長文になると読んでる人が前の部分を読みたくなることがあります。
そのために「目次へ」という文字に目次に戻るように内部リンクを貼る方法です。
HTMLを使うけれど意味が分からなくてもできる初心者向けです。
使用環境WordPress 5.3~
テーマCocoon親2.2.4.5子1.1.2
ここに目次が入る。
目次の位置にアンカーを入れる
目次の位置はデフォルト設定では最初の見出しの前になってます。
目次の位置は実際に公開してみて確認してもいいです。
目次の位置にアンカーを入れます。
アンカーとはジャンプしてくる目的地のことです。
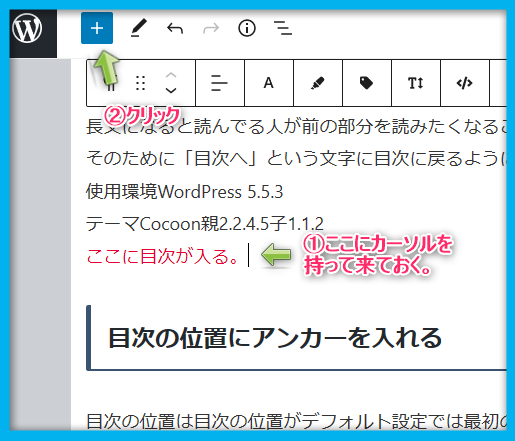
この記事の場合「ここに目次が入る」の1番最後にカーソルを持ってきておき
+をクリックします。

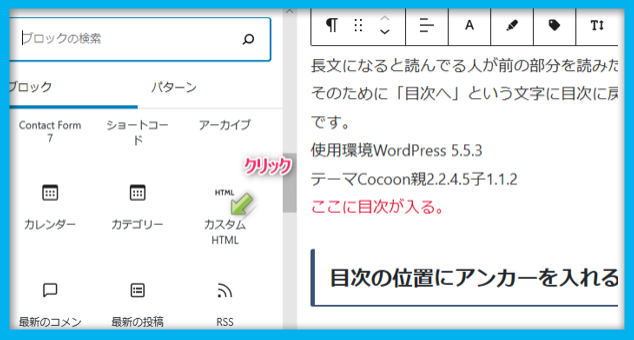
カスタムHTMLをクリックします。

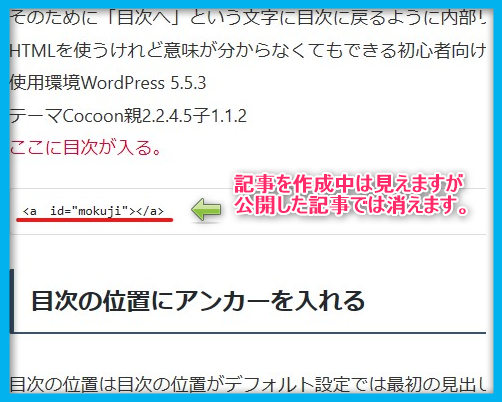
<a id="○○○○"></a>と半角英数字で入力してください。
スペースや “も 半角で入力(上の文はスペースが全角になっていたので動きませんでした。😢)
“はコピペすると全角に代わることがあるので手入力したほうがいいです。
○○○○の部分は自分の好きな文字(半角英数字)で、あとで必要になるので覚えておいてください。
この記事では以下のようにしました。
<a id="mokuji"></a>
「目次へ」に内部リンクを貼る
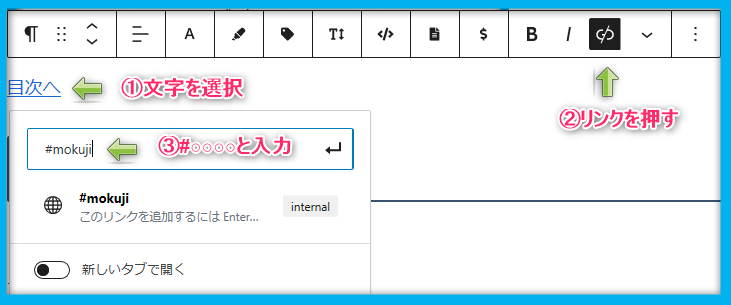
「目次へ」と入力し
その文字を選択した状態でリンクボタンを押す。
#○○○○と入力して⏎
○○○○は先ほど入力した文字、今回の場合mokuji
#は半角

これで完成です。目次へをクリックすると目次へ戻ります。
注意
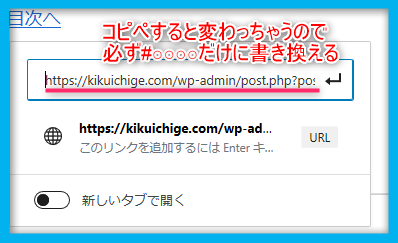
「目次へ」をコピー&ペーストするとリンクが
#mokujiではなくhttps://kikuichige.com/○○○○○○#mokuji
に勝手に変わってしまいます。
この状態で公開して目次へをクリックすると動作がおかしくなるので
必ず#○○○○だけになってることを確認してください。

見出しへ飛ばしたい場合
カスタムHTMLを使わないで内部リンクできる方法もあります。
見出しなどは簡単に内部リンクできます。
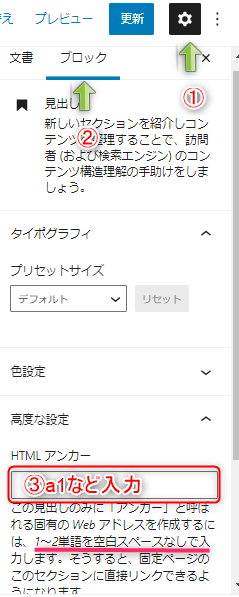
飛ばしたい見出しを選択しておいて
設定→ブロック→HTMLアンカーに半角英数字1~2文字を入力します。

あとは「目次へ」に内部リンクを貼ると同じようにすればOKです。
#○○○○の部分はhtmlアンカ-に設定した記号です。
この例の場合#a1
まとめ
- 「目次へ」という文字にアンカーを設定することで目次へジャンプできる。
- カスタムHTML内は基本的に半角で書く。
- アンカーはカスタムHTMLで<a id=”○○○○”></a>と入力すれば簡単に設定できる。
コピペには注意、外部リンクに変換されてしまう。 - 見出しブロックなどはhtmlアンカ-を設定することで内部リンクできる。


コメント