無料で効率よくプログラミング学習できる方法を紹介します。
Progateというオンラインプログラミング学習サービス(無料会員)と
YouTubeを合わせて学習する方法です。
実際にやってみた目線でのおすすめです。
パソコンはWindows。私は別分野(組み込み系)でのプログラミングの実務経験はそれなりにあります。と初心者ではないアピールをしたのは。プログラミングは、そんな簡単ではないということを言いたいのです。簡単だと思って始めると挫折すると思うので最初に言っておきます。誰でも楽しければ続けられます。難しく感じても楽しければ続けられます。最初、動かなかったけど動いた時の快感。これだけを求めてプログラミング学習すれば続けられます。転職やスキルアップなどを目標にするよりも、これが重要です。要するに何が言いたいかというとプログラミングは楽しい!ということです。
直接関係ありませんが、新しいこと始めようとすると、いろんな情報が目に付くと思います。そういうとき、こちらの本おすすめです。冷静に判断できるきっかけになると思います。
本題に戻ります。重点を置いて選んだのが
- 無料ですべてできる。
- 初心者の大部分が挫折するといわれる環境設定が必要ないか簡単なもの。
- 文法学習だけで終わらないようにプラウザ上などで実際に動かせるものが作れる。
または入門時は無理だけど先に進めば大掛かりなシステムなしで実際に動かせるものが作れそう。
明確な目的がない人はPythonがおすすめ!
理由はいろんなことができて実用的だからです
スクレーピング、文字列操作、ファイル変換、Windows操作を自動化など
Pythonでどんどん実用しています。
ウェブで何かを表現したい場合はHTML、CSS、JavaScriptは必須なので、そこから入りましょう。
学習成果のポートフォリオ、ポートフォリオ(Canva版)です。MENTAやってます(ichige)
この記事を書いたイチゲをOFUSEで応援する(御質問でもOKです)
Vプリカでのお支払いがおすすめです。
プログラムを書くツールVisual Studio Code
プログラムを書くエディタはどの言語やるにしても必要なので
Visual Studio Code(無料)をインストールしておいたほうがいいです。
どの言語にも使えます。
「ひらくのプログラミング教室」さんのプログラミングテキストエディタ【VScode】#1 インストールと日本語化・基本的な設定項目も紹介を参照してください。
ただPythonに限ってはJupiterNotebookを使うほうがいいです。
簡単で分かりやすいです。
参考にするサイトもJupiterNotebookを使っているものを参考にしたほうがいいです。
Progate(オンラインプログラミング学習サービス)
Progateはよくできてます。文法を学ぶにはいいと思います。
無料でもできるコースがあります。すぐ始められます。
私もPythonのレッスン1だけやってみたけど、なかなかいいと思いました。
無料レッスンじゃないはずのレッスン2もなぜかできそうだったけど
課金されたらいやだからやめました。
有料会員で登録しちゃったのかと思ってアカウント確認したら
ベーシック(無料)でした。
ヘルプ見たら載ってました。
Progateでは無料で基礎レベルのレッスンと、プラスプラン (有料会員)レッスンの冒頭部分をお試しとして提供させていただいています。
progateヘルプ
一応学習レッスン一覧表で無料会員、有料会員で受けらるレッスンを
確認しておいたほうがいいですね。
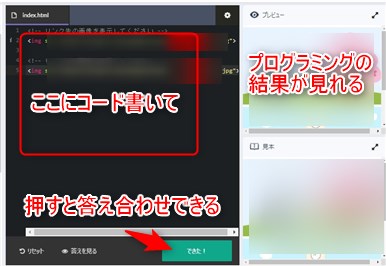
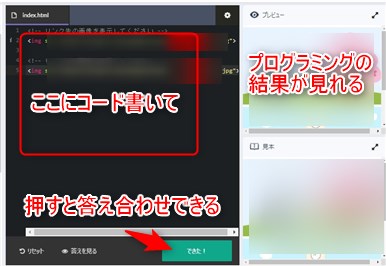
しかしProgateではこの枠の中でしかプログラムの実行のやり方がわからない。


Progateで文法を学んでも、
プラザ上で動く簡単なものでも作り方が分からないはずです。
Progateで学習後コードは分かってもProgateの外で実行する環境を
どうしていいか分からないという状態になるのではないでしょうか。
こういうのを作りながらプログラミング勉強したいと思いませんか?
