結果がHTML形式で生成されます。
- Apacheは生成されたHTMLをブラウザに送信します。
- Apacheは
3. その他の関連設定
etc/apache2/sites-available/default-ssl.confファイルは、HTTPS接続でアクセスされた場合にも.phpファイルを処理するように設定しています。etc/apache2/mods-available/dir.confファイルは、デフォルトのインデックスファイルとしてindex.phpを含めています。
まとめ
上記の構成により、ApacheはPHPモジュールを介して.php ファイルを処理し、動的なWebページを提供することができます。
PHPはApacheのモジュールとして動作しているといことなのでさらに調べ、たどりついたのがここ。
こちら↓でいろいろ疑問に思っていたことの答えがありそう。あとでじっくり読ませてもらいます。
参考:https://zenn.dev/bs_kansai/articles/3706c12408160c
特にモジュール方式の説明を読むとapache2だけ起動してればよさそうです。
目次へ
WordPressのDocker image
WordPressのイメージってWordPressとphpのバージョンだけ気にすればいいと思っていたが
上のように調べるとapatch2やnginxとの組み合わせなどいろいろあるみたいです。
また一般的に軽量なalpineもあるのでimageを見直そうと思いました。
今までimage: wordpress:latestとしていたが、
wordpress – Official Image | Docker Hubを見るといろいろある。
タグの意味がよくわからなかったが多分latestっていうのは、
image: wordpress:の後ろの、この部分は以下の何を書いても同じものなんだろうなと思った。
以下はみんな同じDockerfileにリンクされている。
6.4.3-apache, 6.4-apache, 6-apache, apache, 6.4.3, 6.4, 6, latest, 6.4.3-php8.2-apache, 6.4-php8.2-apache, 6-php8.2-apache, php8.2-apache, 6.4.3-php8.2, 6.4-php8.2, 6-php8.2, php8.2ということでWordPressとphpのバージョンがlatestと同じものでfpmでalpineの以下にしてみる。
6.4.3-fpm-alpine, 6.4-fpm-alpine, 6-fpm-alpine, fpm-alpine, 6.4.3-php8.2-fpm-alpine, 6.4-php8.2-fpm-alpine, 6-php8.2-fpm-alpine, php8.2-fpm-alpine心配なのは、ただymlのimageを変えるだけで、yml内の他は変えなくていいのかです。
取り合えずimageだけ変えてやってみます。
sudo docker-compose up -d
これだけだとダメだった。内部エラー500発生。
再起不能になったのでWordPressとデータベースのコンテナとVolumeを削除
目次へfpm-alpine
ymlなどを変えないとダメなことが分かった。
こちら↓を参考に修正します。
![]()
version: "3.9"
services:
nginx:
image: nginx:1.25-alpine
expose:
- "80"
volumes:
- ./.docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
- ./html:/var/www/html
depends_on:
- wp_first
wp_first:
image: wordpress:fpm-alpine
volumes:
- ./html:/var/www/html
depends_on:
- db
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: ${DB_USER}
WORDPRESS_DB_PASSWORD: ${DB_PASSWD}
WORDPRESS_DB_NAME: ${DB_NAME}
db:
image: mysql:latest
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${DB_ROOT}
MYSQL_DATABASE: ${DB_NAME}
MYSQL_USER: ${DB_USER}
MYSQL_PASSWORD: ${DB_PASSWD}
volumes:
db_data:
networks:
default:
name: shared
external: true結果
free
total used free shared buff/cache available
Mem: 987916 544908 107000 26060 336008 254084
Swap: 2097148 1060116 1037032
ps -eo pid,ppid,cmd,%mem,%cpu --sort=-%mem
PID PPID CMD %MEM %CPU
720698 720673 mysqld 13.9 0.7
