WordPressで段落ブロックにテキスト広告をそのまま貼ると
完成した見た目は問題なく。
クリックしてもリンク先に飛びます。
しかし貼り付けた広告コードの一部が消えています。
確認したのはWordPressバージョン 5.7.2
2024/5/17確認 WordPressバージョン 6.5.3
記事のようにはならず直接貼り付けても、広告コードの一部は省略されていなかった。
WordPressのバージョンの確認方法は
ダッシュボードの左上のWマークをクリックすると
画面右下にバージョンが表示されます。
テキスト広告の貼り方による違い
A8.netのテキスト広告を利用して説明していきます。
段落ブロックに右クリックでテキスト広告を貼り付けると
勝手にテキスト広告に変換されてしまいます。
昔のブロックエディタでは、そのままコードが貼り付けられたような気がします。
今はコードブロックを使えばコードが変換されずに、そのまま貼り付けられます。
お名前.comのテキスト広告を貼って比較します。
元のコード(アドレスは略に変更)
<a href="https://略" rel="nofollow">お名前.com</a>
<img border="0" width="1" height="1" src="https://www略" alt="">まず段落ブロックの中に右クリックして貼り付けました。
*******後でコードエディタで見ている部分の開始位置******
そのまま貼り付け
ここから■ドメイン取るならお名前.com■ここまで
コードエディタで貼り付け
ここから■ドメイン取るならお名前.com■ここまで
*******後でコードエディタで見ている部分の最終一******
コードエディタでの貼り付け方は、この記事を参照してください。
HTMLを勉強したい方はこちらの記事を参考にしてください。
コードエディタでコードを確認
2024/5/17確認 WordPressバージョン 6.5.3
以下のようにはならず直接貼り付けても、広告コードの一部は省略されていなかった。
コードエディタでコードを確認してみます。
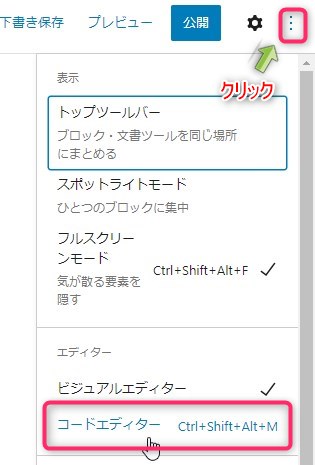
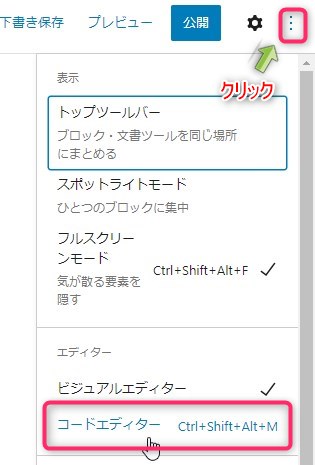
コードエディタの立ち上げ方は
WordPressの右上のオプションをクリック
→コードエディタをクリックします。
普段使っているのはビジュアルエディターです。
元に戻すときはビジュアルエディターをクリックすればもとに戻ります。


