無料のWeb開発環境PaizaCloudでDjangoアプリを開発する簡単な手順になります。
この記事ではDjangoのプログラムの内容の解説はありません。
Djangoアプリをサーバー(Heroku)でデプロイ(公開)するために
必要な知識手順を簡単かつ詳細に解説していきます。
簡単なサンプルプログラムを用意してありますので、それを動かします。
私はまだ学習初めて日が浅いので解説内容について誤解しているところもあるかもしれません。
しかし初心者目線の解説になってますのでわかりやすいと思います。
初心者が開発環境構築、Herokuへデプロイできることを目的にしています。
また静的ファイルについて重点的に書いていますので
そこではまっている人にも参考になると思います。
完成品お名前.comVPSにデプロイ
完成品Renderデプロイ(表示するまで数分かかることがあります。毎月20日~月末は停止します。)
2回に分けてます。続きはこちら。
Herokuは無料プランがなくなってしまったので今はこちらにデプロイしています。
Djangoの簡単なアプリ(Hello World!)作成からデプロイまでRenderで実践できます。
2022/12にパソコン買ったので今はパソコンに開発環境構築して使っています。下の記事参照。
ただ最初にPaizaCloudの環境でやってよかったのは、開発環境構築が失敗して動かないのか、プログラムがおかしくて動かないのかの切り分けが比較的容易な点です。開発の要領がわかるようになるので、自分のパソコンで開発環境構築するのも容易になります。何が必要で、これなんのために必要なのかとか、そういうところ。
2024年現在は有料のVPSにデプロイしています。


2024/4お名前.comのレンタルサーバーからVPSへ移行したときの記録になります。
Djangoを動かす環境比較
ローカル環境、PaizaCloud、Herokuを比較すると
| ローカル環境 Dockerなど | PaizaCloud | Heroku | |
| 開発環境構築 | 多少難しい | 簡単 | 公開のみ(開発環境なし) |
| サービス(アプリ)の一般公開 | できない | 有料 | 無料(有料もある) |
| コードの保存 | できる | 無料だと1日 | 無料でできる |
| パソコンスペック | ある程度必要 特にストレージ容量 | 関係ない | 関係ない |
以上の無料、簡単、低スペックパソコンでもOKの観点から
PaizaCloudで開発、Herokuで公開の方法をおすすめとして、これから紹介します。
(Herokuは2022/11/28から有料になりました😿。別のところ見つかったので記事にしました。)
コードの保存が問題になりますが無料のGitとGitHubを使用すれば大丈夫です。
もうひとつPaizaCloudの無料版の欠点は、使わないとすぐ止まるというところです。
かなり使いづらいですが慣れます。止まった時はこちらを参考にしてください。(土日、止まりっぱしの時がたまにあります。)
使用するもの
無料登録 PaizaCloud、Heroku、GitHub
無料ダウンロード Git、HerokuCLI(2022/4/中旬までは、この二つは不要でした。)
大まかな流れです。
- PaizaCloudで開発、動作確認
- コードをGitHubに保存
- 自分のパソコンのGitにコードをクローン(ダウンロード)
- 自分のパソコンのHeroku CLIでHerokuへデプロイ(アップロード)公開
PaizaCloudの環境構築
無料登録と数クリックだけで完了します。
PaizaCloud は無料インストールなしでPython、Djangoが使えます。
PaizaCloudに登録したら新規サーバー作成
サーバー名を適当な名前で入力
「初期インストール&設定するものを選択してください」で
Web開発:Djangoを選択
データベース:PostgreSQLを選択もしくは何も選択しないでいい。
データベースを使用する場合(今回は使用しない)
PostgreSQLを選択しておかないと後でHerokuへデプロイできません。
新規サーバー作成で完了です。
503 Service Temporarily Unavailableとエラーが出てるかもしれませんが
関係ありません。エラーメッセージを閉じてください。
さっきも書きましたがPaizaCloudの無料プランは使いづらいです。
止まったらこちらを参考に使ってください。
これでコンテナが用意できました。
コンテナとは自分のパソコンに作った仮想環境と同じで
プログラムを実行できる環境と私はとらえています。
コンテナを調べるとやたらと難しい説明が多いですが使う分には、
こんなとらえ方で十分だと思います。
目次へ
プロジェクト、アプリ作成、settings.py変更
PaizaCloudの左にあるターミナルをクリック
以下のコードを入力
hajimete_pjという名前でプロジェクトの作成
django-admin startproject hajimete_pj
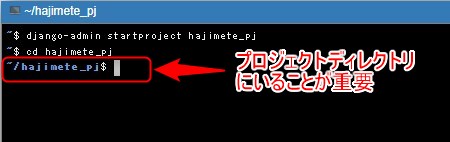
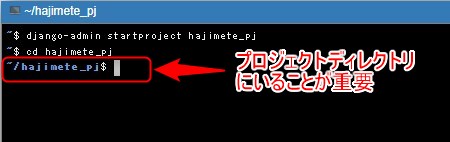
hajimete_pjディレクトリへ移動
cd hajimete_pj

このディレクトリの移動は重要です。
なぜなら以下のpythonで実行するmanage.pyはこのディレクトリにあるからです。
プロジェクトのディレクトリにいることを確認して操作してください。