707742 707664 /home/user/.vscode-serve 5.2 0.5
930 1 /usr/bin/dockerd -H fd:// - 3.7 0.1
707838 707742 /home/user/.vscode-serve 3.5 0.2
722805 722628 nginx: worker process 3.3 0.0
722806 722628 nginx: worker process 3.3 0.0
721165 720785 php-fpm: pool www 3.3 0.0
352 1 /lib/systemd/systemd-journa 3.2 0.0
721164 720785 php-fpm: pool www 3.2 0.0
722628 722606 nginx: master process nginx 3.0 0.0
712614 707742 /home/user/.vscode-serve 2.9 0.2
590 1 /sbin/multipathd -d -s 1.8 0.0
784 1 /usr/bin/containerd 1.6 0.0
712620 707742 /home/user/.vscode-serve 1.2 0.0
752 1 /usr/lib/snapd/snapd 0.8 0.0
747 1 /usr/bin/python3 /usr/bin/n 0.8 0.0
1 0 /sbin/init 0.8 0.0
多分赤字が前のapatch2がやっていたプロセスの代わりになる部分だと思います。
軽くなったような気はしますが劇的に減っているわけでもないです。
これでしばらく使ってみます。その後cocoonのテーマをいれるときに気づいたこと
テーマをアップロードなど容量の大きいファイルをアップロードするときは
今回Nginxは2つになるのでWordPressのほうのNginxも
client_max_body_size 任意のサイズ(例32)m;
を追加してサイズを広げないとエラーになります。
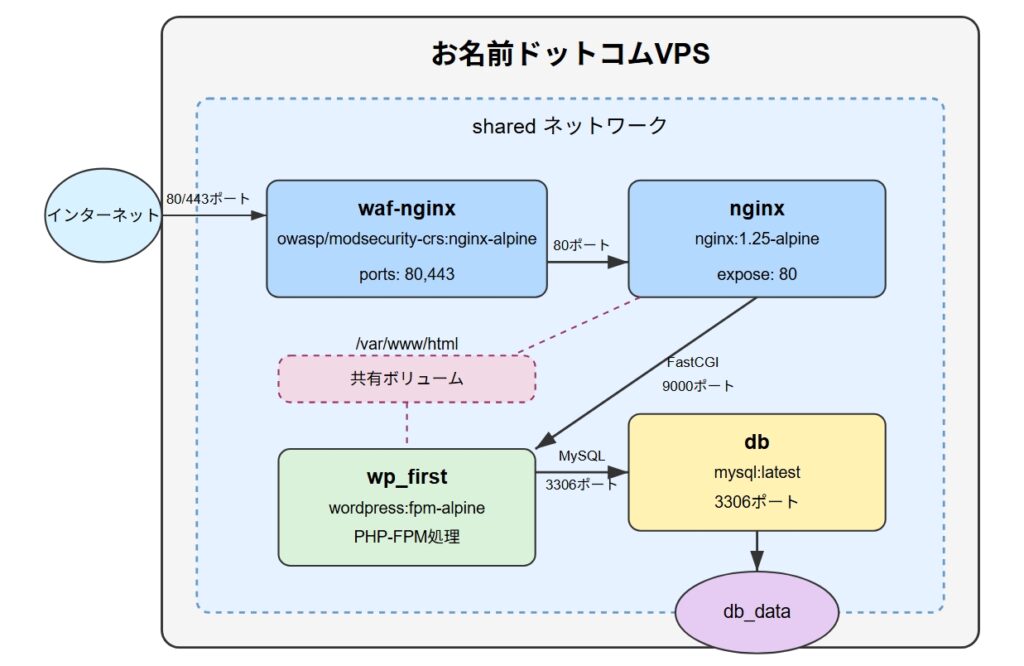
詳細は↓waf-nginx+Nginx+fpm-alpineの動作解説
1年間、以下の構成で動かしていました。

- HTTPリクエストの受信 (waf-Nginx コンテナ):
ユーザーがブラウザにhttps://kikuichige.com/30298/と入力してアクセスすると、まずリクエストはwaf-nginx コンテナの443番ポートに届きます。
そのままWordpress-nginxの80番ポートに送られます。 - Nginx コンテナ処理:
受け取ったリクエストはwp_firstコンテナの9000番ポート(PHP-FPM の/usr/local/etc/php-fpm.d/www.confの設定はlisten = 127.0.0.1:9000)に送信されます。
注)Wordpress-nginxコンテナはwp_firstコンテナのsharedネットワーク内でのIPアドレス宛に送信します。127.0.0.1宛てではありません。Claude(生成AI)に0.0.0.0:9000でlistenしろと言われたけど127.0.0.1:9000のままで大丈夫です。listen=127.0.0.1は、自分宛てのリクエストを受け付けるというふうに私は解釈しています。つまり自分から見たら自分は127.0.0.1だけど他の人から見ると別のIPアドレスになっているわけです。
.docker/nginx/default.confの設定により処理します。fastcgi_index index.php;により 、処理する PHP ファイルは/index.phpとなります。
また、include fastcgi_params;により、必要な FastCGI パラメータ(REQUEST_URIにはhttps://kikuichige.com/30298/の情報を含む)が PHP-FPM に渡されます。 - wp_first コンテナ処理:
wp_firstコンテナ内で動作している PHP-FPM は、Nginx から受け取ったリクエストに基づき/var/www/html/index.phpを実行します。
WordPress のindex.phpが起動し、リクエストされた URI/30298/を解析します。
WordPress は、この URI に対応する投稿のデータをデータベースから取得する必要があるため、dbコンテナの MySQL サーバーに接続します。/30298/に対応する投稿のタイトル、本文、メタデータなどの情報がデータベースから読み込まれます。 - HTMLの生成 (wp_first コンテナ):
読み込まれた投稿データと、現在アクティブな WordPress テーマのテンプレートファイル (/var/www/html/wp-content/themes/...) を使用して、WordPress はリクエストされたページの HTML を動的に生成します。 - レスポンスの送信 (Nginx コンテナ):
生成された HTML は、wp_firstコンテナから Nginx コンテナに FastCGI プロトコルを通じて返送されます。
Nginx コンテナ、waf-Nginx コンテナを経由して、この HTML を HTTP レスポンスとしてユーザーのブラウザに送信します。 - ブラウザでの表示:
