Streamlitはpythonの知識だけで簡単なWebアプリが作れます。またPythonで作ったものを公開する場合、1番、楽な方法だと思います。pandasやmatplotlibの出力結果も簡単に表示できます。
この記事はAnacondaが入っていてStreamlitをやろうとしても、うまくいかなかった人向けです。または初心者。
環境
Windows11、Anaconda、VSCode
今回作ったStreamlitサンプル
PythonとWebアプリの関係では以下のものがありますが、これらと比較してPython以外の知識があまり必要ないので、とっつきやすいと思います。
便利なので早速作ってみました。イチゲブログ、イチゲブログ別館2階のアクセス数(Cocoon集計値) イチゲブログアクセス集計アプリ 日経平均今日の5日線計算と簡易掲示板 イチゲブログのGoogle Search Console検索データ分析 ずんだもんの声で天気を教えてくれるよ! csvファイルに保存する掲示板
PythonのWebフレームワークDjangoで同じようなことをするとかなり大変です。
こちらのライブラリPyscriptは開発環境構築は簡単ですがHtml、CSS、Javascriptの知識が必要になってきます。
パソコン買ってプログラムの開発環境入れた様子まとめてます。
参考Youtube
こちらのYoutubeで勉強しました。
Pythonプログラミング VTuber サプーさんの【超簡単Webアプリ】streamlitでWebアプリを最速で作ってネット公開!〜 プログラミング初心者向け 〜 – YouTube
VSCode立ち上げまでは、いまにゅのプログラミング塾さんの【Streamlit超入門】データ可視化・分析アプリを爆速で作成できるPythonライブラリStreamlitの基礎を70分でマスター – YouTube
VSCodeを立ち上げるまで
左下のWindowssマーク→すべてのアプリ→Anaconda3(64-bit)→Anaconda Powershell Prompt
pip install streamlit(1回だけやればいい)Anacondaの場合pipではなくcondaがすすめられていますが私はpip1本でやってます。理由はpipを使うくせがついてしまってconda使うの忘れるから。condaとpipが混在するとよくないという情報をみたのでpipのみ使ってます。pipで大丈夫なのかの確証はなしでやってます。その辺はご了承ください。
*****この部分はやらなくていいかも begin*****
streamlit hello
If you’d like to receive helpful onboarding emails, news, offers, promotions,
and the occasional swag, please enter your email address below. Otherwise,
leave this field blank.
Email:空欄のままEnterを押す
Windowsセキュリティの重要な警告が出ます。→アクセスを許可する
*****この部分はやらなくていいかも end*****
StreamlitのHPが表示するだけなのでやらなくてもいいかも
CTRL+C
mkdir streamlit_test(任意の名前)
cd streamlit_test(2回目以降はAnaconda powershell Prompt立ち上げて、ここから)
code ./
Vsコードが立ち上がる「はい、作成者を信頼します」クリック
2回目以降も、このAnaconda powershell Prompt経由でVSCode立ち上げる。
いきなりVSCode立ち上げてやるとターミナルで以下のようなエラーになりました。PS C:\Users\abcdef\streamlit_test> streamlit run app.pyで以下のエラー発生
streamlit : 用語 'streamlit' は、コマンドレット、関数、スクリプト ファイル、または操作可能なプログラムの名前として
認識されません。名前が正しく記述されていることを確認し、パスが含まれている場合はそのパスが正しいことを確認してから
、再試行してください。
となった時はパソコンがstreamlitを見つけられないということです。
streamlitはstreamlit.exeのことで.exeが省略されていません。
streamlit.exeが、どこにあるかを探すと
exploreでstreamlit.exeを検索
検索結果を右クリック→パスのコピー
例
"C:\Users\abcdef\anaconda3\Scripts\streamlit.exe"
パソコンはどこを探して見つからないといっているのかというと以下で確認できます。
左下のWindowssマーク→すべてのアプリ→Anaconda3(64-bit)→Anaconda Prompt(Anacconda powershell Promptではないので注意)
(base) C:\Users\abcdef>path
PATH=C:\Users\abcdef\anaconda3;C:\Users\abcdef\anaconda3\Library\mingw-w64\bin;C:\Users\abcdef\anaconda3\Library\usr\bin;
C:\Users\abcdef\anaconda3\Library\bin;C:\Users\abcdef\anaconda3\Scripts;C:\Users\abcdef\anaconda3\bin;C:\Users\abcdef\anaconda3\condabin;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0;C:\WINDOWS\System32\OpenSSH;C:\Users\abcdef;C:\Program Files\Docker\Docker\resources\bin;C:\Program Files\Git\cmd;C:\Users\abcdef\AppData\Local\Microsoft\WindowsApps;.;C:\Users\abcdef\AppData\Local\Programs\Microsoft VS Code\bin
結果
ちゃんとPATHは通っているのにエラーになる。理由はわかりません。
解決策
Anaconda powershell Promptから最初にやった方法でVSCodeを立ち上げれば大丈夫です。VSCodeが立ち上がったら新しいファイルをクリック

