Google Geminiで日本語が使えるようになったので使ってみた。
実践的なプログラムをGeminiに聞きながら作りました。BingやChatGptでも同じことができます。
ボタンを押したらVoiceBoxのずんだもんの声が再生されるプログラムを作ります。
Windowsのメモ帳と無料で使えるGoogle Colaboratoryを使うので初心者でも実践できます。
完成品 完成品2(Geminiに聞きながら修正したバージョン)
注意)この記事でBardと書いてありますが、BardはGeminiの前のバージョンです。
Gemini CLIはこちら↓
↓こちらはずんだもんを利用したアプリの記事です
作るもの
ボタンを押すとずんだもんの声が再生されるWeb ページを作る。
ずんだもんの声はVoiceBoxをパソコンへインストールするのではなく
WEB版VOICEVOX API(低速)を利用させていただき
Pythonで任意のずんだもんの声のmp3をダウンロードするプログラムを作ります。
Web ページを作る(HTML+JavaScript)
まずWeb ページから。
質問:
次のプログラムを1つのHtmlで作って
1-タイトルは「Bardに聞いて作ってみた」
2-javascriptでボタンを押したらmp3を再生する
3-ボタンの名前は「ずんだもんがしゃべります!」
4-「VOICEVOX:ずんだもん」という文字にVOICEVOXへのリンクを付けて
Bardの答え:
<!DOCTYPE html>
<html>
<head>
<title>Bardに聞いて作ってみた</title>
</head>
<body>
<button id="play">ずんだもんがしゃべります!</button>
<script>
var audio = new Audio("https://voicevox.net/sound/play/24214.mp3");
document.getElementById("play").addEventListener("click", function() {
audio.play();
});
</script>
<a href="https://voicevox.net/character/24214">VOICEVOX:ずんだもん</a>
</body>
</html>実行すると文字化けするので追加で聞いてみます。
質問:実行すると文字化けします
Bardの答え:
申し訳ありません。文字化けを防ぐために、HTMLファイルの文字コードをUTF-8に設定してください。また、HTMLファイルのmetaタグにcharset属性を追加して、文字コードを指定してください。
HTMLファイルの文字コードをUTF-8に設定するには、次の手順に従ってください。
- テキストエディタでHTMLファイルを開きます。
- <head>タグの直下に、次のmetaタグを追加します。
<meta charset="UTF-8">修正点
1,文字化けするので再回答通り<meta charset="UTF-8">追加
<head>
<meta charset="UTF-8">
<title>Bardに聞いて作ってみた</title>
</head>
2,リンクは間違っていた。適当なリンクなので修正する必要がある。
https://voicevox.net/sound/play/24214.mp3→zunda.mp3
https://voicevox.net/character/24214→https://voicevox.hiroshiba.jp/
ずんだもんの利用規約に「「VOICEVOX:ずんだもん」とクレジットを記載」とあるので、リンク付きで入れてます。メモ帳に名前を付けて保存→「ファイルの種類」をテキスト文章ではなく、すべてのファイルに変更(ここが大事です)→ファイル名をindex.html→保存→保存したindex.htmlをダブルクリックかブラウザにドラッグアンドドロップすると実行できます。zunda.mp3はまだないので音はしません。
完成品はこちらを使って公開してます。
コツ
もっと格好良くしよと思っていろいろ聞いて作りました。↓↓
下記質問で、デザインや機能を追加しました。
質問:次のプログラムを1つのHtmlで作って
1-タイトルは「Bardに聞いて作ってみた」
2-本文にもタイトルを表示
3-javascriptでボタンを押したらmp3を再生して画像と文字を表示する
4-ボタンの名前は「ずんだもんがしゃべります!」
5-「VOICEVOX:ずんだもん」という文字にVOICEVOXへのリンクを付けて
6-全体のデザインをcssでかわいくする
しかし答えてきたものでは、うまくいかないので大幅に変更しました。
最終版zunda3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bardに聞いて作ってみた2</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Bardに聞いて作ってみた2</h1>
