自分のパソコンへインストールしないWeb上の開発環境PaizaCloudでVue CLIの利用方法です。
開発環境の構築でつまずいた人や、取り敢えずどんなものか触ってみたい人におすすめです。
CDNとVue CLIの違いも解説します。
PaizaCloudで開発環境構築からデプロイまでやります。
ロックシステムアカデミー!ゆっくりプログラミング学習さんの
Vue.js入門・WEBアプリを作ろう!にて完成したものを例に使わせていただき無料レンタルサーバーxfreeにアップロードする方法も説明します。
xfreeは2025年7月31日で終了したので、使えなくなりました。
なので後継のシンレンタルサーバー ![]() にアップロードしました。(無料ではありません。)
にアップロードしました。(無料ではありません。)
アップロードしたもの
Vueではありませんが、Reactだと以下で簡単にアプリが作れます。
Vue.jsがまったく初めての人は
こちらの記事を参考に始めてください。
公式チュートリアルの途中までで、こういうのができるようになります。
{{message }}
まったくプログラミングしたことない人は、
こちらにYoutubeを使った学習方法を書いてます。
これでHTML、CSS、JavaScriptの基本的なところを学習したら
Vue.jsの基本的なところも理解できると思います。
CDNとCLIの違い
急に難しくなるのがVue CLIの話が出てくるところです。
Vueについてネットで調べると出てきます。
これが何なのか分かりにくいですよね。
CDNとVue CLIの違いは何なのか?
CDNとは簡単にいうとvue.js(ライブラリ)が置いてあるサーバーのことで、一つのサーバーでは負担が大きいのでたくさんサーバーがあって、そこからダウンロードできるということです。
下の形でライブラリをHTMLに書いてプラウザで実行するとVueが使えます。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">具体的な使い方はこちらが分かりやすいです。
【Vue.js】CDNだけでSPAを作成する方法【Node不要】
補足するとSPAとは、1ページの中で完結するアプリケーション。
(見た目はページ遷移してるように見えるがサーバーへアクセスして新たなページをダウンロードしてるわけではない。)
上の記事で紹介されてるように読み込むライブラリを増やして
CDNだけでVueのアプリを作ることもできます。
簡単なものをつくるときはいいですが複雑になると多分CDNではできないです。
それに対しVue CLIは複雑なものも作れます。
冒頭のサンプルもCDNで同じものを作ることはできないかもしれません。
Vue CLIを使う場合はCDNのやり方とは全く別物です。
JavaScriptをHtmlに書くやり方とは全く別物ですので、頭をリセットして学んだほうがいいです。
以下で紹介するビルドまでの一連の流れをやってからでないとイメージがつかないと思います。
Vue CLIはコマンドラインツールでNode.js上で動きます。
Node.jsとはプラウザを使わないJavaScript実行環境です。
なべ教室さんのNode.jsってなにもの?【解説します】が分かりやすいです。
JavaScript=プラウザ上で動く言語という認識を変えると理解しやすいかと思います。
なのでNode.jsがあればサーバー側でもJavaScriptが使えるということになります。
CDNで作ったものは最初からhtmlファイルなので、そのままサーバーにアップロードして公開できますが
Vue CLIで作成したものは最終的にビルドしてプラウザで読み込めるjs、html、cssなどに変換してそれをアップロードするという形になります。
目次へ
Vueを学習する前に必要な知識
少しVue CLIを使うと疑問がたくさんでてきます。
しまぶーのIT大学さんのモダンJavaScript講座を見ておくのがおすすめです。
19個ありますが時間がない場合【モダンJavaScript #6】JavaScriptで重要な3つの概念【フロントエンドエンジニア講座】だけは見た方がいいです。
モジュール、パッケージ管理システム、ビルドの概要がわかります。
Vue CLIを使い始めてから用語や今、何をやっているのかわからず調べたくなったら見るといいと思います。
個別に用語調べても分かりずらいので、この動画で勉強するのが近道と思います。
そもそもVueがなぜ必要なのか、最終的にプラウザでどうやって読み込むのかなどVueに対する疑問点は、私の場合この動画で一気に解決しました。
PaizaCloudでVue.js
ここからVue CLIを実際に使っていきます。
普通パソコンに開発環境をインストールすると思います。
ここでうまくいけばいいですが、いかないこともあります。
そういう時、PaizaCloud(Web開発環境)を使えば、簡単に開発環境が構築できます。
特にNode.jsのインストールは簡単にできます。
Vsコードなどのエディターも不要です。
デメリットはコードが1日しか保存できないことです。消して何回も使用することはできます。
GitHubに保存はできるので、その方法も紹介します。
PaizaCloudの使用方法など困ったときは、こちらの記事を参照してください。
PaizaCloudにログインします。
新規サーバー作成
Node.jsを選択して新規サーバー作成
503server Temporarily Unavailableと出てたら、そのWindowを閉じる。
ターミナルクリック
Node.jsのバージョン確認
node --versionv12.14.1とバージョンが表示される
npm --version6.13.6とバージョンが表示される
Vue CLIをインストールします。
npm install -g @vue/cli
CLIのバージョン確認
vue -V
@vue/cli 5.0.7
myproject(なんでもいい)というプロジェクトを作ります。
vue create myproject
Your connection to the default yarn registry seems to be slow.