適当なファイル名入力(*.py)app.py
プログラミング
実行は
表示→ターミナル
streamlit run app.py関連知識
【超簡単Webアプリ】streamlitでWebアプリを最速で作ってネット公開!〜 プログラミング初心者向け 〜 – YouTubeでデプロイまでやりましたが補足させていただきます。
csvファイル
csvファイルは半角カンマ,でデータを区切ったファイルです。(改行も使う)
それだけのルールなので簡単に自分で作れます。
こちらは動画で出てくる平均気温.csvです。データは適当に自分で入れてます。各データは半角カンマ,で区切り改行は改行です。
月,2021年,2020年
1,5.2,6.3
2,7.2,-6.5
3,10.3,12.5
4,12.5,13.6
5,15.3,16.7
6,20.7,21.3
7,25.9,26.4
8,28.9,29.6
9,26.8,27.1
10,22.6,23.5
11,17.5,16.9
12,12.5,11.5
Git、GitHub
Gitはパソコンにインストールが必要です。GitHubはユーザー登録だけで使えます。認証でうまくいかないときはトークンを作って以下のようなフォーマットで入力します。
git remote add origin https://github.com/ユーザー名/アプリ名.git
→git remote add origin https://作ったトークン@github.com/ユーザー名/アプリ名.gitトークンの作り方は下記参照
Git、GitHubを初めて使う人は、パソコンにあるファイルをデプロイするためのツールぐらいの感じで考え、あまり深く勉強しなくてもいいと思います。楽しくないので後で必要な折をみて勉強。ただ、よく使うので、これをきっかけに使い始めたほうがいいと思います。
Streamlit Cloud
Streamlit Cloudにデプロイする
NEW app→Use existing repo→Rpositoryの欄をクリックすると作ったレポジトリが表示されるので選択→Main file pathにファイル名.py
App URL (Optional)は自動的に値が入ってる
Deploy
Branchはmainで、うまくいかないときはmaster。GitHubにプッシュするとき動画はgit push origin mainですがgit push origin masterでもできるので、その場合masterになります。
ソースファイルを修正した場合はgit add -Aからやればいいです。私はgit add .でやってます。
他の人からも見えるようにするには
View all apps→Your appsの各アプリ事のsettings→App settingsのsharing
Who can view this appがOnly specific people can view this appになっているので、これをクリックしてThis app is public and searchable→Saveで他の人も見られるようになります。
デプロイできるアプリの数
Your appsのsettings→Workspace settingsのLimitsで
Streamlit community cloud comes with the following limitsと表示され
Resources per app 1 GB
Private apps 1 app
Public apps Unlimitedとなっています。
GitHubでデプロイするレポジトリをPrivate設定しているとPrivate appsにデプロイされるので1個しかアプリがデプロイできません。
GitHubでpublic設定されているリポジトリのアプリはPublic appsにデプロイされUnlimitedなので何個でもデプロイできるようです。
ただしGitHubでpublic設定するとコードがGitHubで誰でも見れるようになっているので注意が必要です。初心者の方はPrivateでも本当に安全なのか慎重になった方がいいと思います。
料金表がない?
ネットで検索するとcomunity、teams、enterpriseという料金プランの表を見ますが、それがありません。Streamlit cloudでpricingで検索しても出てこず、いろいろみたけど料金について書いてあるところが見つかりませんでした。答えみたいのは、これのようですが英語でよくわかりません。
What happened to Streamlit Cloud Plans? – ☁️ Streamlit Community Cloud – Streamlit
とりあえずサポートにIs it possible to use My streamlit cloud for free?ってメール送りました。返事が来るかわからないですけど来たら記事更新します。
次の日、返事きました。Streamlit Community Cloudは無料ということですね。
Thank you for contacting Streamlit support. Streamlit Community Cloud is a free service. You are allowed to deploy one private app and unlimited public apps.
Streamlit Supportの返答2023/1/13
Oh no.が出たら(今まで動いていたのにエラーが出た場合)
Oh no.
Error running app. If you need help, try the Streamlit docs and forums.
というエラー画面が出たら、右下のmanage appの設定でReboot appをクリックすると復活します。
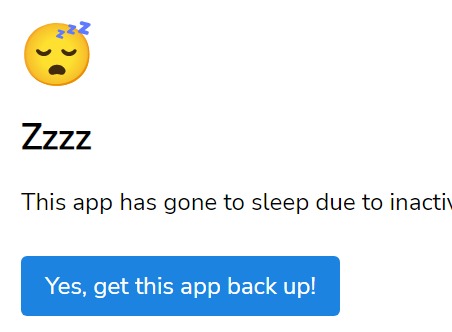
またエラーではなく誰もアクセスしてない状態が続くと以下になるがYes,get this app back up!をクリックすれば復活する。

[W6]No valid SSO connection for domein.がでたけど
ここを見てhttps://community.snowflake.com/s/article/Steamlit-Community-Cloud-No-valid-sso-connection-errorGoogleアカウントでログインしたら直った。
それまでGoogleアカウントでログインしたことはない。登録時はメールだけ。GitHubでログインしたこともあった。結局、3種類全部でログインしたことになる。アカウントは変更されていないので今までデプロイしたものは残っていた。
変更してGitHubにpushしたのに反映されない
前は自動で反映されていたのにされなくなってました。何か設定あるかもしれない。
とりあえず…(設定)からrebootすると反映されます。
所感
今回と同じものを他の手段で作ろうとしたら、かなり大変。Html、CSS、Javascriptなどで同じような見た目つくれるようになるまで相当時間かかる。Pythonで処理したものをDjangoで出力できるようにするのも相当学習時間かかる。
自由度はないかもしれないが用途によってはStreamlitで十分だと思う。
やはり基本はだいじですが、あっちこっち手を広げて簡単にできる手段がないか、いつもアンテナを張っておく必要性を感じました。
でも個人的にはStreamlitについては、これ以上深追いはせずDjango+Vueの学習を進めていこうと思ってます。というのも難しいほうの勉強をしているとStreamlitのような学習しやすいツールが出てきても対応できると思うからです。
と思ったけど、前から作りたいのが簡単に作れそうなので作ってみました。
イチゲブログアクセス集計アプリ イチゲブログ、イチゲブログ別館2階のアクセス数(Cocoon集計値)
この記事を書いたイチゲを応援する
Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)
目次へ









コメント