プラグインは使わないで、できる機能を紹介します。
それぞれが独立しているので何か不具合があれば、
そこだけ削除すれば済み他への影響は残りません。
今回ご紹介するもので懸念されることは全体の表示スピードです。
最後に、このページをPageSpeed Insightsにかけてほかの私のページと比較してみます。
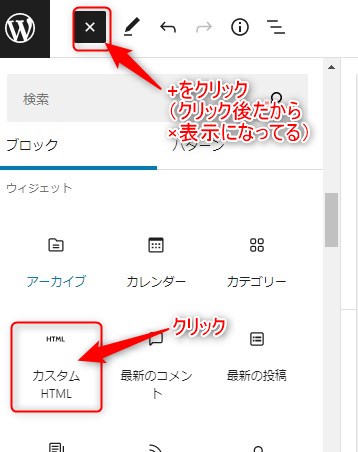
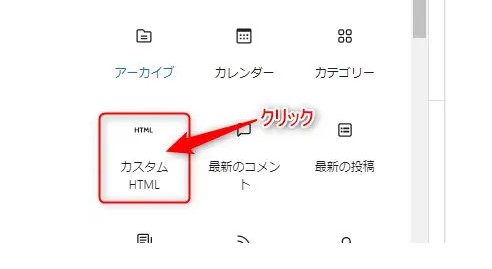
カスタムHTML
ここで紹介するもののほとんどはカスタムHTMLにコードを貼り付けるタイプです。
カスタムHTMLは、そのブロックだけHTMLを記述できるものです。
埋め込みタイプのものは各サイトで貼り付け用のHTMLコードが用意されるので
それをカスタムHTMLに貼り付けます。
広告を貼るのと同じです。

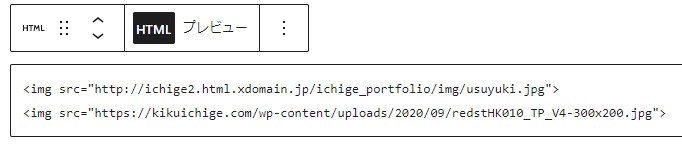
カスタムHTMLのブロックにコードを貼り付けます。
貼り付けたあとHTML→プレビューにすると、実際の画面が見えます。

埋め込み型
埋め込み型は記事内にほかのページのコンテンツを埋め込みます。
埋め込みコードの中身を見ると<iframe src="埋め込まれるurl"></iframe>という構造です。
全部ではないので注意YouTubeの項を参照”埋め込まれるurl”に指定されたページが、ここに埋め込まれ表示されます。
何でもここにurl書けば埋め込めそうですが
埋め込まれる側が許可したurlしか表示できないようになっています。
許可されてないurlを入れると「接続が拒否されました」と出て表示されません。
昔は何でもOKだったらしいです。
許可されてるサイトは埋め込み用のコードとして提供してます。
また提供してる側も埋め込み用にしているので
「埋め込まれるurl」をアドレスバーに貼って移動してもダメです。
例えばGoogleマップの場合
The Google Maps Embed API must be used in an iframe.となり
<iframeの中以外では使えないようになってます。
目次へ
Googleマップ
これはよく見ると思います。
記事への貼り方
- 埋め込みたい場所をGoogleマップで表示します。
左上の「Googleマップを検索する」で探すと、その場所が中心になるので扱いやすいです。 - 左側に「共有」マークがあるのでクリックします
- 「地図を埋め込む」タブをクリック
- 地図の大きさが調整できます。
- 「HTMLをコピー」をクリックします
- 記事の貼りたいところで「カスタムHTML」クリックして、そこにコードを貼り付けます。
Google Slides
Google Slidesはマイクロソフトのパワーポイントに相当するものです。
無料で使えます。
図などで解説するときに役に立ちます。
例
スライド自体の使い方は調べてください。
直感的な操作で図が描けるので簡単です。
記事への貼り方は
スライド側でファイル→ウェブに公開→埋め込むタグをクリック→コードがあるのでCTRL+Cでコピー
記事の貼りたいところで「カスタムHTML」クリックして、そこにコードを貼り付けます。
スライドを埋め込むのではなく、できたスライドをスクショして画像として貼り付けると
表示スピード対策になります。
同じようにGoogleスプレッドシート(Google版Excel)も公開、貼り付けできます。
目次へ
YouTube
デスクトップの操作などYouTubeにすると分かりやすくなると思います。
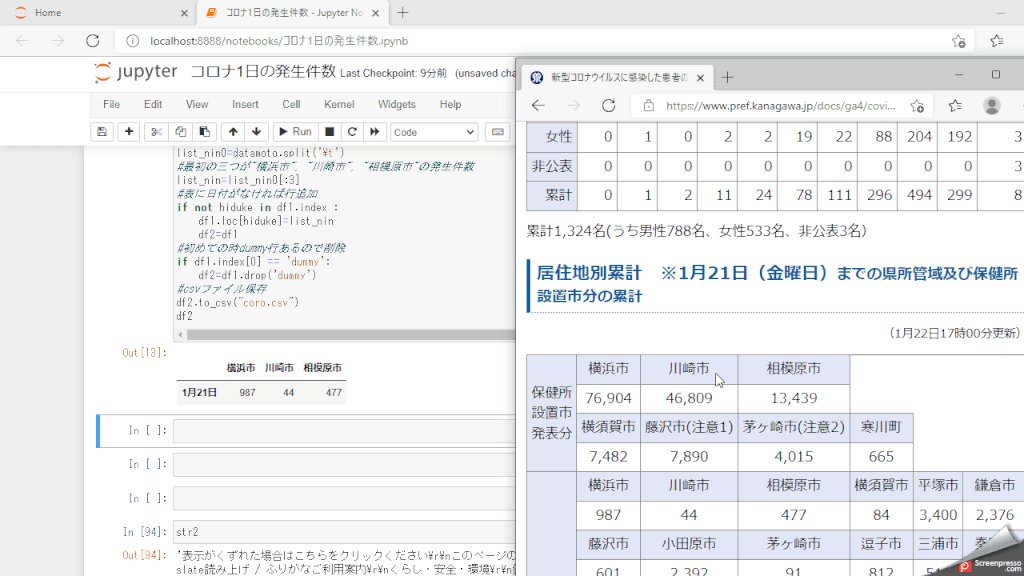
下のYouTubeは、ScreenPresso(無料版)というアプリで録画しました。
操作も簡単です。
さっき説明で使った矢印や文字付のこちらの画像もこれで作りました。
下で紹介するGifもそうです。
ちなみに動画編集はWindows標準アプリのビデオエディターと
字幕挿入は無料のVrewというアプリを使ってます。
YouTubeの貼り方は
Youtube動画の下の共有→コピー→記事の段落ブロックに貼り付け
(自動的にYouTube埋め込みブロックへ変換される)
または左上の+→埋め込みにYouTubeがあるのでクリックして貼り付け。
どちらも結果は同じです。
試しにiframeで以下のようにしてカスタムHTMLに貼ってみました。
結果はご覧の通り接続が拒否されます。
<iframe src="https://youtu.be/__HRHV2jBTA"></iframe>コードエディターでYouTubeの埋め込み部分を見るとiframe使っていないようです。
なので埋め込みブロックが用意されてるものは、それを使いましょう。
コードが<iframe src=”や広告コード<a href=”など<ではじまるものはHTMLコードなので
カスタムHTMLに貼り付けると覚えておけばいいと思います。
WordPressで普段使っているのはビジュアルエディターモードです。
コードエディターモードにするとテキスト広告を文中にいれることもできます。
コードエディターについては下の記事を参考にしてください。
目次へ
JavaScript型
JavaScriptとはブラウザ上で動くプログラム言語です。
サイト内検索(Googleカスタム検索)
サイト内の検索機能です。
「google」で検索してみてください。私のブログ内だけが検索対象の検索結果がでます。
サイト内検索
目次へ
やり方はこちらの記事を参考にしてください。
その他
GIF
これはプログラムの動作を説明するのにYoutubeのところで紹介した
ScreenPressoで録画してGIFとして保存したものです。
GIFは画像を繋げたものでアニメーションと同じです。
軽いので動画より扱いやすいです。

