言語モデルAPIキーをPythonで動かす方法です。
Pythonのrequestsライブラリを使います。
Gemini 1.5 Proは無料で使えます。私は以下↓で入手しました。
Google AI StudioでGet API keyで「キーAPIキーを作成」をクリックすると
「書き込みアクセス権がある既存の Google Cloud プロジェクトからプロジェクトを選択する」
と出て、何を選んだらいいのか分かりませんが、上のDify経由だと作れました。
APIキーが使えるようになったら、簡単な質問文を投げかけて
回答をもらうプログラムをPythonで作ってみます。
Gemini 1.5 Pro API使ってアプリも作ってみました。
(2025/9/15追記)Gemini 1.5 Flashは非推奨になっています。なのでgemini-2.0-flash-liteを使っています。
都度、情報は更新されますのでご注意ください。
https://ai.google.dev/gemini-api/docs/models?hl=ja#gemini-1.5-flash
イチゲチャット(Beta版)500エラーになっていることがある。(調査中)

ChaGPTに聞いた
すでにAPIキーを持っていればGoogle AI StudioでGet API keyにいくと以下のように
cURL コマンドで実行する方法があります。
これはターミナルで実行できますが、回答(response)を利用するのに不便です。
なのでPythonで同じことを実行します。
cURL コマンドを実行して API をすばやくテスト
curl \
-H 'Content-Type: application/json' \
-d '{"contents":[{"parts":[{"text":"Explain how AI works"}]}]}' \
-X POST 'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=YOUR_API_KEY'
これをPythonで使えるように変形するためChaGPTに聞きました。以下をpythonで実行するにはcurl \
-H 'Content-Type: application/json' \
-d '{"contents":[{"parts":[{"text":"Explain how AI works"}]}]}' \
-X POST 'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key=YOUR_API_KEY'Pythonでcurlコマンドを実行するためには、requestsライブラリを使用することが一般的です。以下に、あなたの要求をPythonコードに変換する方法を示します。
まず、requestsライブラリをインストールしていない場合はインストールします。
pip install requests次に、以下のPythonコードを使用して、指定されたAPIリクエストを実行します。
import requests
import json
# Your API key
api_key = 'YOUR_API_KEY'
# The URL for the API request
url = f'https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent?key={api_key}'
# The payload for the POST request
payload = {
"contents": [
{
"parts": [
{
"text": "Explain how AI works"
}
]
}
]
}
# Headers for the POST request
headers = {
'Content-Type': 'application/json'
}
# Make the POST request
response = requests.post(url, headers=headers, data=json.dumps(payload))
# Check if the request was successful
if response.status_code == 200:
print("Response:", response.json())
else:
