「無料でホームページやブログを始めたいけど、どのサーバーを選べばいいかわからない…」
そんな悩みを抱えているあなたにおすすめなのが、無料サーバー「XREA ![]() (エクスリア)」です。XREA
(エクスリア)」です。XREA ![]() は、無料で利用できます。
は、無料で利用できます。
XREAにHTMLファイルのアップロード、公開までやってみました。
またGeminiのCanvasでHTML作ったんですが、Tailwind CSSで作られていたので、その辺の話もしてます。
作ったサイトhttps://yamaichige.shop/tozan/index.html
以下の記事で作った当ブログのLPサイト
https://kikuichige.com/index.html(cdn.tailwindcss.comを使用しています)
注意)APIキーを使うアプリは、ユーザーにAPIキーが見えていないか注意してください。
XREA(エクスリア)とは?
XREAは、GMOデジロック株式会社が運営するレンタルサーバーサービスです。無料プランと有料プランがあり、無料プランでも十分な機能を利用できるため、初心者から上級者まで幅広いユーザーに利用されています。
XREA無料プランの主な特徴
- 無料で利用可能
- 大容量10GB
- マルチドメイン対応
- WordPress簡単インストール
- 商用利用可能
無料で使うための条件
こちらを参考にすると「SSL(https:)は使えない」というのが1番気になるところです。
後述しますが無料のXREAサーバーに申し込むと2つドメインができます。
任意の文字@s325.xrea.com ← 無料だがSSLは使えないっぽい
任意の文字.shop ← SSLは使えるが1年だけ。2年目から有料。
ということで1年目は下の.shopを使ってSSL付きで運用し、2年目から上のドメインでSSLなしで運用するしかなさそうです。

また、LPは別のドメインで作って、ここにデータを置こうとしたときHTTPになったときは以下の混合コンテンツの問題も注意です。
無料プランのクレジットカード登録について
XREAの無料プランでは、クレジットカードの登録は不要です。完全無料で利用できます。
運営会社の安全性
XREAを運営するGMOデジロック株式会社は、東証プライム上場のGMOインターネットグループ株式会社のグループ企業です。長年の運営実績と信頼性があり、安心して利用できます。(ChatGpt談)
サイトの安全性
アクセスログが見れるとことは評価できます。アクセス解析(AWStats)の確認
アクセス解析(analog)の確認
WAFがないっぽいのは気になるところ。
XREAの登録方法
バリュードメインにユーザー登録をする
- XREAの公式サイトにアクセス
- 「無料アカウント作成」をクリック
- 利用規約を読んで同意できる場合は「XREAアカウントの取得・作成」をクリック
- 外部サービス(Yahooなど)のログインを利用せず、新規ユーザー登録をする場合「新規ユーザー登録」をクリック
- ユーザー名、メールアドレス、パスワードを入力して登録
- メールに認証コードが送られてくるので、それを入力して「認証を行う」をクリック
- 登録したメールアドレスに認証コードが届くので入力
- SMS認証、携帯の番号を入れてSMS認証
- ユーザー情報入力
無料のXREAサーバーに申し込む
- バリュードメインにログインして左のサーバー→XREA
- 「XREAの新規アカウントを作成」
- 「XREA(無料)を取得」
- 希望アカウント名を入力→サーバー利用規約・バックアップサービス利用規約に同意する場合は登録
サイト設定を変更
以下を参考に設定した。順番を逆にやるとエラーになるので注意。
もしくは登録してからの時間が短いからかも。1時間ぐらい待ってからやるとうまくいった。
無料SSLも反映されるまで時間がかかった。

main 任意の文字@s325.xrea.com ← 無料だがSSLは設定できない。
sub 任意の文字.shop ← SSL(上記画面で無料SSL選択する必要がある。)は使えるが1年だけ。2年目から有料。(.shopドメインは1年後に更新しなければ、料金は発生しません。とXREAに書いてあった)
ということで1年間SSL付きのsubで運用し2年目からはsslなしのmainで運用しようと思う。
HTMLをアップロード
net2ftpファイルマネージャーでファイルをアップロードするとき/public_html/任意の文字列.shopにアップロードしておけば、URLを変更すれば同じところにアクセスできる。
アクセスするときは以下のドメインとドキュメントルートの設定の関係がきいてくる。
同じところにアクセスできる。
mainでアクセスする時、http://任意の文字列.s325.xrea.com/任意の文字列.shop/1012/1205-fujisan/index.html
サイト設定
ドメイン名:任意の文字列.s325.xrea.com
ドキュメントルート:/public_html
subでアクセスする時、https://任意の文字列.shop/1012/1205-fujisan/
サイト設定
ドメイン名:任意の文字列.shop
ドキュメントルート:/public_html/任意の文字列.shop
分かりにくいがメインのドメインでアクセスするとサーバーの/public_htmlにつながる。
よってファイルがおいてあるところにアクセスするには/任意の文字列.shopが必要になる。
この場合/任意の文字列.shopはドメインとは関係なくディレクトリ名なので1年後にshopドメインが使えなくなっても、そのままでいい。
圧縮ファイル(Windows11)のアップロード
- Windows11で圧縮したいディレクトリを右クリック→圧縮先でZIP選択→ファイル名入力待ちになっているので適当な名前を付ける。複数のディレクトリを選択してまとめて圧縮することもできます。
- XREAのコントロールパネルにログイン
- サイト設定→アップロードするドメインをクリック→net2ftpマネージャー
- アップロード→圧縮ファイルのほうファイル選択→送信(✔マーク)
- 戻るとアップロードされて解凍されているのが分かります。
GeminiのCanvasでhtmlでHPを作った
簡単にHTMLコードを書いてくれるのだが、Vsコードで動作確認していたら以下のエラーメッセージがデバッグコンソールに出てきた。
そのままアップロードしたサイトhttps://yamaichige.shop/tozan/indexcsstest.html
対策した(後述)サイトhttps://yamaichige.shop/tozan/index.html
ブラウザの開発者ツールのコンソールでも同じメッセージが出てる。
The browser build of Tailwind CSS should not be used in production. To use Tailwind CSS in production, use the Tailwind CLI, Vite plugin, or PostCSS plugin: https://tailwindcss.com/docs/installation
動きとしては問題なさそうだが、どうなのか?