ちなみに今のプログラムはJavaScriptで紹介してるYouTubeを終えた後につくったものです。
といっても表示する文字をいじっただけですが。
こっちはHTML&CSSで紹介しているYouTubeを見て作った成果です。
Xfreeという無料のレンタルサーバーを使って、
できたファイルをサーバーにアップロードして公開してるだけです。
自分だけで見る分には自分のパソコンだけで同じものは作れます。
実際にものを作って失敗して勉強していった方が、
理解度があがり効率もいいと思います。
ということで言語別に初心者におすすめのYouTubeをご紹介します。
準備するものは何もいらないか、あっても無料のものです。
各言語はどういうものなのかはせお丸のプログラマー養成講座さんの
サーバーサイドとは?サーバーサイドとクライアントサイド言語の違い
が分かりやすくまとまってます。
一通りやるのがいいと思います。
各言語で何ができるのかのイメージも付いてくるので、
サラッと一通りやって重点的に学習するものを選んでいけばいいと思います。
HTML&CSSはあまり深入りせず必要に応じて勉強。
JavaScriptは物を作りながら学習するのに向いてるかなと思います。
Web系のプログラムがやりたいならHTML、CSS、JavaScriptは必須です。
ただガッツリやるよりも必要と感じたときに都度勉強した方がいいです。
Pythonはプログラミングを習得するというより利用するほうに重点をおいて
一度はやっといた方がいいと思います。
実用的なことがすぐできるので人によってはすごい役立つと思います。
EXCEL操作とかスクレーピングとか今は興味なくてものぞいといたほうがいいです。
文法も最初のほうだけマスターしてあとは、
いろんなところで紹介されてる利用方法を見れば使えると思います。
PHPはMAMPやXAMPPという無料の開発環境をインストールしてやると
WEBサービスの全体的なイメージがわいてきますので、これもおすすめです。
Rubyは実際にものを作っていくとなると情報があまり見つけられなかった。
言語自体の学習はできます。
目次へ
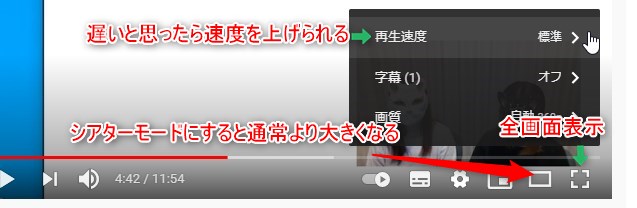
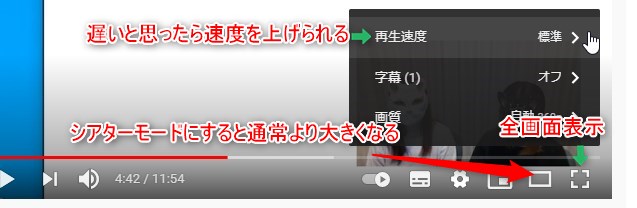
YouTubeの便利な操作方法と注意点
画面が小さかったり、速度が遅かった時にYouTubeの設定をいじるとみやすくなります。


矢印キーで早送りや巻き戻しもできます。
YouTube のキーボード ショートカット
紹介しているプログラミング環境は変化が速いです。
Youtubeで紹介されてる方法等うまくいかない場合
常に情報が古いことを頭に入れて改めて検索して最新の方法で行ってください。
特に開発環境構築。
HTML&CSS
必要なもの メモ帳
紹介するYouTubeを見てできるもの 簡単なホームページ
メモ帳で書いてプラウザで表示することで実際の動作を見ながら学習できます。
konkon webチャンネルさんの【Lesson01-1】今すぐメモ帳で始めるHTML【メモ帳で書く!超初心者向けHTML&CSS入門】がWindowsの操作自体も分からない初心者でも分かるように解説してくれてます。
大掛かりなものが必要なくメモ帳でもできるっていうことが分かったら
Visual Studio Codeを使ったほうが効率的です。
ユースフル / スキルの図書館さんの以下2つもまとまっていていいです。
【ウェブサイトを創る】HTMLとは?初心者でもWebページが作成できる入門講座!【たった1動画で全てが分かるHTMLの教科書】
【初心者向け】CSSの書き方の鉄板講座!美しいWebデザインを自分で設計しよう!~Flexboxの使い方も網羅~【たった1動画で全てが分かるCSSの教科書】
ある程度わかったら、こちらも参考にしてください。
JavaScript
必要なもの Visual Studio Codeとプラウザ(できればクローム、Edgeでもいい)