ユーザーのブラウザは、受信した HTML を解析し、ウェブページとして表示します。このページには、投稿のタイトル、本文。画像、CSS などはリンクなので、そのリンクの情報をもとにサーバーへ取りに行きます。
共有ボリューム (./html:/var/www/html) の役割:
この一連の動作において、共有ボリューム(Nginx と wp_first で共有されている)は以下の点で重要です。
- WordPress のコードの実行:
wp_firstコンテナ内の PHP-FPM が/var/www/html/index.phpやその他の WordPress のコアファイル、テーマファイル、プラグインファイルにアクセスするために必要です。 - 静的ファイルの提供: 生成された HTML 内で参照される画像、CSS、JavaScript ファイルなどは、Nginx が
/var/www/html/以下から直接提供するために使用されます(ユーザーのブラウザが HTML を解析した後、画像や CSS のリクエストがくるので、Nginx が./html:/var/www/htmlから出力します)。
サービス名、コンテナ名、ホスト名を理解する
この辺を整理しておかないとNginxのconfファイルでリクエストを送る先をどのように指定したらいいか困ります。Geminiにいろいろ聞きました。不思議だったのが2番目の疑問でしたがスッキリしました。
基本的にはコンテナ名をしっかり指定していくのがいいと思いました。
1,docker-compose.ymlでservices:に定義しているname:はコンテナの名前になるのか。container_name:との関係やコンテナの名前の付け方を教えて。
はい、ご質問ありがとうございます。docker-compose.yml で services: に定義する name: は、直接的にはコンテナの名前にはなりません。
services: で定義する名前は、Docker Compose における サービスの名前 を指します。これは、複数のコンテナをまとめて管理するための論理的な単位です。
コンテナの名前を直接指定するために使用するオプションは、container_name: です。
以下に、それぞれの役割と関係性、コンテナの名前の付け方について詳しく説明します。
services: の name: (サービス名)
docker-compose.ymlのservices:セクションで定義する名前は、そのサービス全体を指す論理名です。- この名前は、Docker Compose のコマンド (
docker-compose up,docker-compose scale,docker-compose logsなど) でサービスを指定する際に使用します。 - また、Docker Compose が自動的に作成するコンテナ名、ネットワーク名、ボリューム名などの一部に、このサービス名がプレフィックスとして使用されます(デフォルト設定の場合)。
- サービス名自体は、実行中のコンテナの内部や、同じネットワーク内の他のコンテナから直接ホスト名として参照できるわけではありません(特別な設定を除く)。
container_name:
services:の各サービス定義の中で、container_name:オプションを使用すると、そのサービスに属するコンテナの具体的な名前を明示的に指定できます。container_name:を指定した場合、Docker Compose は指定された名前でコンテナを作成します。container_name:を指定しない場合、Docker Compose はデフォルトで<プロジェクト名>_<サービス名>_<連番>という形式でコンテナ名を自動的に生成します。<プロジェクト名>はdocker-compose.ymlが置かれているディレクトリ名がデフォルトで使用されます。
コンテナの名前の付け方
コンテナに名前を付ける方法は主に以下の2つです。
container_name:オプションで明示的に指定する:- 特定のコンテナに固定の名前を付けたい場合に便利です。
- 例えば、データベースのコンテナに
db、Webアプリケーションのコンテナにwebのように、役割が明確な場合に分かりやすい名前を付けることができます。 - ただし、スケールアップ(同じサービスを複数起動する)を行う場合は、コンテナ名が重複するため、
container_name:を直接指定するとエラーになります。スケールアップを考慮する場合は、自動生成の名前を使用するか、後述する環境変数などを利用した命名規則を検討する必要があります。
- Docker Compose による自動生成に任せる:
container_name:を指定しない場合、Docker Compose が自動的に一意なコンテナ名を生成します。- デフォルトの命名規則は
<プロジェクト名>_<サービス名>_<連番>です。 - 例えば、プロジェクト名が
myproject、サービス名がwebの場合、1つ目のコンテナはmyproject_web_1、2つ目のコンテナはmyproject_web_2のようになります。 - スケールアップを容易に行えるため、一般的な利用方法です。
container_name: 使用時の注意点