print("Failed to get a response. Status code:", response.status_code)
print("Response:", response.text)このコードを実行する前に、YOUR_API_KEYを実際のAPIキーに置き換えてください。Pythonコードは指定されたエンドポイントにPOSTリクエストを送り、レスポンスを受け取って表示します。
上記コードで以下2か所を変更して実効すれば回答が返ってきます。
YOUR_API_KEY→自分のAPIキー
Explain how AI works→自分が質問したいこと、日本語でもok
目次へ
GoogleColaboratoryでやってみる
パソコンの実行環境がなくても実行できるので
GoogleColaboratoryでやってみます。
https://colab.research.google.com/?hl=jaへアクセスし
+コード→pip install requests→Shift+Enterまたは▷
+コード→上記のPythonコードをキー操作で貼り付け(CTRL+V)。
コード修正、修正箇所は'YOUR_API_KEY'に自分のAPIキーを入れる
"text": "Explain how AI works"に聞きたいことを書く
例"text": "GooglecolaboratoryのコードにAPIキーを直接貼っても大丈夫ですか"
→Shift+Enterまたは▷実行結果
Response: {'candidates': [{'content': {'parts': [{'text': "Google Colaboratory に API キーを直接貼り付けることは**安全ではありません**。以下に理由を説明します。---略---APIキーを安全に管理し、セキュリティリスクを最小限に抑えることができます。\n"}], 'role': 'model'}, 'finishReason': 'STOP', 'index': 0, 'safetyRatings': [{'category': 'HARM_CATEGORY_SEXUALLY_EXPLICIT', 'probability': 'NEGLIGIBLE'}, {'category': 'HARM_CATEGORY_HATE_SPEECH', 'probability': 'NEGLIGIBLE'}, {'category': 'HARM_CATEGORY_HARASSMENT', 'probability': 'NEGLIGIBLE'}, {'category': 'HARM_CATEGORY_DANGEROUS_CONTENT', 'probability': 'NEGLIGIBLE'}]}], 'usageMetadata': {'promptTokenCount': 14, 'candidatesTokenCount': 358, 'totalTokenCount': 372}}textだけ取り出したいときは以下実行
(ChaGPTに上のresponseを貼り付けてtextだけ取り出したいと聞いた)
response_json = response.json()
generated_text = response_json['candidates'][0]['content']['parts'][0]['text']
print("Generated Text:", generated_text)Google Colaboratory のシークレット機能で検索すると
APIキーを隠す方法がでてきます。
今回、使っているのは無料のAPIキーなので、
流出して使われても無料なので安心です。
またAPIキーはGoogle AI Studioで削除もできます。
目次へ
APIキーでアプリを作るときの注意点
これがすべてではないですが、気づいたものを書いておきます。
ブラウザにAPIキーを送ると見えてしまう
ユーザー(クライアント)のブラウザへAPIキーを送るアプリだと
ブラウザの標準機能でAPIキーが見えてしまう。
例えば、こちら↓
GitHubにpublicで公開すると見えてしまう
Streamlit Cloudで公開するためにGitHubでpublicにすると
コード自体が誰でも見れます。例:https://github.com/miyamiko/streamlit_test.git
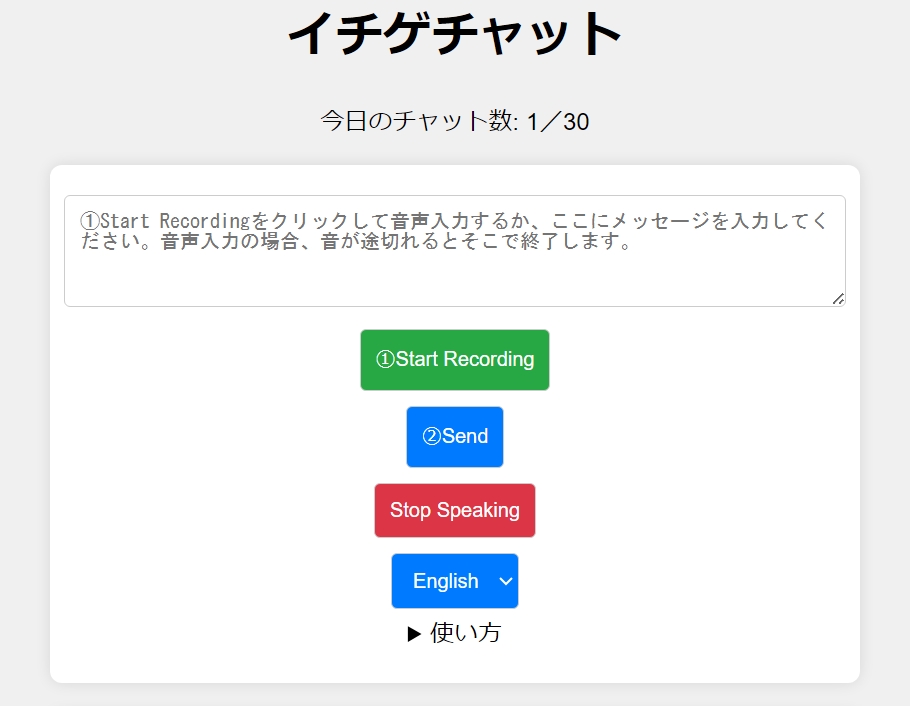
音声入出力チャットボットを作ってみた