記事への貼り方は
jpegなどの画像と同じ扱いで貼り付けるだけです。
Ofuse
Ofuseは読者に寄付してもらうサイトです。
完全に別サイトなので下のように普通にリンクを貼って使えます。
クリックしてもいきなり課金されることはないので安心してください。
イチゲを応援する
詳しくはこちらの記事
内部リンク
記事内でジャンプできます。
例えば 説明に使った図のところへジャンプ
目次へ
詳細はこの記事
アクセスカウンタ
古くて怪しい感じですが自己責任でお願いします。
一応1か月使って問題ないです。
こちらの記事の「SSL化されたアクセスカウンターがありました」を参考にしてください。
目次へ
Cocoonのおすすめブロック
私はテーマCocoonを使ってます。
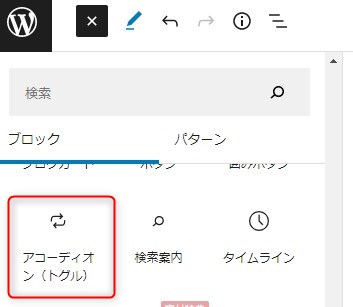
アコーディオン(トグル)
便利なのが「アコーディオン(トグル)」↓↓↓
ここに画像でもなんでもブロックを追加できる。
普段は閉じているので重要でない補足的な内容をこのブロックの中に入れ
全体の見た目をスッキリさせることができます。

人気記事を抽出表示するpopular_list
自分のブログのアクセス数から、人気のある記事を自動で抽出できます。期間や、個数、表示形式などいろいろ設定できます。
以下のようなコードをブロックに、そのまま貼り付ければ表示されます。
[popular_list days=30 rank=1 pv=1 count=3 date=1 type=large_thumb_on]
設定値の意味
days=30:過去30日間のデータを対象にする
rank=1:ランキング番号を表示する
pv=1:PV(閲覧数)を表示する
count=3:表示する記事数は3件
date=1:投稿日を表示する
type=default:通常のリスト
large_thumb_on:大きめのサムネイル画像を表示するレイアウト
詳細はこちら
実際に貼ったものは、こちら↓
PageSpeed Insightsでスピード確認
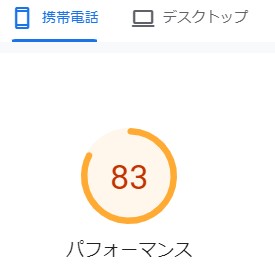
PageSpeed Insightsで
「アクセスカウンターの設置ができない原因は混合コンテンツ」の記事と

今回の記事の比較

やはり影響はあります。遅くなっています。
ほとんど埋め込み型が遅くなってる原因だと思いますので
使用する際はその辺も考慮ください。
でもいろいろ貼った割には速いほうだと思いますので、こちらの記事を参考にしてください。
Streamlit-サブサイト、自作分析ツールとして便利
Pythonの知識が必要ですが、いろいろできます。プログラミング言語Pythonもいろんなことができるのでおすすめ。














コメント