hajimete_appという名前でアプリ作成
python manage.py startapp hajimete_appsettings.py変更
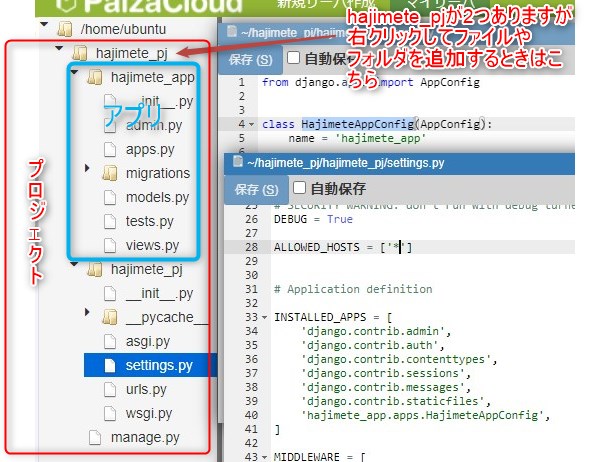
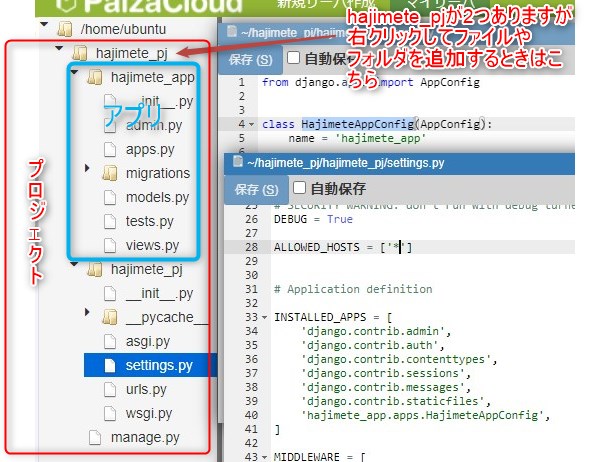
hajimete_pj/hajimete_pj/settings.pyをダブルクリック
以下のように2か所変更
・ホストを全部許可する。
・アプリを追加
ALLOWED_HOSTS = [] → ALLOWED_HOSTS = ['*']
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hajimete_app.apps.HajimeteAppConfig',
#補足説明1 'hajimete_app', だけでも動きますが、Djangoの公式チュートリアルでhajimete_app/apps.pyにあるclass HajimeteAppConfig(AppConfig):のクラス名を追加
となっていたのでこうしています。
今後ファイルを変更したら各Window左上の保存をクリック。
車両通行止めと同じマークが出ている場合は保存完了してます。
ディレクトリを追加したのに表示されていない場合は▼をクリックして1回閉じ
▶をクリックすると出てきます。
今のディレクトリの状態はこうなってるはずです。


またINSTALLED_APPS = [に追加するものはアプリですが。
アプリとはpython manage.py startappで追加されたディレクトリ全体のものを指します。
自分で作ったpythonファイル(例jisaku.py)を追加したい場合、
ここに書かなければいけないのか悩むかもしれませんが。必要ないです。
それはアプリとして扱いません。
そういうファイルはアプリディレクトリ(hajimete_app)の下にファイル(jisaku.py)を追加して
ほとんどの場合views.pyで
from . import jisaku
という形で使ってください。
関数の呼び出し方は、こちらの記事が参考になります。
Pythonで”TypeError: ‘module’ object is not callable”エラー
サンプルコード
プロジェクト(hajimete_pj)のurls.pyを変更
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("hajimete_app.urls")),
]アプリ(hajimete_app)のurls.pyは最初ないので
hajimete_appを右クリックして新規ファイル作成でurls.py作成
中身を以下にします。
from django.urls import path
from . import views
app_name = "hajimete_app"
urlpatterns = [
path('', views.HajimeteView.as_view(), name="index"),
]views.pyを変更
from django.shortcuts import render
from django.views import View
class HajimeteView(View):
def get(self, request, *args, **kwargs):
return render(request,"hajimete_app/index.html")hajimete_appを右クリック、新規ディレクトリでtemplatesディレクトリ作成
できたtemplatesを右クリック、hajimete_appディレクトリ作成
templates/hajimete_appを右クリックして新規ファイル作成でindex.html作成
中身を以下にします。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>初めてのDjango</title>
</head>
<body>
<h2>初めてのDjango</h2>
</body>
</html>ターミナルでpython manage.py runserverでプログラムが実行できます。
PaizaCloudの右の8000をクリックすると
初めてのDjangoと表示します。静的ファイルとは
次にDjangoを使う上でポイントとなる静的ファイルについて実際にプログラムを作って体験します。
静的ファイルとはCSS、画像、JavaScriptファイルのことです。
静的ファイルはstaticというディレクトリの下に入れなければいけません。
なぜそんなことをしないといけないかというと
Djangoが動いているサーバーから静的ファイルを配信すると
負担が大きくて全体の処理スピードが落ちてしまうためです。
そのため静的ファイルだけ集めて
ほかのサーバーから配信するようになっています。
なのでアプリを作るときはstaticディレクトリの下に静的ファイルを配置します。
それでは静的ファイル(画像、CSS、JavaScript)を追加したサンプルコードを作ります。
css、img、js
hajimete_appディレクトリを右クリックしてstaticディレクトリを作ります。
staticディレクトリを右クリックして新規ファイル→ファイル名main.css作成
staticディレクトリを右クリックして新規ファイル→ファイル名main.js作成