<a href="https://voicevox.hiroshiba.jp/">VOICEVOX:ずんだもん</a>
<div id="container">
<button id="button">ずんだもんがしゃべります!</button>
<img id="image" src="pet_tehe_cat.png" alt="ずんだもん" style="display: none;">
<p id="text" style="display: none;"><b>ずんだもんじゃないのかい!</b><br>(いらすとやさんの無料素材を使わしていただきました。)</p>
</div>
<script>
document.getElementById("button").addEventListener("click", function() {
var audio = new Audio("bard_ask.mp3");
audio.play();
document.getElementById("image").style.display = "block";
document.getElementById("text").style.display = "block";
});
</script>
</body>
</html>style.css
body {
background-color: lightpink;
}
h1 {
color: darkred;
}
#container {
width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid black;
}
button {
background-color: lightgreen;
color: darkred;
font-size: 16px;
}
img {
width: 200px;
display: none;
}
p {
font-size: 14px;
display: none;
}一筋縄ではいきませんが、コツは最小部分に分けて実験と質問を繰り返しながら作り込んでいくことです。例えば、一気に機能をつけるのではなく画像だけ表示するように質問する。
質問:javascriptでボタンを押したら画像を表示する方法は。
答えのコードを実験してうまくいったら元のコードに追加、修正していく感じです。
また、コードを実行してうまくいかなかったときやエラーが発生したときエラーコードを貼って、「こういうエラーが出た」といって質問してもいいですが、1回目の回答で正しい答えが返ってこなかった場合。別の切り口で質問したほうがいいです。何度も「こういうエラーが出た」と質問攻めしても、それらしい言い訳とともにもっともらしい答えが返ってきますが、経験上2回目以降で正しい答えが返ってきたことはないです。
ずんだもんの声を取得(Python)
VoiceBoxの説明
WEB版VOICEVOX API(低速)を利用させていただきます。簡単に使える。
使い方URL(例)にあるリンクをクリックすると下のように音声が再生されるのではなくコードがでます。
https://api.tts.quest/v1/voicevox/?text=読み上げる文&speaker=1
{
"success": true,
"host": "audio1.tts.quest",
"audioId": "5078da53cfc3444040a59a919e92853db0bd5e26b60c5e89c352d0a9933511e9",
"audioStatusUrl": "https:\/\/audio1.tts.quest\/v1\/download\/5078da53cfc3444040a59a919e92853db0bd5e26b60c5e89c352d0a9933511e9.json",
"wavDownloadUrl": "https:\/\/audio1.tts.quest\/v1\/download\/5078da53cfc3444040a59a919e92853db0bd5e26b60c5e89c352d0a9933511e9.wav",
"mp3DownloadUrl": "https:\/\/audio1.tts.quest\/v1\/download\/5078da53cfc3444040a59a919e92853db0bd5e26b60c5e89c352d0a9933511e9.mp3",
"canTakeUpTo": 4
}必要なのは赤色のmp3ファイルのリンク部分。ちなみにこの赤い部分をブラウザアドレスバーに貼ってリンク先にいくと「読み上げる文」とずんだもんの声が再生されます。(いつまでリンクが生きているかは不明)下のコード実行しないでも設定からmp3のダウンロードはできますので、zunda.mp3と名前を変えて上のindex.htmlと同じフォルダにおいても完成できます。
