WordPressでアイキャッチ画像に、なにをつかったらいいか悩みます。
フリーの素材ですきな画像を選ぶのもいいんですが
記事の内容と関連性のたかい画像のほうが、読者にとってわかりやすいです。
簡単に記事の内容にあうアイキャッチ画像の作り方です。
「いらすとや」さんのフリー素材と
Windows10標準搭載の切り取り&スケッチを使って無料で作ります。
こんなのも解決できます。

アイキャッチ画像はどこで使われる
下にあるのがブログカードです。
記事のリンクを貼ったりするとできます。
左側にある画像がアイキャッチで指定した画像です。
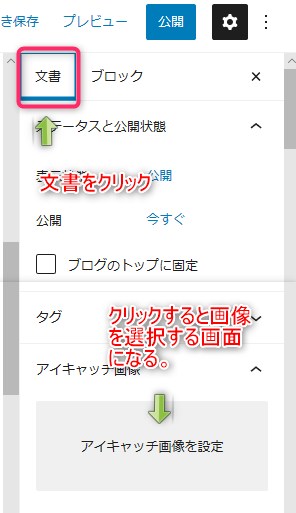
アイキャッチ画像の入れ方
設定→文書→アイキャッチ画像を設定

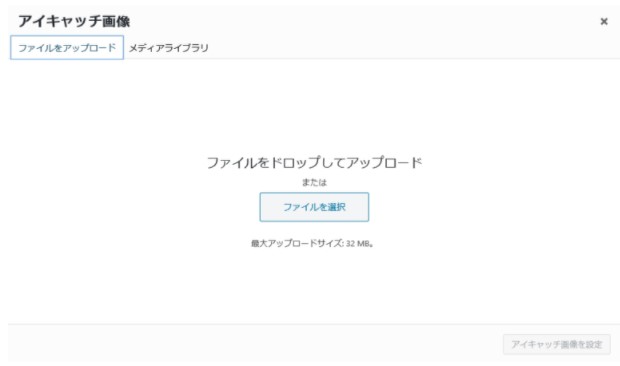
ファイルをアップロード→ファイルを選択→開く→アイキャッチ画像を設定

いらすとやさんのイラストをアイキャッチ画像にする。
アイキャッチ画像にはいらすとやさんのイラストがおすすめです。
いろんなイラストがフリー素材としてあるので
記事に関連したイラストを見つけることができます。
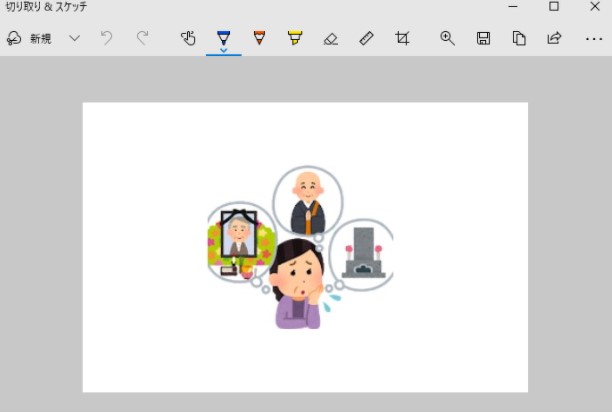
例えば葬儀に関する記事の場合
イラスト検索で「葬式」と検索すると関係のありそうなイラストが出てきます。

イラストをアイキャッチ画像に加工する。
いらすとやさんで使いたいイラストが画面に表示されてる状態にします。
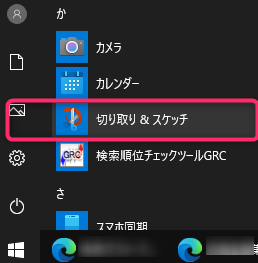
Windows10標準搭載の切り取り&スケッチを起動します。