Use https://registry.npmmirror.com for faster installation? (Y/n)
と出たらnでEnter
Default ([Vue 3] babel, eslint)を選択してリターン
use npmを選択してリターン
use yarnを選ぶとエラーになります。
cd myproject
vue.config.js(左のファイル一覧でmyprojectをclickすると出てきます)をダブルクリックで開き
以下赤色部分を追加して保存(これはPaizaCloudでエラーにならないようにするためなので、ビルド前には消した方がいい)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = {
devServer: {
allowedHosts: "all",
},
};これをやらないとInvalid Host headerと出ます。
npm run serve
左の8080をクリックするとVue.jsの画面が表示されインストールが成功したことが分かる。
ターミナルでCTRL+Cで停止するとコマンドが入力できるようになります。
Vue.js入門・WEBアプリを作ろう!を見てサンプルプログラムを作ってみてください。
目次へ
ビルド
上の動画で完成したものはVue.js上で動いています。
作ったファイルもindex.htmlもありますが、*.vueというファイルもあります。
このファイルをレンタルサーバーにおいても同じように動作はしません。
ビルドしてレンタルサーバーに置いたファィルをユーザーがアクセスしたらプラウザで読める形にしなければなりません。
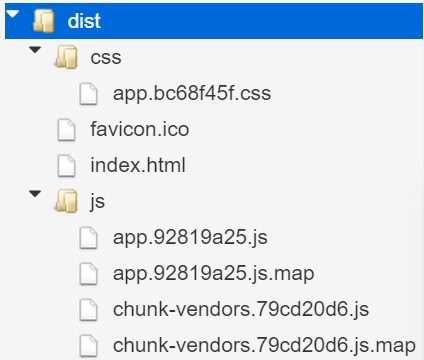
ビルドをするとdistというディレクトリにhtml、js、cssなどプラウザで読み込めるファイルに変換してくれます。
dist内のファイルやディレクトリをそのままレンタルサーバーにアップロードすればVue.jsがインストールされていないサーバーでも同じようにうごきます。アップロードしたもの
具体的なやり方は以下のコマンドをターミナルで実行するだけです。
npm run build実行するとdistディレクトリに以下のようなファイルができます。
これをこのままサーバーへアップロードしてindex.htmlにアクセスするとこのように動きます。

ただしビルドしてできたindex.htmlは以下のようにsrc=やhref=が絶対アドレス指定(ドメイン省略型)の/になっています。
これではエラーになるのでindex.htmlの/を→./(相対パス現在の位置)に変更してください。
index.html
<!doctype html><html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="icon" href="/favicon.ico"><title>myproject</title><script defer="defer" src="/js/chunk-vendors.79cd20d6.js"></script><script defer="defer" src="/js/app.92819a25.js"></script><link href="/css/app.bc68f45f.css" rel="stylesheet"></head><body><noscript><strong>We're sorry but myproject doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div></body></html>こちらVueプロジェクトをレンタルサーバにデプロイするを参考にさせていただきました。
またこの出来上がったdistですがレンタルサーバーにアップロードするにもPaizaCloudの無料プランではダウンロードすることができません。
なのでGitHubへ保存し、そこからパソコンにダウンロードしてレンタルサーバーにアップロードするという形になります。
そのやり方を説明します。
目次へ
GitHubへ保存
PaizaCloudからmyprojectのファイルをすべて保存するのはファイルの数がおおくなってしまいます。
デフォルトでGitHubへ保存しなくていいファイルが設定されています。
その設定ファイルはmyprojectを右クリックして「隠しファイルを表示」をクリックします。
そうすると隠れていたファイルが表示されます。
.gitignoreというファイルがあるので、それをダブルクリックします。
このファイルでGitHubへ送らないファイルを設定しています。
/distと書かれているのでdistディレクトリは送られないようになっています。
なのでこの/distを削除して保存します。
あとはこちらを参考にPaizaCloudからGitHubへ保存できます。
PaizaCloudの無料版では1日しかファイルが残っていません。
なのでGitHubに保存したファイルをクローンして使いたいところですが、GitHubにあるファイルだけではプロジェクトが作れません。
多分やり方はあると思いますが編集しているファイルはvueファイルなど数ファイルだと思うので最初からプロジェクトを新規で作り、あとはGitHubから必要なファイルをコピペして使うのが簡単だと思います。
目次へ
無料レンタルサーバーへアップロードして公開
GitHubへ保存したらGitHubからパソコンへダウンロードします。
こちらのGitHub→Git→Herokuでパソコンへダウンロードするところまでやってください。
Herokuは関係ありません。
パソコンへにダウンロードできたらdistの中身を無料レンタルサーバーへアップロードしてください。
こちらのHTML、CSS、JavaScriptのアップロードの仕方を参考にしてください。







コメント