pythonでこのリンクを取り出すために必要な処理は2つ。
この2点をBardに聞いてプログラミングしていきます。
- 「読み上げる文」など日本語が入ったurlをプログラミングで使うとき文字化けみたいになるのを直す。(日本語を含んだurlをメモ帳に貼ると、この様子が確認できます。)
- レスポンスから必要なmp3のリンクを取り出す。
質問と回答
質問:
urlの中で’読み上げる文’が
‘%E8%AA%AD%E3%81%BF%E4%B8%8A%E3%81%92%E3%82%8B%E6%96%87’と表示されますなぜですか。
Bardの答え:
その理由は、url は utf-8 をサポートしていないためです。 url でテキストを使用するには、utf-8 でエンコードする必要があります。
質問:pythonでそのコードを書いて
Bardの答え:
import urllib.parse
def url_encode(text):
return urllib.parse.quote(text.encode("utf-8"))
text = "読み上げる文"
encoded_text = url_encode(text)
print(encoded_text)質問:
上で作ったencoded_textを以下の2つの間に入れてurlを作るコードは
‘https://api.tts.quest/v1/voicevox/?text=’
‘&speaker=1’
Bardの答え:
import requests
import urllib.parse
url = "https://api.tts.quest/v1/voicevox/?text="
text = "読み上げる文"
encoded_text = urllib.parse.quote(text.encode("utf-8"))
full_url = url + encoded_text + "&speaker=1"
print(full_url)質問:
次のPythonコードを教えて
1-urlにアクセスしてレスポンスを受け取る
2-レスポンスからkey:mp3DownloadUrlのvalueを取り出す
Bardの答え:
import requests
url = "https://voicevox.net/sound/play/24214.mp3"
response = requests.get(url)
mp3_download_url = response.json()["mp3DownloadUrl"]
print(mp3_download_url)以上を組み合わせて作ったコード。ずんだもんに言ってもらう言葉はtext=に書くようにしてます。
import requests
import urllib.parse
url = "https://api.tts.quest/v1/voicevox/?text="
text = "お疲れ様です。ずんだもんです"
encoded_text = urllib.parse.quote(text.encode("utf-8"))
full_url = url + encoded_text + "&speaker=1"
response = requests.get(full_url)
mp3_download_url = response.json()["mp3DownloadUrl"]
print(mp3_download_url)実行
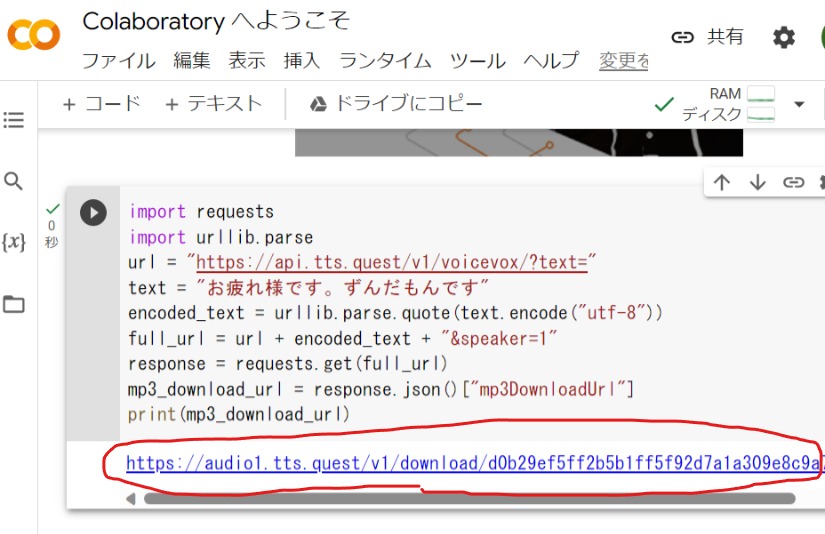
上のコードを無料で使えるGoogle Colaboratoryに張り付けて実行します。
張り付け方は下の記事を参照。
Bardからも回答の下にある「回答をエクスポート」→「colabにエクスポートする」でGoogle Colaboratoryにコードがコピペされ実行できます。
実行すると

赤のリンクをクリックすると音声が再生されます。エラーが出たら、もう1回クリックしてください。

赤の設定をクリックするとダウンロードできます。
zunda.mp3に名前を変更して上で作ったindex.htmlと同じフォルダに保存すれば完成です。
目次へ
あとがき
ChatGptやBingと同じくらいのレベルでプログラミングに使える。
差は感じられませんでした。自信満々で間違ったコード教えてくるところとか😂
今回もいいところだけ載せていますが、結構、はめられました。
AIを使ってプログラミングといっても基本的なプログラミングの勉強が必須なのは今後も変わらないと思います。
というのもAIの力を最大限に発揮させるのに重要な要素は質問文の質だと思います。
AIが答えやすい質問を作るには答えが、ある程度予想できないと作れないはずです。
イチゲをOFUSEで応援する(御質問でもOKです)Vプリカでのお支払いがおすすめです。
MENTAやってます(ichige)









コメント