container_name:で指定する名前は、Docker ホスト内で一意である必要があります。既に同じ名前のコンテナが存在する場合は、コンテナの作成に失敗します。- スケールアップを行うサービスに対して
container_name:を指定すると、複数のコンテナが同じ名前になろうとして競合し、エラーが発生します。
まとめ
services:のname:は Docker Compose におけるサービスの名前(論理名)です。- コンテナの名前を明示的に指定するには、サービス定義内で
container_name:オプションを使用します。 container_name:を省略した場合、Docker Compose は自動的にコンテナ名を生成します。- コンテナ名の付け方は、固定名が必要か、スケールアップを考慮するかによって選択すると良いでしょう。
より具体的な例を示します。
YAML
version: '3.8'
services:
web:
image: nginx:latest
ports:
- "80:80"
container_name: my-web-app # コンテナ名を明示的に指定
db:
image: postgres:13
environment:
POSTGRES_PASSWORD: mysecretpassword
# container_name: my-db # こちらもコンテナ名を明示的に指定することも可能
この例では、web サービスに属するコンテナの名前は my-web-app となり、db サービスに属するコンテナの名前は my-db となります(container_name: のコメントアウトを外した場合)。
もし container_name: を指定しない場合、例えばこの docker-compose.yml が myproject ディレクトリにあるとすると、web サービスのコンテナ名は myproject_web_1、db サービスのコンテナ名は myproject_db_1 のように自動的に生成されます。
ご不明な点があれば、お気軽にご質問ください。
2,以下のNginxの設定で、docker psで調べたコンテナの名前はwordpress-wp_first-1です。これでもちゃんと動いているのはなぜ?
.docker/nginx/default.conf
upstream wp_fastcgi_passes {
least_conn;
server wp_first:9000;
}はい、ご質問ありがとうございます。docker ps で確認されたコンテナ名が wordpress-wp_first-1 であるにも関わらず、Nginx の設定で wp_first というホスト名で WordPress コンテナにアクセスできているのは、Docker Compose がサービス名を DNS ホスト名として内部的に解決しているからです。
詳しくご説明します。
Docker Compose の内部 DNS
Docker Compose は、定義された各サービスに対して、サービス名を DNS ホスト名として自動的に登録します。同じ Docker Compose ネットワーク内に存在するコンテナであれば、サービス名を使って互いに名前解決ができるようになっています。
今回のケースでは、docker-compose.yml で wp_first というサービス名で WordPress コンテナが定義されていると考えられます。Docker Compose は、この wp_first というサービス名を、そのサービスに属するコンテナ(通常は複数ありえますが、スケールが 1 の場合は zakword-wp_first-1 のような名前になります)の IP アドレスに内部的に関連付けます。
したがって、Nginx コンテナ内の default.conf で upstream wp_fastcgi_passes のサーバーとして wp_first:9000 を指定することで、Nginx は Docker の内部 DNS を通じて wp_first という名前を WordPress コンテナの IP アドレスとポート番号に解決し、通信を行うことができるのです。
container_name: とサービス名の関係
docker ps で表示される wordpress-wp_first-1 は、Docker Compose が自動的に生成したコンテナ名である可能性が高いです。これは、docker-compose.yml の wp_first サービス定義で container_name: が明示的に指定されていない場合に起こります。
デフォルトでは、Docker Compose は <プロジェクト名>_<サービス名>_<連番> という形式でコンテナ名を生成します。wordpress-wp がプロジェクト名、first がサービス名の一部(またはサービス名全体)、1 が連番であると推測できます。
重要なのは、Nginx の設定で参照しているのは コンテナ名 ではなく、docker-compose.yml で定義された サービス名 (wp_first) であるという点です。Docker Compose はこのサービス名を内部的に管理し、対応するコンテナの IP アドレスを紐付けているため、コンテナ名が wordpress-wp_first-1 であっても問題なく通信できるのです。
まとめ
- Docker Compose は、サービス名を内部 DNS のホスト名として自動的に登録します。