コードエディタでこの記事の*****で囲っている部分を
見てみると以下のようになっています。
<!– –>で囲まれてる部分は関係ないので書いてません。(<!– –>はHTML的にはコメントですが、WordPress的に何か意味があるかもしれないので、消さないでそのままにした方がいいと思います。)
<p class="略">*******後でコードエディタで見ている部分の開始位置******<br><span class="略">そのまま貼り付け</span><br>ここから</p>
<p class="略"><a href="https://略">お名前.com</a><br></p>
<p class="略"><br>ここまで</p><p class="略"><span class="略">コードエディタで貼り付け</span><br>ここから<a rel="nofollow" href="https://略">お名前.com</a> <img border="0" width="1" height="1" src="https://略" alt=""><br>ここまで<br> *******後でコードエディタで見ている部分の最終一****** <br>rel=”nofollow”が、なかったり順番が変わっていますが。
rel=”nofollow”はGoogle などに自分のサイトと、このaタグのリンクの関係性を伝えるもので今回の件では関係ないです。
そのまま張り付けたとき(黄色)では赤いコードが消えています。
右クリックで貼り付けた時、省略されたコードは何か
省略されたコード
<img border=”0″ width=”1″ height=”1″ src=”https://www略” alt=””>
これは大きさ1ピクセル(肉眼では見えない)のsrc=にリンクされてる画像をつけるという意味です。
これがなくてもいいのかというA8のサポートに下のように
インプレッションをカウントするために必要なものと出てました。
1ピクセル×1ピクセルのタグは必要ですか?
なのでつけておいた方が無難ではないでしょうか。
原因
広告コードは複数行のタグからできています。「段落ブロック」はその中の1個のタグしか貼り付けられないようになっているようです。画像付きの広告を「段落ブロック」に貼ると今度はリンクなしの画像(imgタグ)だけ貼り付けられます。テキスト広告のaタグとimgタグを入れ替えてはったらaタグだけが残りました。なのでimgを無条件に優先しているというわけではないようです。1ピクセルだからか?どちらが残るかの判定方法は不明です。
省略されないように貼る方法
2つあります。
①段落ブロックに貼るのではなくカスタムHTMLブロックで貼る。
②コードエディタで貼り付ける。
やり方はこちらの記事を参照してください。
広告コードの意味
テキスト広告のポイントは<aと<imgの部分
<aはクリックされたら、リンク先href=”https://A8のどこかA”へ飛ぶという機能(HTMLタグ)
<imgはsrc=”https://A8のどこかB”の画像を表示するという機能(HTMLタグ)
テキスト広告コード
<a href=”https://略” rel=”nofollow”>お名前.com</a>
<img border=”0″ width=”1″ height=”1″ src=”https://www略” alt=””>
つまり
<aは広告をクリックして初めて“A8のどこかA”に飛ぶ。
<imgは広告を表示した時点で“A8のどこかB”にある画像を表示してる。
(具体的には1ピクセルの画像で見えない)
クリックして実行される<aは
A8に広告がクリックされたかどうかを知らせる役割になる。
<imgは、この記事がユーザー画面に表示された瞬間に
A8に画像(1ピクセルの見えない画像)を取りに行く。
つまりこの記事が表示されたかどうか知らせる役割。
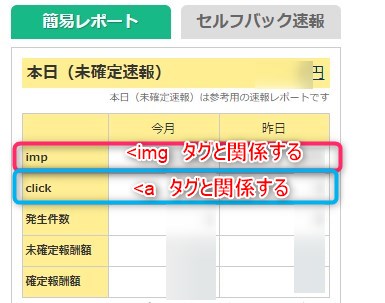
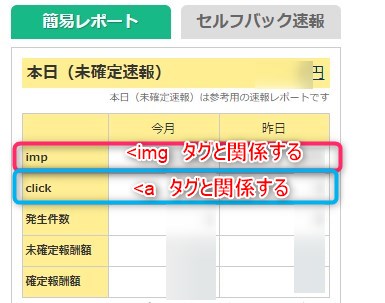
A8の管理レポートでいえば下記になる。
impはインプレッション(広告の表示数)


<aのコードはクリックされたことを知らせるので絶対になくてはならない部分。
<imgは広告が表示されたということを知らせているのでいらなそうだが。
A8がimp測定だけに<imgを利用しているかは分からないので何とも言えません。
A8にクリックしたことが伝わったらA8は
テキスト広告の<a href=”https://略?a8mat=ここの記号“で誰の広告からきたかA8が判定。
ここからは、しろうとの私の推測A8は、ユーザーのクッキーに”誰々の広告から来たという印”を残しユーザーが本来見たいサイトを表示(リダイレクト)
広告主のサイトがユーザーが買い物を終了したときユーザーのクッキーの
”誰々の広告から来たという印”を保存。後日、広告主サイトがA8に報告して成果が発生する
(これを書いたきはクッキーしか知らなかったので書きましたが、今は、urlパラメータかなと思ってます)
多分、A8は、ユーザーのurlパラメータに”誰々の広告から来たという印”を付けユーザーが本来見たいサイトを表示(リダイレクト)
広告主のサイトがユーザーが買い物を終了したときユーザーのurlパラメータの
”誰々の広告から来たという印”を保存。後日、広告主サイトがA8に報告して成果が発生する
という流れだと妄想します。
まとめ
広告コードとして用意してあるのだから、そのまま残るようにするのが無難だと思います。
具体的にはカスタムHTMLまたはコードエディタで貼り付ける。
この記事を書いたイチゲを応援する
Vプリカでのお支払いがおすすめです。



コメント