紹介するYouTubeを見てできるもの ホームページ上でボタンを押すと文字が変わる機能
ひらくのプログラミング教室さんのJavaScript入門
こちらはいろいろ出てくるので難しいとおもいますが
ある程度、経験した後に見るととても有益な内容です。
私もPythonでスクレーピングやDjangoでWEBアプリ作りだしたころに
これ見ていろんな疑問が解決しました。
だれでもエンジニア / 山浦清透さんのJavaScriptの「基礎」が1時間で分かる「超」入門講座【初心者向け】
Vue.js
できるもののうちの一つ。ボタンを押すと逆さ言葉になる。
{{message }}
こちらの記事で私が解説します。
よしぴーのYouTubeプログラミングスクールさんの
超Vue.js 2 入門 完全パック – Vueでアプリを作りたい方必見! (Vue Router, Vuex含む)
さくさく進んでかなり充実して分かりやすいです。おすすめ!
サーバーサイド言語は誰がダブルクリックする?
ここからはサーバーサイド言語になります。
今までサーバーサイド言語のイメージがわきませんでした。
サーバー側で実行されるということで、パソコンの開発環境で作っても
またサーバーで実行する方法とか勉強が必要で、
さらにツールなどお金がかかるイメージでいました。
できたファイルをサーバーにアップロードするだけでいいことが分かって、
私の中でサーバーサイド言語に対するしきいが下がりました。
動画を見ていてphpファイルが、どこで実行されているのか今一ピンときませんでした。
疑似的に自分のパソコンにローカルサーバーを構築しているとはいえ
phpをプラウザ上で実行してるように見えてました。
アパッチの載ってる無料サーバーを使って動画で作ったphpファイルを
アップロードし動作確認してようやくしっくりきました。
- phpファイルはアパッチのサーバーに置いとくだけでいい。
- プラウザでそこをアクセスするだけでphpがサーバー上で自動的に実行される。
- phpが実行され終了されるとhtmlファイルをパソコンに送ってくる。
- パソコンのプラウザでそのhtmlを表示する。
このファイルで実験しました。プラウザ上で表示できるような投稿フォーム
ローカル開発環境と実際のサーバーでの動きのイメージがつきました。
目次へ
PHP
必要なもの Visual Studio Codeと開発環境で必要なMAMP(無料)。
紹介するYouTubeを見てできるもの プラウザ上で表示できるような投稿フォーム
MAMPを使ってPHPの勉強をするとWEBに関する理解が深まります。
下の動画でインストール方法が具体的に紹介されているので
それに従ってやるとスムーズにできます。
私のOSはWindows10を使ってます。
パソコンもストレージ30Gしかない低価格品です。
インストールするのに1Gぐらい必要です。
渋谷で働くエンジニア福の「実践で学ぶプログラミング入門」さんのPHP入門(全9回)
最初MAMPは有料だと思って下のYouTubeを見てXAMPPを入れてやってました。
成果物がプラウザで確認できるYouTubeはないかと思って探してたら
上のMAMPを使う方を見つけました。
その際XAMPPはアンインストールしました。共存できなさそうなので。
しかしMAMPを使っていた今度はポート80が使われているというエラーや
SQLサーバーが起動しなくなったので、またアンインストールしてXAMPP入れました。
XAMPP(無料)を使って文法のみ学習の場合は
プログラミングアカデミーさんのこちら。0から勉強できます。
【PHP入門決定版】4時間で学ぶ初心者向けPHPプログラミングチュートリアル【PHPの基礎を徹底的にマスター】
補足で説明追加しておくと
・「!(ビックリマーク)を入力して Tab 押とPSPのテンプレが使える。」
というのはVisual Studio Codeのemmetという標準機能を使っている。
特に何もせず!入力してtabキーを押せばいい。
個人的にサーバーサイドはPythonが使えるDjangoもおすすめ!