完成品
イチゲチャット(Beta版)500エラーになっていることがある。(調査中)
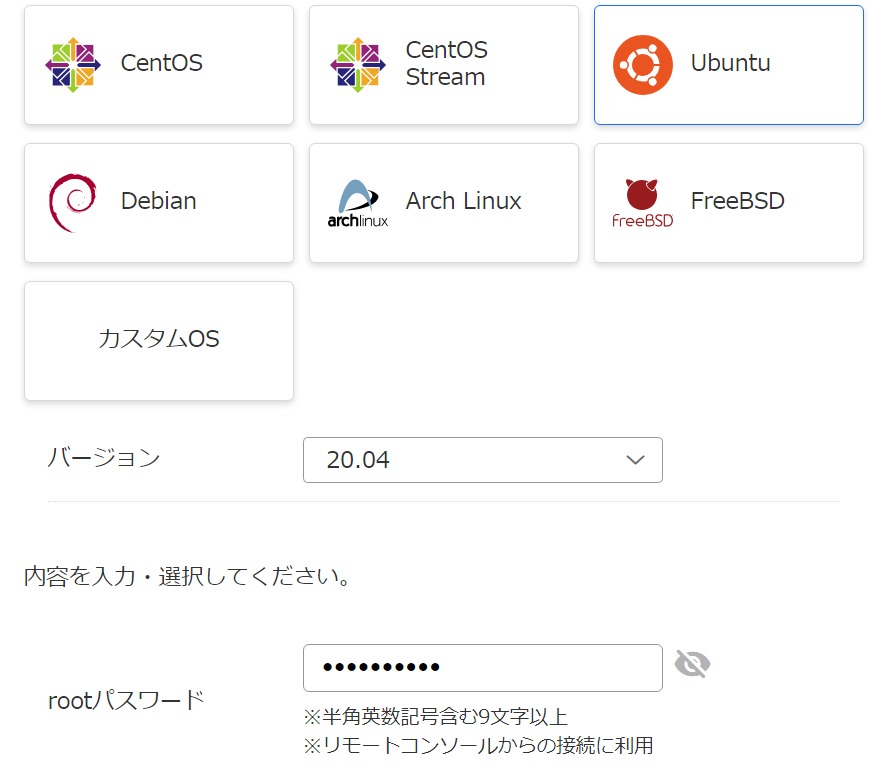
アプリは、このWorldPressブログと同じお名前ドットコムのVPSにデプロイしています。
具体的にはDockerでDjangoを動かして作ってます。

2024/4お名前.comのレンタルサーバーからVPSへ移行したときの記録になります。
処理の流れ
サーバーにアクセスしてきたユーザーにindex.htmlを送信
index.htmlのformにユーザーが質問を入力してSendをクリックすると
サーバーに質問文が送られる
サーバーで上記のrequestsを使った処理でGemini 1.5 Proで回答を得る
サーバーからユーザーにjsonで回答を送って
index.htmlではJavascriptのfetchを使って待ち構えているので
jsonで送られてきたものを表示する。
音声入出力
音声入出力は
ブラウザが提供するWeb Speech APIを使用して音声認識と音声合成(テキスト読み上げ)を簡単に実現できます。
簡単に実行できるサンプルを紹介します。こちら↓にアップロードしました。
以下のファイルをWindowsの場合、メモ帳で保存(注意、ファイルの種類は必ず「すべてのファイル」にする)でダブルクリックで実行するとパソコンで確認できます。
話した言葉をテキストに変換し、そのテキストを音声に変換します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音声入出力サンプル</title>
</head>
<body>
<h1>音声入出力サンプル</h1>
<button id="start-recording">音声認識を開始</button>
<p id="recognized-text">認識されたテキストがここに表示されます</p>
<script>
var utterance; // 発話オブジェクトを格納する変数
var recognition = new (window.SpeechRecognition || window.webkitSpeechRecognition)(); // 音声認識オブジェクトを生成
// 音声認識の設定
recognition.lang = 'ja-JP'; // デフォルトの言語を日本語に設定
recognition.interimResults = false; // 中間結果を取得しない
recognition.maxAlternatives = 1; // 最大候補数を1に設定
// 音声認識結果を受け取るイベントリスナー
recognition.onresult = function(event) {
var recognizedText = event.results[0][0].transcript;
document.getElementById('recognized-text').innerText = recognizedText;
// 発話オブジェクトを作成し、認識されたテキストを読み上げる
utterance = new SpeechSynthesisUtterance(recognizedText);
var languageSelect = document.getElementById('language-select');
window.speechSynthesis.speak(utterance); // テキストを音声で読み上げ
};
// 音声認識のエラーを受け取るイベントリスナー
recognition.onerror = function(event) {
console.error(event.error);
};
// ボタンをクリックして音声認識を開始
document.getElementById('start-recording').onclick = function() {
recognition.start();
};
</script>
</body>
</html>
まとめ
Gemini 1.5 ProのAPIキーは回数制限があるものの無料なので
いろいろ試すにはおすすめです。
レスポンスも速いし、回答もいいので有料のAPIキーを試す前に使ってみてはどうでしょうか。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)
目次へ