バーナーやテキスト広告が単独で貼ってあると
無視されるか警戒されてクリックされにくいです。
自然な文章の流れでテキスト広告のリンクが貼ってあれば
クリック率が上がります。
この記事で紹介するやり方で次のように入れられます。
テキスト広告なら■ドメイン取るならお名前.com■みたいに文中に入れられます。
HTMLの知識がない初心者で
特に最近ブログはじめて
WordPressのブロックエディタしか使ったことない人向け記事です。
以下の環境で実行確認しました。
WordPress5.6~
テーマCocoon2.2.5.7~ Cocoon Child1.1.2
テキスト広告の貼り方
段落ブロックにテキスト広告コードを、そのまま貼り付けると
コードの一部がなくなる可能性があります。
こちらの記事を参考にしてください。
広告リンクのコピー
A8.netのテキスト広告を利用して説明していきます。
まだ登録されてない方は、こちらの記事を参考にしてください。
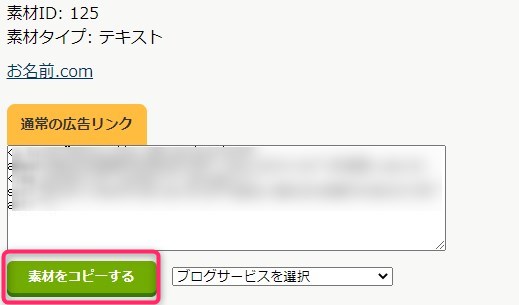
提携済みのプログラムからテキスト広告を探して
素材をコピーするをクリックします。
すべてのプログラムにテキスト広告があるわけではありません。

テキスト広告を文中へ貼り付け
あらかじめテキスト広告を入れたい文章を書いておきます。
HTML言語が分からなくても文章を書いておけば
どこに入れればいいかすぐ見つかります。
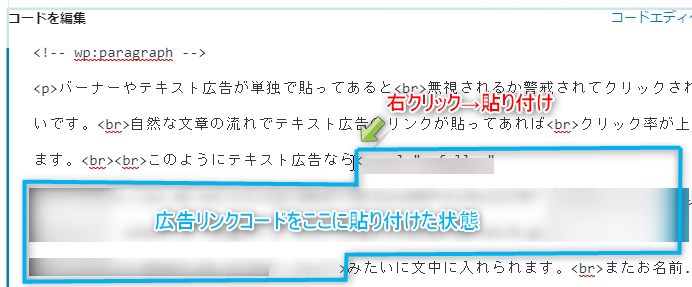
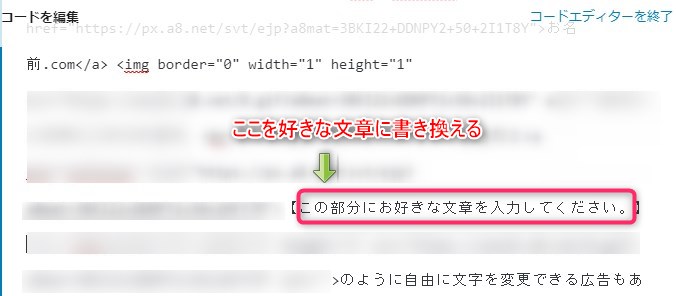
この記事の冒頭の文章を例にすると
コードエディタ画面で
「テキスト広告ならここみたいに文中に入れられます。」
という文章を見つけ出してテキスト広告をここに貼り付ければいいです。
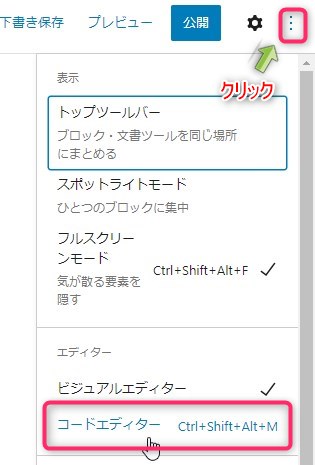
コードエディタ画面の表示の仕方
WordPressの右上のオプションをクリック
→コードエディタをクリックします。
普段使っているのはビジュアルエディターです。