MySQL
phpMyAdminというもので簡単にデータベースが操作できることが分かって
データベースを学習するハードルが一気に下がりました。
phpMyAdminを見ると漠然としたデータベースの概念も見えてきます。
コードの学習に入る前に何より先にphpMyAdminをいじった方がいいです。
データベース作るのに全部コード書いて1からやるのかと思っていたので。
実際のレンタルサーバー見てみたらphpMyAdmin入ってました。
PHPと合わせてMySQL学習できるYouTubeです。
phpMyAdminの使い方も分かります。
渋谷で働くエンジニア福の「実践で学ぶプログラミング入門」さんのPHP/MySQL入門
目次へ
MySQLは最近どうなのでしょうか?
Django使ってるとMySQLの知識ほとんどなくてもデータベース操作できます。
Ruby
必要なもの 開発環境paoza.ioで登録もなにもなく無料でプログラミングできます。
紹介するYouTubeを見てできるもの 文法の学習
Progateやるよりも、こちらの動画をまず見たほうがいいと思います。
Rubyは簡単なのでProgateで問題やって時間かけるより、
こちらの動画でサッと終わらした方が速いです。
ただ簡単といっても、何かを作るとなると道は険しそうです。
まず無料では無理そう。
せお丸のプログラマー養成講座さんのRubyプログラミング入門講座【コメント欄で質問できる👍フル字幕】初心者向けRubyプログラミング入門
Python
ここからは実務系です。
必要なもの グーグルアカウントだけ。パソコンにインストールするものはありません。
紹介するYouTubeを見てできるもの 文法の学習
とりあえずPythonを経験できる。
キノコードさんのたった1分でPythonのプログラミングを始める|GoogleColaboratoryの使い方
パソコンに環境構築して本格的に始めるときは
はやたす / PythonチャンネルさんのPython入門
開発環境はAnacondaがおすすめです。
「Anaconda インストール」で検索してできるだけ新しい方法を探してください。
その際ひとつのサイトだけでなく
いくつか見て行けそうだと思ったらインストールしてください。
入門は早々に切り上げて同じはやたすさんの
Python×EXCEL超入門、Python×スクレーピングなど実用的な内容のほうが
学習意欲がわいてきておすすめです。
キノコード / プログラミング学習チャンネルさんもおすすめです。
Pythonで作ったものを公開したい場合は、Streamlitこちらがおすすめ
Power Automate Desktop
PythonでスクレーピングやEXCEL操作をする目的だけど
プログラム学習は別にいいというひとは
Power Automate Desktopを学習するのがいいと思います。
どんな感じかこちらのYoutubeが参考になります。
Microsoftの無料RPA Power Automate Desktopの使い方(Chrome・Excelの自動化)
実際のサーバーにアップロードして確認してみよう。
開発環境だけでは本当にこれで使えるものなのか疑問があると思います。
無料のサーバーを使って確認してみましょう。
詳細は以下の記事を参照してください。
Youtubeである程度つかんだらブログのコードをコピペして動かしてみる。
Youtubeで何となくわかってプログラムが動かせる段階に来たら
実際に動くものを検索してブログのコードをコピペ、
自分で動かしながら学習していきましょう。
しかしたいがいコピペだけじゃ動きません。
それを動くようにするのが勉強になる。
いくらやっても動かなかい。
そうなったら基礎からもう一度勉強です。
そうすると最初に勉強した時より理解は深まるはずです。
その繰り返しで徐々に力がついてきます。
ノーコードBubble
無料で試せるようです。ノーコードがどんなものか見といたほうがいいかも。私はやっていない。
あとがき
何か月で年収何万円のプログラマーになれる!
これからはこれだ!
これを知らないとダメだ!という話がよくあります。
その辺の話は不確定要素が満載で答えはないと思います。
心を乱されるだけです。
有料のスクールを否定はしません。
時間がなくてお金に余裕がある人は有料スクールはいいと思います。
ただ期待値は上げない方がいいと思います。
分からないことを勉強するというスタンスがいいと思います。
プログラムは不確定要素は、ありません。答えがあります。
プログラミング学習に集中した方がいいです。
またプログラム作ってちゃんと動いたときは本当にうれしいです。
むしろプログラミングをゲームだと思って楽しくやるほうが
モチベーションの維持ができます。
目次へ
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)








コメント