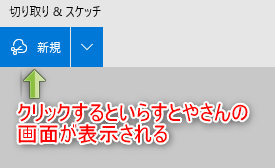
切り取り&スケッチが立ち上がるので左上の新規をクリック

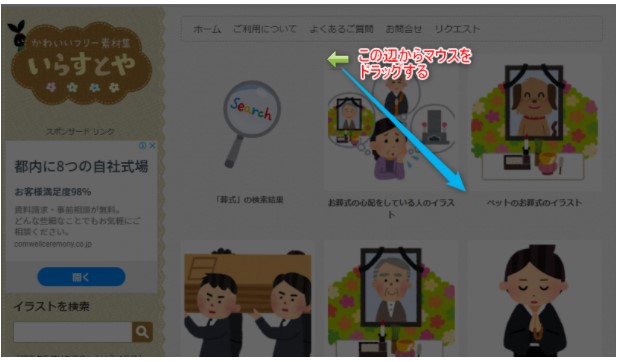
先ほど表示しておいた画面がうすぐらくなって出てきますので
切り取りたい部分をマウスで図のようにドラッグすると
イラストが切り取られます

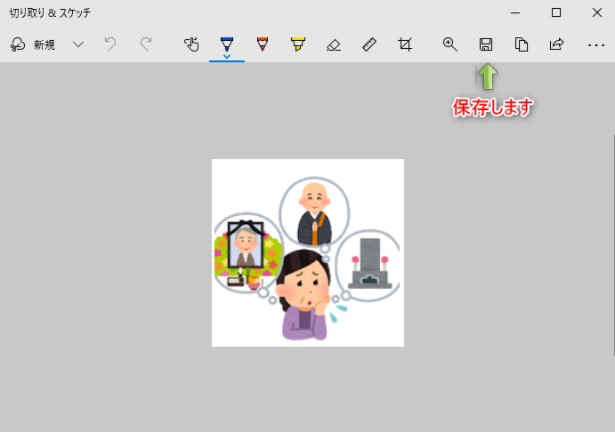
切り取ったイラストを保存します。

保存した画像を1、アイキャッチ画像の入れ方のようにやれば完成です。

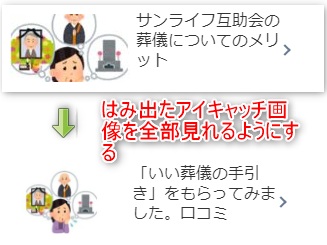
あれ、絵が切れてる

何も考えないで画像をつくるとこうなる。
でもブログカードが縦型のときは問題ないんだ。


横の時だけおかしいのか。

重要なのは縦横の比なんだ。
これから縦横比を変更する方法を紹介しよう。
切り取り&スケッチを使った縦横比の変更方法
画像の縦横比を調べる
背景が白に限るけど
切り取り&スイッチで縦横比を変更する方法を紹介します。
実世界のパソコンディスプレーで
ブログカードのアイキャッチ画像部分を定規で測ったら
縦約26mm横約49mmだった。
比に直すと 1 : 1.88(=49/26)
縦横比は1:1.91が一般的です。
1:1.91を採用して先ほどの画像をこの比率に作り直します。
これから切り取り&スケッチの定規をつかっていきますが
定規や線の引き方が
分からない人はこちらの記事を参考にしてください。
画像の修正
Windowsの標準搭載アプリ「フォト」で先ほどのイラスト画像を表示します。
「フォト」は規定のアプリに設定されていることが多いので、
イラスト画像をダブルクリックすれば立ち上がります。
その状態で切り取り&スケッチを立ち上げ
新規を押します。
マウスで大きめにドラッグして画像を切り取りします。

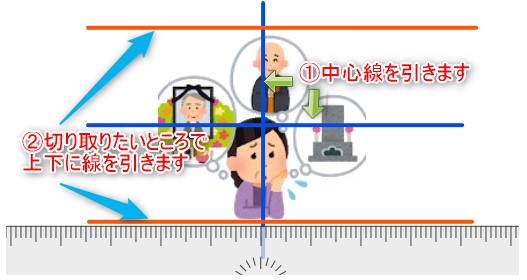
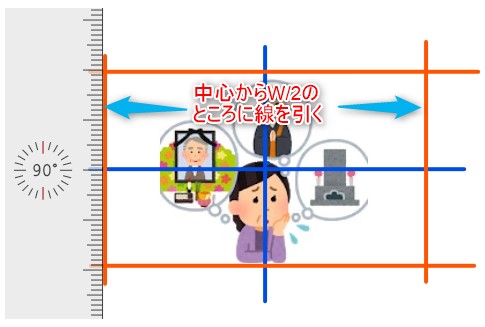
定規を使って中心線を引きます。
切り取りたいところで上下に線をひきます。
線はあとで消せますので適当でいいです。
注意画像を保存してまた読み込むと
全体が一体化してしまい線が消せなくなります。