どうやらTailwind CSSで書かれているようだ。
Tailwind CSSは、決まったコードをclassに指定すると決めらたCSSがあてられるようである。
例えば<h3 class=”text-xlと書くとfont-size: var(–text-xs); /* 0.75rem (12px) */というようにスタイルが割り当てられている。
エラーの話に戻ると、Geminiが作ったコードはTailwind CSSを使えるようにするために<script src=”https://unpkg.com/@tailwindcss/browser@4″></script>と書かれている。
しかし、この方法はTailwind CSSをすぐに試してみたいときや簡単なプロトタイピングに便利ですが、パフォーマンスや最適化の面では本番向けではないみたいです。
取り敢えず確認で<script src=”https://unpkg.com/@tailwindcss/browser@4″></script>を削除するとCSSが当たらなくなりました。
ということでこの部分を修正してみたが結構大変。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
Tailwind CSS の使用
https://tailwindcss.com/docs/installation/tailwind-cliの
テイルウィンドCLIでインストールしてみる。
「Tailwind CSSは、すべてのHTMLファイル、JavaScriptコンポーネント、およびその他のテンプレートをスキャンしてクラス名を探し、対応するスタイルを生成してから、静的CSSファイルに書き込むことで機能します。」と説明書きがあるが、実際に動かしてみるとhtmlをファイルいじるたびにcssファイルを更新してるようだ。またサイズも50kbで小さかった。
まずNode.jsが必要なので以下のように仮想環境で使ってますが、仮想環境ではなく普通にパソコンにインストールしても大丈夫です。
open terminalでターミナルを立ち上げ、適当なディレクトリに移動しcode .でVsコードを立ち上げる。
node -v
v20.17.0
でnodeがインストールされていることを確認。
手順に従ってやってみる。公式のページの左上のヴァージョンはv4.0
01.Tailwind CSSをインストールする
npm install tailwindcss @tailwindcss/cli
02.TailwindをCSSにインポートする
src/input.cssを作って中身は
@import "tailwindcss";
03.Tailwind CLI ビルド プロセスを開始する
npx @tailwindcss/cli -i ./src/input.css -o ./src/output.css --watch
このコマンドを実行するとずっと実行状態になってhtmlを変更すると自動でoutput.cssが更新されるみたい。
CTRL+Cで停止できる。
(停止後にhtmlファイルでcss部分を変更したら、また上記のビルドプロセスを実行しoutput.cssを更新しないと反映されません。)
output.cssが出来上がるのでhtmlファイルを以下のように変更
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
↓これに変えた
<link href="./output.css" rel="stylesheet">
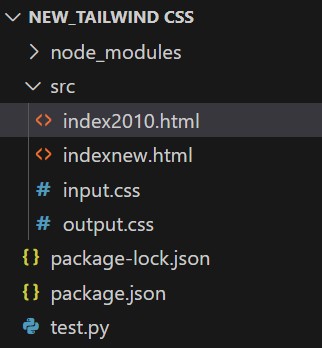
ディレクトリは
(Nodejs) PS C:\user\abc\New_Tailwind CSS> ここでコマンド実行
最終的には以下。サーバーにアップロードするのはhtmlファイルとoutput.cssのみ。
まとめ
XREAは、無料でhttpsが使えるのは1年。
GeminiのCanvasでHTML作るとTailwind CSSが使われていた。
この記事を書いたイチゲを応援する(質問でもokです)
Vプリカでのお支払いがおすすめです。