テキスト広告を貼り付けたい文章のところで
右クリック→貼り付け

先ほどコードエディターにしたように今度は
ビジュアルエディターをクリックすれば
いつもの編集画面に戻ります。
冒頭のように出来上がります。
目次へ
自由テキスト広告の貼り方
広告リンクのコピー
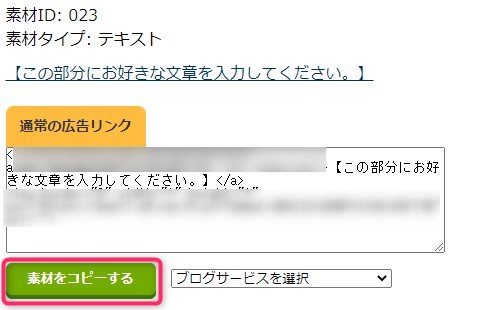
テキストを自由に変えていい下のような広告リンクがあります。
この段階ではテキストの書き換えはできません。
そのまま先ほどと同じように「素材をコピーする」をクリックします。

自由テキスト広告を貼り付ける
テキスト広告を文中へ貼り付けと同じ手順で貼り付けます。
貼り付けたあとに文章を書き換えてください。

冒頭のように完成ます。
ビジュアルエディターに戻ったあとも文字を編集できます。
目次へ
広告の貼り方(カスタムHTML、囲い込みボタン)
バナー広告、テキスト広告を貼り付けられます。
文中ではなく1個のブロックとして貼る普通の貼り方です。
カスタムHTMLで貼り付ける
貼りたい場所でカスタムHTMLを選びます。
そこにコピーした広告を貼るだけです。
編集中は広告リンクコードがそのまま表示されています。公開すればちゃんと広告になっています。Wordpressの最近(2022/9/15ver6.02)のバージョンだとカスタムHTML欄で「HTML」と「プレビュー」というボタンがあって、「プレビュー」にすると広告表示されます。
ブロックになっているので文中には貼れません。
カスタムHTMLで貼った場合
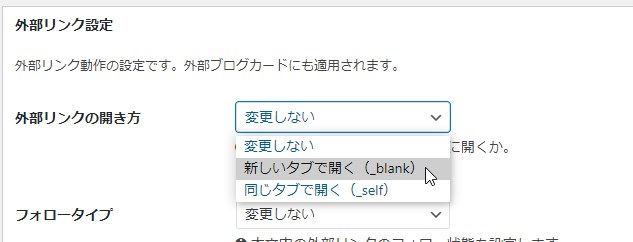
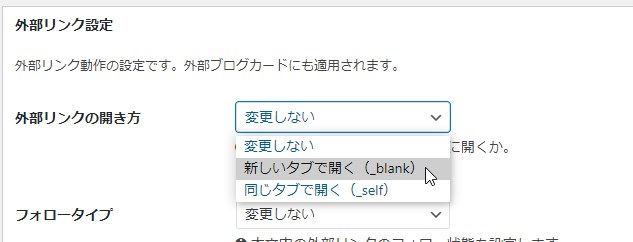
広告をクリックしたとき新しいタブで開く設定
広告をクリックすると新しいタグでひらくように設定します。
同じタグで表示してしまうと、
そのまま帰って来てくれなくなるかもしれませんので。
Cocoon設定→本文タブ→外部リンク設定→外部リンクの開き方を
新しいタブに開く(_blank)を選択します。
→「変更をまとめて保存」を押す。
(お名前.comの場合はWAFをOFFしないと保存できない
保存したらONに必ず戻しておく)