- 同じ Docker Compose ネットワーク内のコンテナは、サービス名を使って互いに名前解決が可能です。
- Nginx の設定で
wp_firstを指定することで、Docker の内部 DNS が WordPress コンテナの IP アドレスに解決し、通信が行われます。 docker psで表示されるコンテナ名は自動生成されたものであっても、サービス名による名前解決が機能するため、設定は正しく動作します。
このように、Docker Compose を利用する大きなメリットの一つは、コンテナの具体的な IP アドレスや個々のコンテナ名を意識せずに、サービス名という抽象的な名前で連携できる点です。これにより、システムの構成変更やスケールアップなどがより柔軟に行えるようになります。
個人的意見
サービス名だと今回のように、今回の件を忘れたときに、なぜ一致するのか疑問がわいてくると思うので、コンテナ名で記述していく方が分かりやすいと思った。
また、Docker psで見るとコンテナ名が出てきてサービス名は出てこないので、この点でもコンテナ名のほうが扱いやすい。
ただし、他のGeminiの答えではサービス名を使うことを推奨している。
ということで私は、基本コンテナ名を使っていき、問題が発生したら、サービス名に変えてみる方法をとろうと思う。
3,docker-compose.ymlで container_name: と hostname: の違いは
docker-compose.yml における container_name: と hostname: は、どちらもコンテナに関連する名前を設定しますが、その目的とスコープが異なります。
container_name:
- 目的: Docker Compose によって作成されるコンテナに、ホストマシン上 で認識される名前を明示的に指定します。
- スコープ: ホストマシンの Docker クライアント(
docker ps,docker logsなど)や Docker ネットワーク内でコンテナを識別するために使用されます。 - 特性:
- 指定しない場合は、Docker Compose がデフォルトで
<プロジェクト名>_<サービス名>_<連番>という形式で自動的に生成します。 - 明示的に指定することで、コンテナの管理や参照が容易になります。
- Docker ネットワーク内での名前解決には直接的な影響を与えません (サービス名が DNS ホスト名として機能します)。
- スケールアップ (同じサービスを複数起動する) を行う場合は、コンテナ名が重複するため、通常は
container_name:を指定しません。指定するとエラーになります。
- 指定しない場合は、Docker Compose がデフォルトで
hostname:
- 目的: コンテナ内部で認識されるホスト名を指定します。
- スコープ: コンテナ内で
hostnameコマンドを実行した際や、コンテナ内で動作するアプリケーションが自身のホスト名を参照する際に使用されます。 - 特性:
- 指定しない場合は、Docker がコンテナ ID をデフォルトのホスト名として設定します。
- コンテナ内で特定のホスト名が必要なアプリケーションや、設定ファイルなどで自身のホスト名を参照する場合に役立ちます。
- Docker ネットワーク内の名前解決における主要な役割は、一般的にはサービス名が担います。
hostname:で設定した名前も、同じネットワーク内の他のコンテナから名前解決できる場合がありますが、サービス名の方がより一般的で推奨される方法です。
まとめ
| 項目 | container_name: | hostname: |
| 目的 | ホストマシン上でのコンテナの識別名を指定 | コンテナ内部で認識されるホスト名を指定 |
| スコープ | ホストマシン、Docker ネットワークでのコンテナ管理 | コンテナ内部 |
| デフォルト | <プロジェクト名>_<サービス名>_<連番> | コンテナ ID |
| ネットワーク | 直接的な名前解決への影響は少ない (サービス名が主) | 同じネットワーク内で名前解決できる場合がある |
| スケール | 通常は指定しない (重複エラーの可能性) | スケールアップ時も個々のコンテナに設定可能 |
例:
YAML
version: '3.8'
services:
web:
image: nginx:latest
ports:
- "80:80"
container_name: my-web-app # ホストマシン上でのコンテナ名
hostname: webserver # コンテナ内部でのホスト名
db:
image: postgres:13
environment:
POSTGRES_PASSWORD: mysecretpassword
container_name: my-database # ホストマシン上でのコンテナ名
hostname: dbserver # コンテナ内部でのホスト名
この例では、web サービスに対応するコンテナは、ホストマシン上では my-web-app という名前で認識され、コンテナ内部では webserver というホスト名を持ちます。同様に、db サービスに対応するコンテナは、ホストマシン上では my-database、内部では dbserver という名前になります。