この画像を右クリックして「名前を付けて保存」でtest.webpで保存してください。

staticディレクトリを右クリックしてアップロード→用意したtest.webpをアップロード
index.html、main.css、main.jsを以下のように書き換えてください。
index.html
{% load static %}
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>初めてのDjango</title>
<link rel="stylesheet" href="{% static 'main.css' %}">
</head>
<body>
<div id="test">ボタンを押すと</div>
<button id="btn">OK</button>
<script src="{% static 'main.js' %}"></script>
<br>
<img src="{% static 'test.webp' %}" id="test" >
</body>
</html>main.css
#test{
color: red;
background-color: yellow;
}main.js
'use strict';
const test = document.getElementById('test');
const btn = document.getElementById('btn');
btn.addEventListener('click',() =>{
test.textContent = 'JavaScriptが動いて書き換えた';
})ターミナルでCTRL+Cで一旦停止してください。
そうしないと静的ファイルが読み込まれないので。
python manage.py runserverでプログラムが実行できます。
PaizaCloudの右の8000をクリックすると表示します。補足3
今回は実験しやすいようにstaticディレクトリの下に直接ファイルを置きましたが
実際はstaticの下にhajimete_appその下にcss、js、imgディレクトリを作ったほうが
実際にプログラムを作っていくときは扱いやすいです。
htmlでは”{% static ‘main.css’ %}”→”{% static ‘hajimete_app/css/main.css’ %}”となります。
補足4
HTMLは静的ファイルではないのか?
Webで静的、動的という言葉から一般的に静的=html、css
動的=JavaScriptと連想されますが。
Djangoの場合HTMLの中にDjangoで使うコードが入ってます。
{%staticとか。
つまりDjangoでいう静的ファイルとはDjangoを介さないで
そのまま配信できる(別のサーバーから送ってもいい)ファイルのことです。
htmlはDjangoで使うのでstaticではなくtemplatesディレクトリに入ってます。
静的ファイルを本番環境で扱う設定
本番環境で扱うにはsettings.pyの変更やライブラリのインストールなどが必要です。
順番に見ていきます。
手っ取り早く先に進みたい方は青色の部分(手順0~4)だけ実行してください。
目次へ
STATIC_URL
先ほど実行したプログラムのポイントはindex.htmlにDjango特有のものがついています。
index.html冒頭の{% load static %}これは静的ファイルを使うときにつける。
静的ファイルを指定するところを“{% static ‘test.webp’ %}”のようにしています。
静的ファイルがどこからきているか確認します。
実行した画面のアドレスバーをコピペして新しいタブに貼り付けて移動してください。
具体的にはアドレスバー https://localhost-******.paiza-user-free.cloud:8000/を
新しいタブにコピペしてEnter
PaizaCloudで開いてる画面でやるとキャッシュされてるようでうまく実験できません。
画像がどこから配信されてるか確認します。
おばあさんの画像(test.webp)を右クリックし「画像のリンクをコピー」をクリックします。
メモ帳に貼り付けて確認すると
https://localhost-****.paiza-user-free.cloud:8000/static/test.webpとなってます。
次にsettings.pyのSTATIC_URL = ‘/static/’を
STATIC_URL = ‘/tekitou/’に替えて上と同じことをやってください。
https://localhost-sumoayui-2.paiza-user-free.cloud:8000/tekitou/test.webpになります。
つまりsettings.pyのSTATIC_URL =が静的ファイルの配信先の設定になります。
しかしこの段階ではSTATIC_URL =に何を設定しても
静的ファイルの配信先はアプリの下のstaticディレクトリに固定されています。
この紐づけを切るにはsettings.pyのDEBUG = Trueを
DEBUG = False(本番)にして実行すると紐づけが切れます。
手順0
settings.pyのDEBUG = Trueを
DEBUG = Falseに変更
キャッシュに残ってると変わらないのでshift+F5を押してスパーリロードしてください。