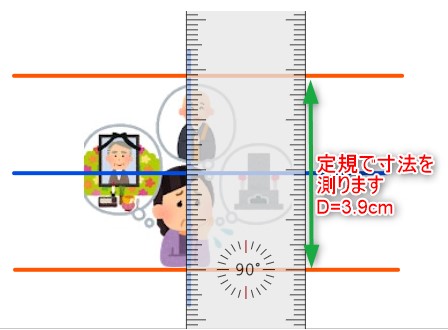
定規で縦の長さDをはかります。
この場合D=3.9cmでした。

横の長さWを求めます。
1:1.91 = 3.9:Wより
なかなか外々相手が分母から(私はこうやって覚えた)
W=1.91×3.9/1=7.449cm
半分が約3.2cmなので中心から3.2cmのところに左右に線をひきます。

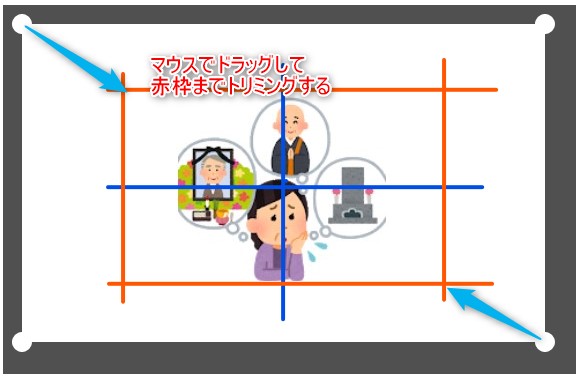
これで赤枠の四角内が1:1.91のサイズの画像になるので
「画像のトリミグ」でトリミングします。

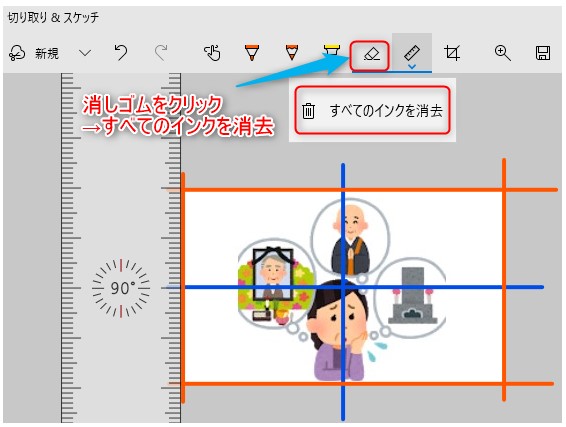
消しゴムをクリックし「すべてのインクを消去」をクリックすると線がすべて消えます。

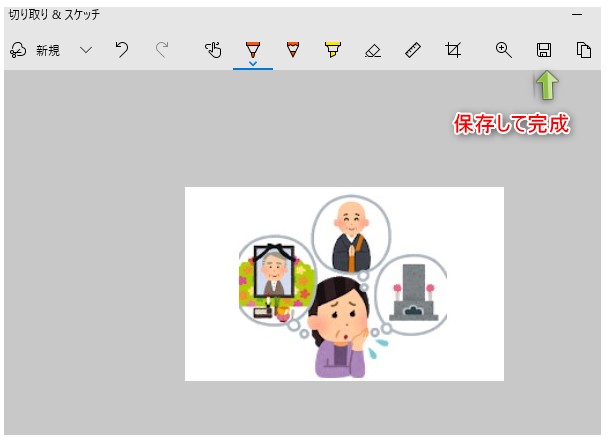
保存します。
これで縦横比が1:1.91の画像の完成です。
これをアイキャッチ画像で使えば全体が表示されます。

まとめ
- 「いらすとや」さんのイラストをアイキャッチ画像に使うと
記事との関連性が高いアイキャッチ画像になる。 - さらにWindows10標準搭載アプリ切り取り&スケッチを使えば
すべて無料でアイキャッチ画像が作れる。 - 切り取り&スケッチを使えば縦横比1:1.91の画像に
直観的な操作で簡単に修正できる。



コメント