通常、コンテナ間の連携にはサービス名 (web, db) が Docker の内部 DNS によって利用されるため、hostname: を明示的に設定する必要性は低いことが多いです。hostname: は、コンテナ内で動作する特定のアプリケーションの要件に合わせて設定することがあります。
しかし、Wordpressのコンテナimageを新しくしたら、名前解決でうまくいかずエラーになった。
Nginxは1個でいいなと思い、1個にしたものを試験運用中(2025/5/9~)
MariaDBに変更
最終的にはimageを変えるだけでよかったが、既存のデータベースは削除し、まっさらなデータベースを使うことになった。
以下でバックアップをとっていたが、Wordpress自体が立ち上がらくなって大変だった。
docke-compose.ymlのデータベース部分は以下
db:
# image: mysql:latest
image: mariadb:latest # Changed to MariaDB
volumes:
- db_data:/var/lib/mysql
# - wordpress_db_data:/var/lib/mysql # Reference the existing volume
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${DB_ROOT}
MYSQL_DATABASE: ${DB_NAME}
MYSQL_USER: ${DB_USER}
MYSQL_PASSWORD: ${DB_PASSWD}
volumes:
db_data:
# volumes: 2025/5/17うまくいかない
# wordpress_db_data:
# external: true # Indicate the volume already exists
networks:
default:
name: shared
external: true失敗:既存のvolumesを使おうとしたが駄目
sudo docker volume ls
で既存のvolumesを調べたらwordpress_db_dataだったので
青色のように設定してやったが、うまくいかなかった。
なので、既存のデータベースのvolumeを削除して新規に作り直した。
データベースの中身はから、Wordpressもインストールしなおしになった。結局、docke-compose.ymlをnginxとWordpress+データベースで分けていてipの解決がうまくいってなかったかのが根本原因だったかもしれない。詳細は下記
.htaccessは使えない
.htaccessはapatch用なのでNginxでは関係ないようです。
.htaccessでアクセス制限したつもりでいたら、ログを見るとアクセスされていたので気づきました。
ということでwafの入っているほうのNginxではじくようにした。
念のため最初から作り直した。(ログ見たら100回ぐらいアッタックしてきたのがあったので)
WordPress関連のコンテナ3つとボリュームを削除して
suでrootユーザになって
ホストにバインドしてあるhtmlディレクトリを削除
rm -r html
sudo docker-compose up -dNginxのconfで追加したコード
# /wp-admin へのアクセスを許可
location /wp-admin {
allow ***.***.***.***;
deny all;
proxy_pass http://WordPressのNginxのコンテナ;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $remote_addr;
modsecurity_rules '
SecRule REMOTE_ADDR "@ipMatch ***.***.***.***" "phase:1,id:777,nolog,allow,ctl:ruleEngine=Off,ctl:auditEngine=Off"
';
}
上と同じコードで/wp-adminを
それぞれ/wp-login.php 、/wp-cron.php、/wp-json に変えて合計4つ作った。
これは自分のIPだけ通すようにした。
こちらは自分も含めアクセス不可にした。
location ~ /(xmlrpc\.php|wp-config\.php|wlwmanifest\.xml|license\.txt|readme\.html|wp-config-sample\.php) {
deny all;
return 403;
}
Nginxのlocationの設定は書き方が難しいのであっているか分からないです。
4つにわかれているのも1つにしようとしたけどあきらめました。
目次へ所感
メモリ使用量も減った感じはする。freeで見て700M超えることが少なくなった。
またWordPressの表示動作も管理画面の動作も速いような気がする。
PageSpeed Insightsで見るとそうでもないのだが。
レンタルサーバーのブログをそろそろ移行するので
移行してみて、このまま使うか判断したい。
(2024/4/15移行完了)
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)
目次へ




コメント