そうすると静的ファイルのリンクが切れて画像が表示されません。css、jsも。
STATIC_URL =が分かったと思うのでSTATIC_URL = ‘/static/’に戻してください。
目次へ
whitenoise
静的ファイル配信用のサーバーを別に用意しなくていいように
whitenoiseというライブラリを入れれば
Djangoと同じサーバーから一緒に送れるようになります。
本来は別のサーバーが必要なところをごまかしてるので
静的ファイル数に応じて全体スピードは遅くなると推測します。
大がかりなアプリでなければ別にサーバーを用意する必要がなくHerokuだけで本番運用できます。
手順1
ターミナルで
CTRL+Cで停止させ
pip install whitenoise静的ファイルを一箇所に集めた場所staticfiles(STATIC_ROOT)
静的ファイルは自分で作ったもの以外にも元々存在する静的ファイルをがあります。
それらを1か所(staticfilesディレクトリ)に集め、
そのフォルダごと静的ファイル配信用の別サーバーへ移動させます。
今回のようにwhitenoiseを使う場合もstaticfilesディレクトリに集めるところは同じです。
手順2
hajimete_pjを右クリックで静的ファイルを集めるためのディレクトリ
staticfilesディレクトリを作ってください。手順3
settings.py変更
①MIDDLEWARE = [にwhitenoise追加
'whitenoise.middleware.WhiteNoiseMiddleware',
②1番下に2行追加
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_STORAGE = 'django.contrib.staticfiles.storage.StaticFilesStorage'STATIC_ROOT =でstaticfilesディレクトリの場所を指定しています。
指定の仕方がややこしいですがosというpythonのライブラリを利用しています。
os.pathでググってください。
STATIC_ROOT の値を確認するために無理やり表示させてみます。
views.pyを以下ように替えて実行するとターミナルに表示されます。
(この段階ではstaticfilesに何も入ってないので画像等は表示しなくなります)
from django.shortcuts import render
from django.views import View
from django.conf import settings
class HajimeteView(View):
def get(self, request, *args, **kwargs):
print('123')
print(settings.STATIC_ROOT)
print('abc')
return render(request,"hajimete_app/index.html")/home/ubuntu/hajimete_pj/staticfilesとなってました。
左側のツリーを見れば同じことが分かります。
今はこうなってますが赤字部分は動的に変わるのでHerokuへもっていくと変わるはずです。
確認が終わったらviews.pyは元に戻してください。
STATICFILES_STORAGE =は静的ファイル配信するもとになります。whitenoiseを使う場合は、staticfilesにある静的ファイルをSTATICFILES_STORAGE =の設定したプログラムを使って静的ファイルを配信しています。
ただ設定値の情報が2種類あってwhitenoiseのものを使うかDjangoのものを使うかです。
PaizaCloudで
STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage'にするとServer Error(500)がでます。
なのでこちらを使っています。Herokuもこれで大丈夫です。
STATICFILES_STORAGE = 'django.contrib.staticfiles.storage.StaticFilesStorage'補足5
Django(Python)でディレクトリの区切りのような扱いで/ではなく.を見ます。これはパッケージの中にあるモジュールやクラス、関数、オブジェクトの場所を指定しています。
.でつながれてるのを見ると難しいことをやってそうに見えます。
settings.pyでは両端だけ見て途中は無視。
左の何のライブラリ(パッケージ)と右端の何ということだけ注目していればいいと思います。
静的ファイルを一箇所に集める(python manage.py collectstatic)
目次へ
静的ファイルを1か所に集め方
手順4
静的ファイルを一箇所に集めるコマンドをターミナルで実行
python manage.py collectstaticこれで実行して確認できます。
補足6
XFREEというサーバーから静的ファイル配信実験しようと思いましたが
画像が表示されませんでした。
右クリックして画像のリンクを確かめるとXFREEからになっています。
これは混合コンテンツが原因でhttps://のページにhttp://のコンテンツがあると
表示できないようにプラウザがしています。
続きはこちらの記事
MENTAやってます(ichige)
イチゲをOFUSEで応援する(御質問でもOKです)
目次へ







コメント