AmazonやYahooや楽天の商品のアフィリエイトしたい場合
バリューコマースだとできます。
詳しくは以下の記事を参照してください。
もしもアフィリエイトも
Amazon、Yahoo、楽天の商品のアフィリエイトもできます。
テキスト広告が用意されていなくても
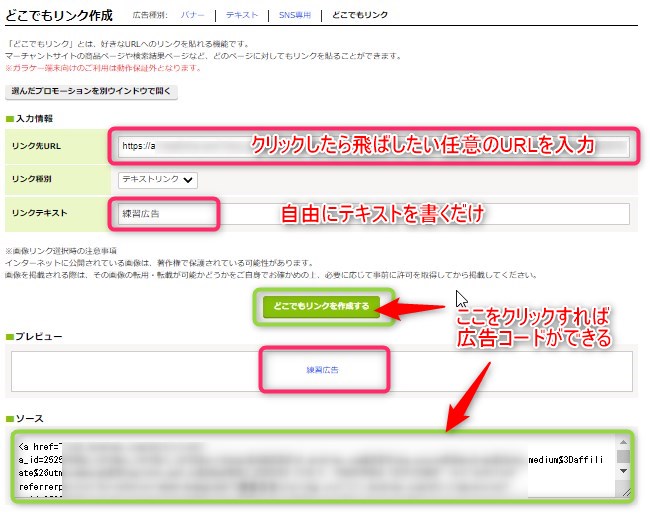
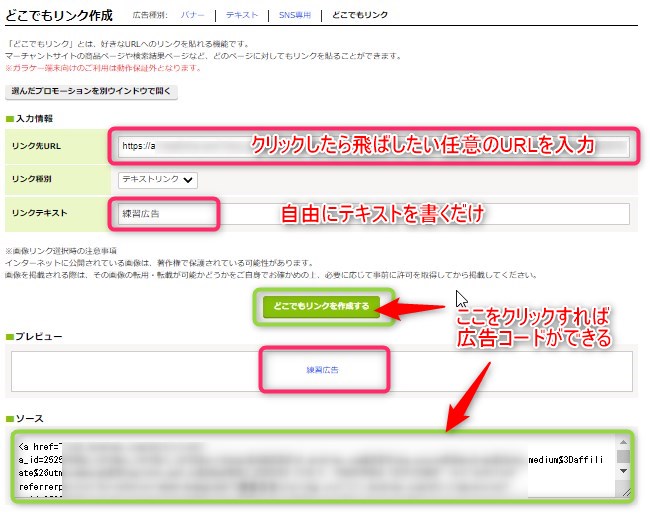
もしもアフィリエイトのどこもでもリンクを使えば
テキスト広告が作れます。
しかも文字通り、どこのリンク先でも作れます。
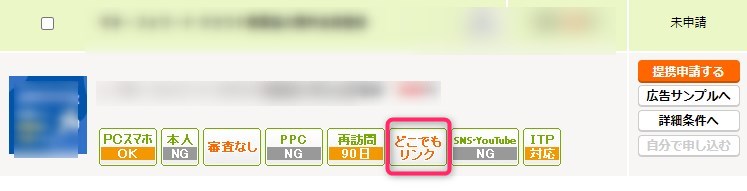
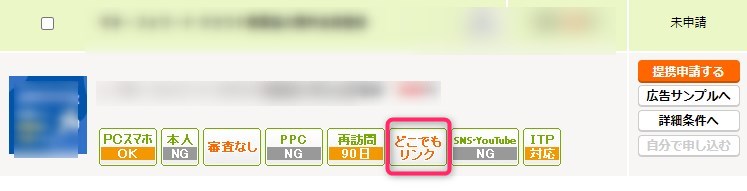
もちろん以下のように「どこでもリンク」対応の
広告主しかできませんが結構対応してるとこ多いです。


やり方は簡単



まとめ
- 文中にテキスト広告を貼るときは
コードエディターにして貼り付ける。 - カスタムHTMLや囲い込みボタンで広告を貼ることができる。
- バナー広告を囲い込みボタンで貼ると見た目が怪しくなる。
- 広告をクリックしたとき新しいタブで開くように設定する。
イチゲブログのGoogle Search Console検索データ分析
この記事を書いたイチゲを応援する
Vプリカでのお支払いがおすすめです。






コメント